So erhalten Sie Parallaxeffekte unter Verwendung der Row-Formateinstellungen 
Auteur : Incomedia
Mit der neuen Version 13 von WebSite X5 können Sie den Parallaxe-Effekt mit der Funktion Zeilenstil in Ihre Websites einbauen. In dieser Anleitung erfahren Sie, wie Sie einen ähnlichen Effekt erzielen, wie Sie ihn in der kostenlosen Projekt-Vorlage MyRoseMary sehen.
So beginnen Sie:
- Laden Sie das Project Template MyRoseMary aus dem Marketplace herunter. Starten Sie WebSite X5 und importieren Sie die Projekt-Datei: https://market.websitex5.com/de/projekt/159687
Die Betrachtung der Seiteneigenschaften wird Ihnen helfen, besser zu verstehen, wie Sie den Parallaxe-Effekt auch in Ihren Projekten anwenden können.
- Halten Sie immer ein Browser-Fenster mit der Live-Vorschau der Vorlage geöffnet.
Auf diese Weise behalten Sie die nachzubildende Vorlage jederzeit im Auge.
1. Parallaxe und Zeilenstil in WebSite X5
Der Parallaxe-Effekt wird erzielt, wenn ein Element einer Website den Anschein erweckt, sich im Verhältnis zum Hintergrund zu verschieben. Wird die Maus nach unten geschoben, entsteht die Illusion einer mehrschichtigen Seite mit verschiedenen Ebenen, auf denen sich Bilder und grafische Elemente mit unterschiedlicher Geschwindigkeit bewegen.
Sehen Sie sich die Live-Vorschau von MyRoseMary an. Der Parallaxe-Effekt ist im mittleren Bereich sichtbar:

