Come ottenere un Effetto Parallasse strepitoso con lo Stile Riga di WebSite X5 
Auteur : Incomedia
Con WebSite X5 puoi impostare l'effetto Parallasse sulle pagine del tuo sito utilizzando la funzione Stile Righe introdotta con la versione 13. In questa guida ti spieghiamo come ottenere un risultato simile a quello che vedi nel Project Template gratuito MyRoseMary.
Per cominciare:
- Scarica il Project Template MyRoseMary dal Marketplace, avvia WebSite X5 e importa il file di progetto: https://market.websitex5.com/it/progetti/159687
Osservando le pagine dall'interno, capirai meglio come impostare il parallasse anche nei tuoi progetti.
- Tieni sempre aperta una finestra del browser sulla Live Preview del Template.
Avrai così bene in vista sullo schermo il modello da replicare.
1. Parallasse e Stile Riga in WebSite X5
Il Parallasse è l'effetto che si ottiene quando l'elemento di una pagina web sembra spostarsi rispetto allo sfondo. Scorrendo con il mouse verso il basso si ha l'illusione di una pagina multi-strato con livelli contenenti immagini ed elementi grafici che si muovono a diverse velocità.
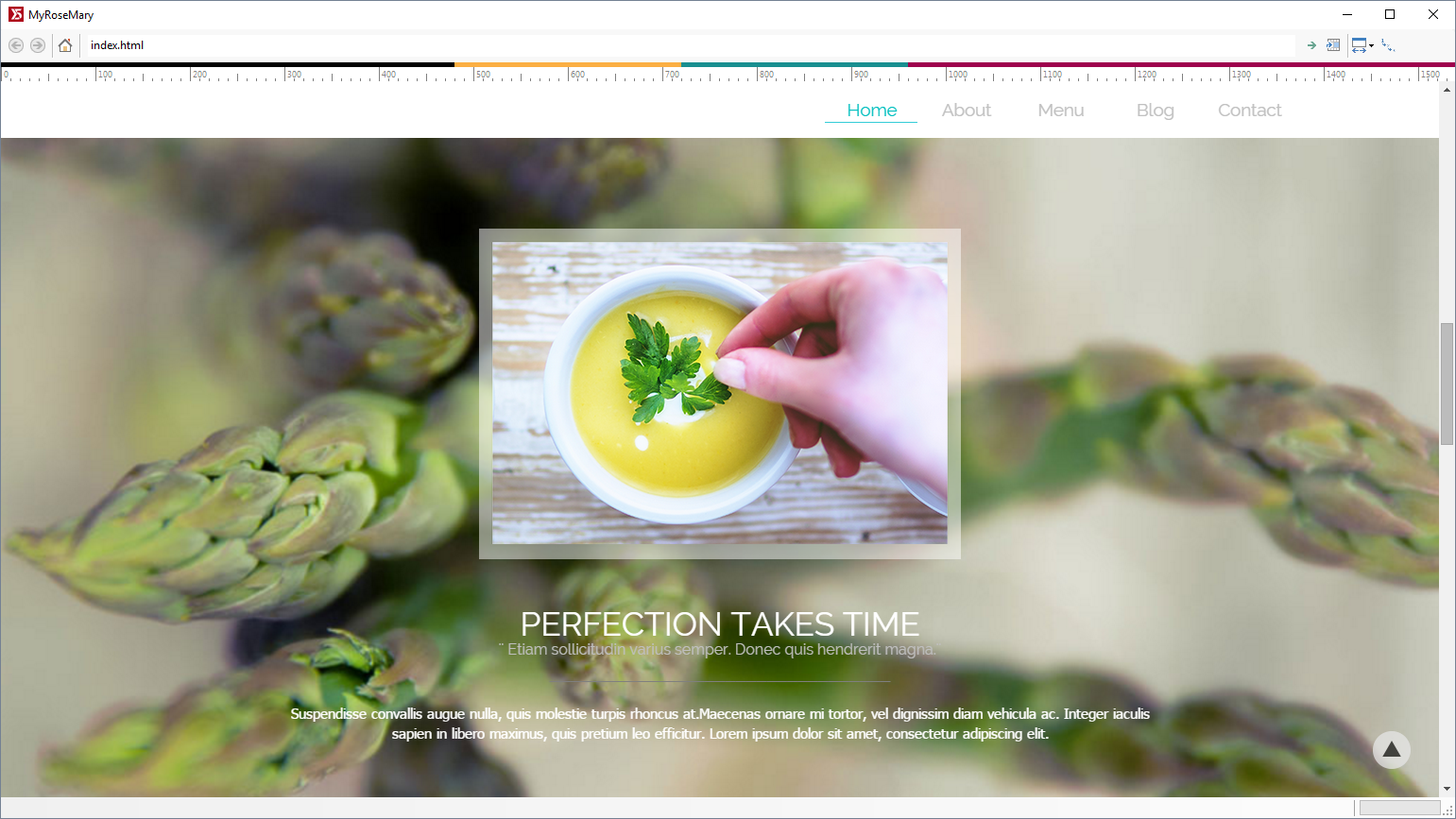
Osserva la Live Preview di MyRoseMary. Il Parallasse è presente nella fascia centrale:

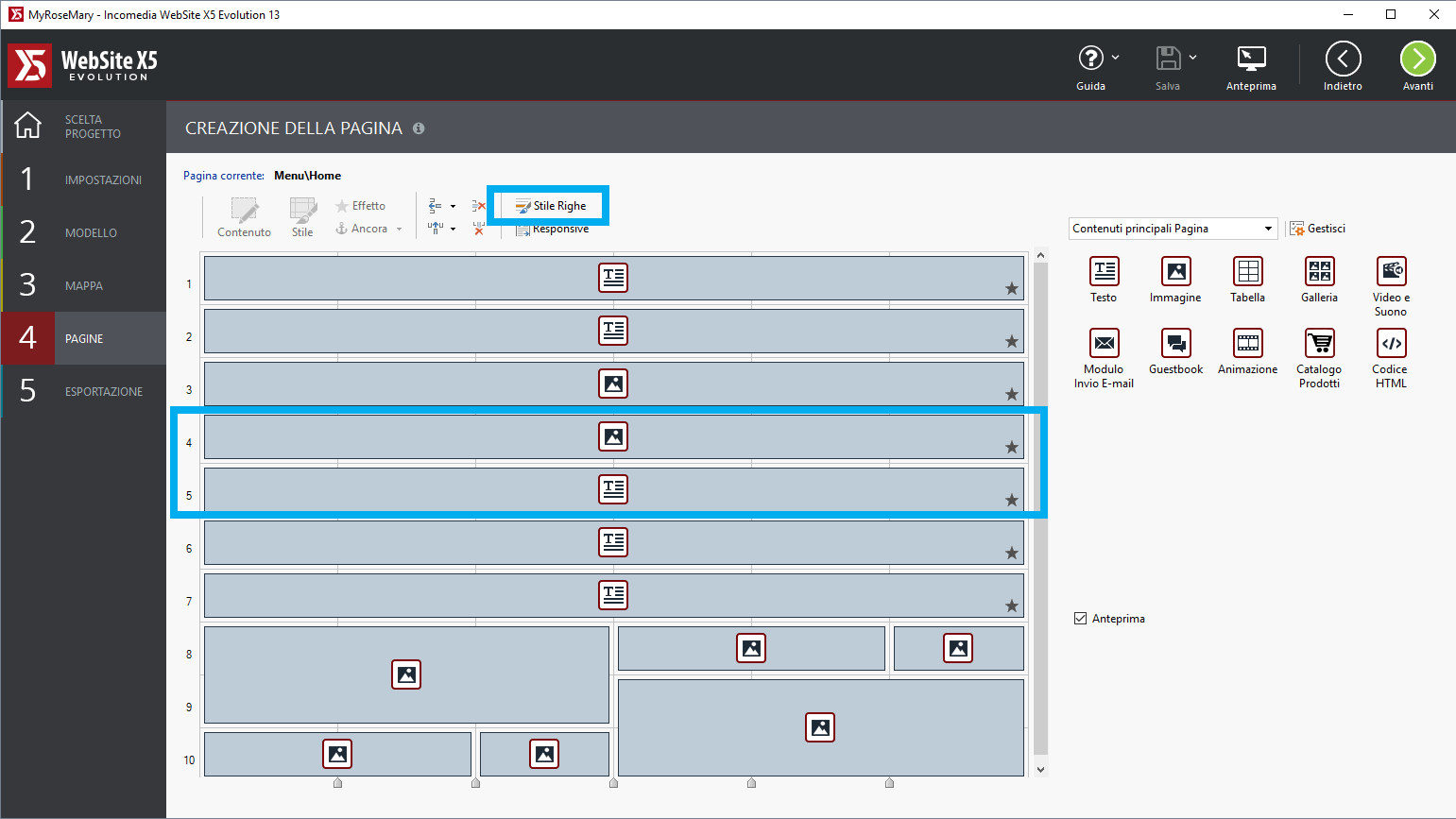
Apri ora il progetto MyRoseMary che hai scaricato, vai alla Mappa del Passo 3 e fai doppio click sulla Pagina Home per vedere la sua struttura. Le righe 4 e 5 corrispondono alla fascia centrale mostrata nell'immagine precedente e rispettivamente contengono un Oggetto Immagine e un Oggetto Testo.

![]() Per applicare lo Stile a una Riga, è necessario aggiungere almeno un Oggetto all'interno della Riga stessa.
Per applicare lo Stile a una Riga, è necessario aggiungere almeno un Oggetto all'interno della Riga stessa.
![]() #tip
#tip
L'altezza della Riga incide sulla resa del Parallasse. Maggiore è l'altezza del contenuto, più evidente è l'effetto di profondità allo scorrere della pagina. Un'immagine di dimensioni pari a 510x320 pixel come quella presente in MyRoseMary abbinata a del testo occupa una porzione di spazio sufficiente a rendere evidente il Parallasse.
2. Righe, Oggetti e Immagine di Sfondo
Nella pratica, i passi per inserire l'immagine di sfondo della Riga sono i seguenti:
- seleziona la Riga 4
- clicca sul pulsante
 dalla Barra Strumenti per accedere alla finestra Stile delle Righe.
dalla Barra Strumenti per accedere alla finestra Stile delle Righe.
Il percorso sarà pertanto: Passo 4 - Pagine > Comandi Barra Strumenti e Griglia > Finestra Stile delle Righe
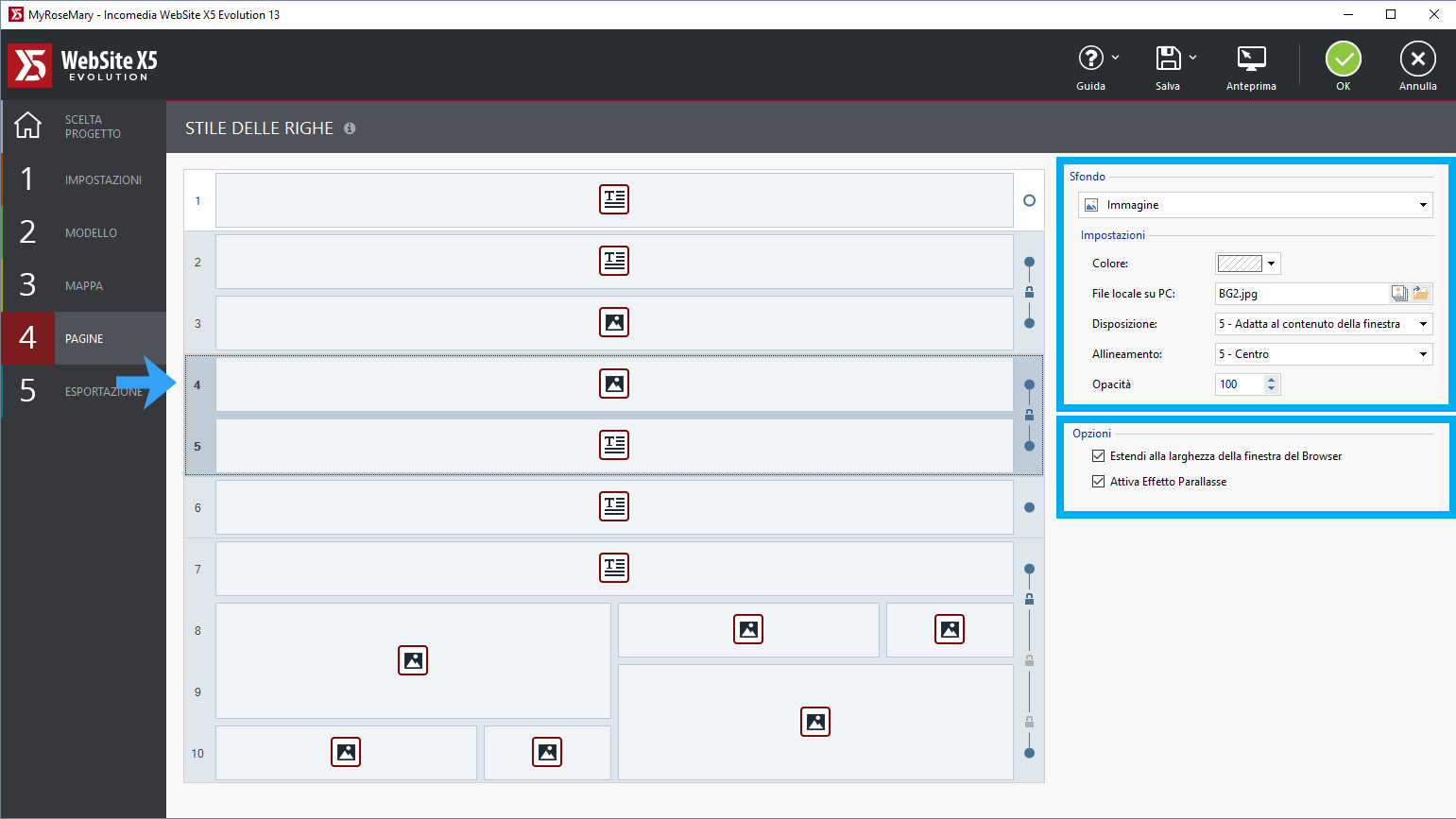
Nella finestra Stile delle Righe vedrai:
- una Griglia
- le opzioni su cui puoi lavorare
La Griglia visualizza le righe così come le hai configurate nella Pagina.
Le opzioni comprendono diverse impostazioni relative allo sfondo della Riga. Tra queste c'è anche la funzione Attiva Effetto Parallasse.
Selezionando la Riga 4, questa si colora di blu e il numero che la contraddistingue viene evidenziato in grassetto.

Per lo Sfondo è attiva l'opzione Immagine con le seguenti impostazioni:
- Colore: Trasparente
- Disposizione: Adatta al contenuto della Finestra
- Allineamento: Centro
- Opacità: 100
In più, sono attive le opzioni:
- Estendi alla larghezza della finestra del Browser
- Attiva Effetto Parallasse
![]() Nei tuoi progetti, ricordati sempre di selezionare:
Nei tuoi progetti, ricordati sempre di selezionare:
- Adatta al contenuto della Finestra: così la tua immagine di sfondo si adatterà al Browser in automatico.
- Estendi alla larghezza della Finestra del Browser e Attiva Effetto Parallasse: in questo modo l'effetto sarà applicato su tutta la larghezza della Riga.
![]() #tip
#tip
In MyRoseMary abbiamo scelto un'immagine di sfondo particolarmente alta perché garantisce ottima resa per il Parallasse. Immagini così grandi, però, possono rallentare la velocità di caricamento del tuo sito. Cerca di utilizzare immagini leggere, ottimizzate per il web.
3. Collegare le Righe
Per applicare le opzioni di Stile impostate per la Riga 4 anche alla Riga 5, le Righe sono state collegate fra loro.
Per collegare due Righe contigue anche nei tuoi progetti, procedi come segue:
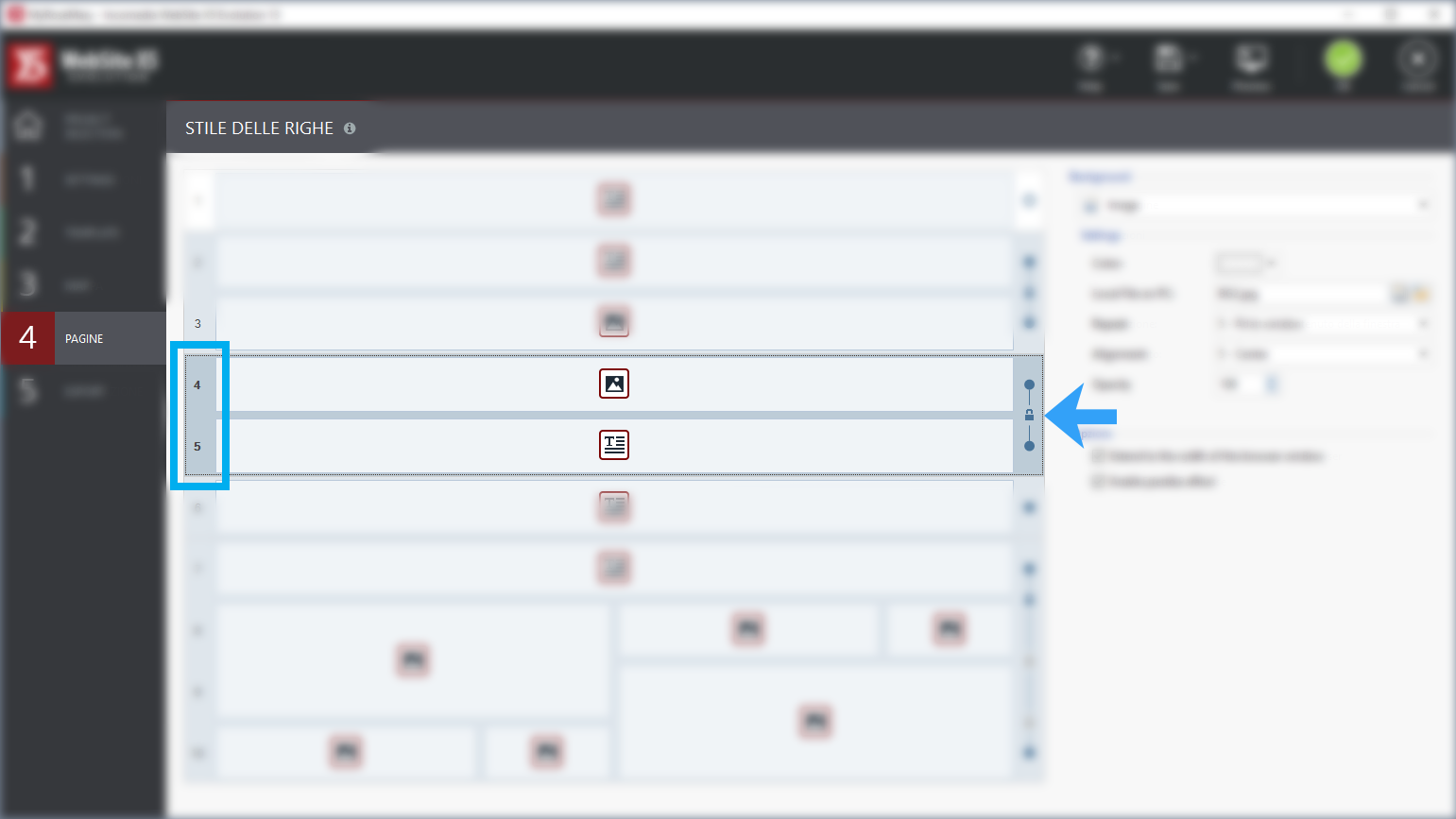
- posizionati sulla Griglia nella Finestra Stile delle Righe;
- sposta il mouse al centro della linea che idealmente unisce i pallini delle due Righe che vuoi collegare;
- clicca sull'icona del lucchetto.
Il lucchetto chiuso indica che le Righe presentano ora lo stesso aspetto grafico, incluso il Parallasse.

![]() Come sfondo di una Riga o più Righe collegate puoi utilizzare un colore in tinta unita, un gradiente, un'immagine o un video. Sperimenta tutte le opzioni ma ricorda che, basandosi sul movimento di immagini a diverse velocità, l'effetto Parallasse non può essere attivato quando come sfondo della Riga imposti un colore in tinta unita.
Come sfondo di una Riga o più Righe collegate puoi utilizzare un colore in tinta unita, un gradiente, un'immagine o un video. Sperimenta tutte le opzioni ma ricorda che, basandosi sul movimento di immagini a diverse velocità, l'effetto Parallasse non può essere attivato quando come sfondo della Riga imposti un colore in tinta unita.
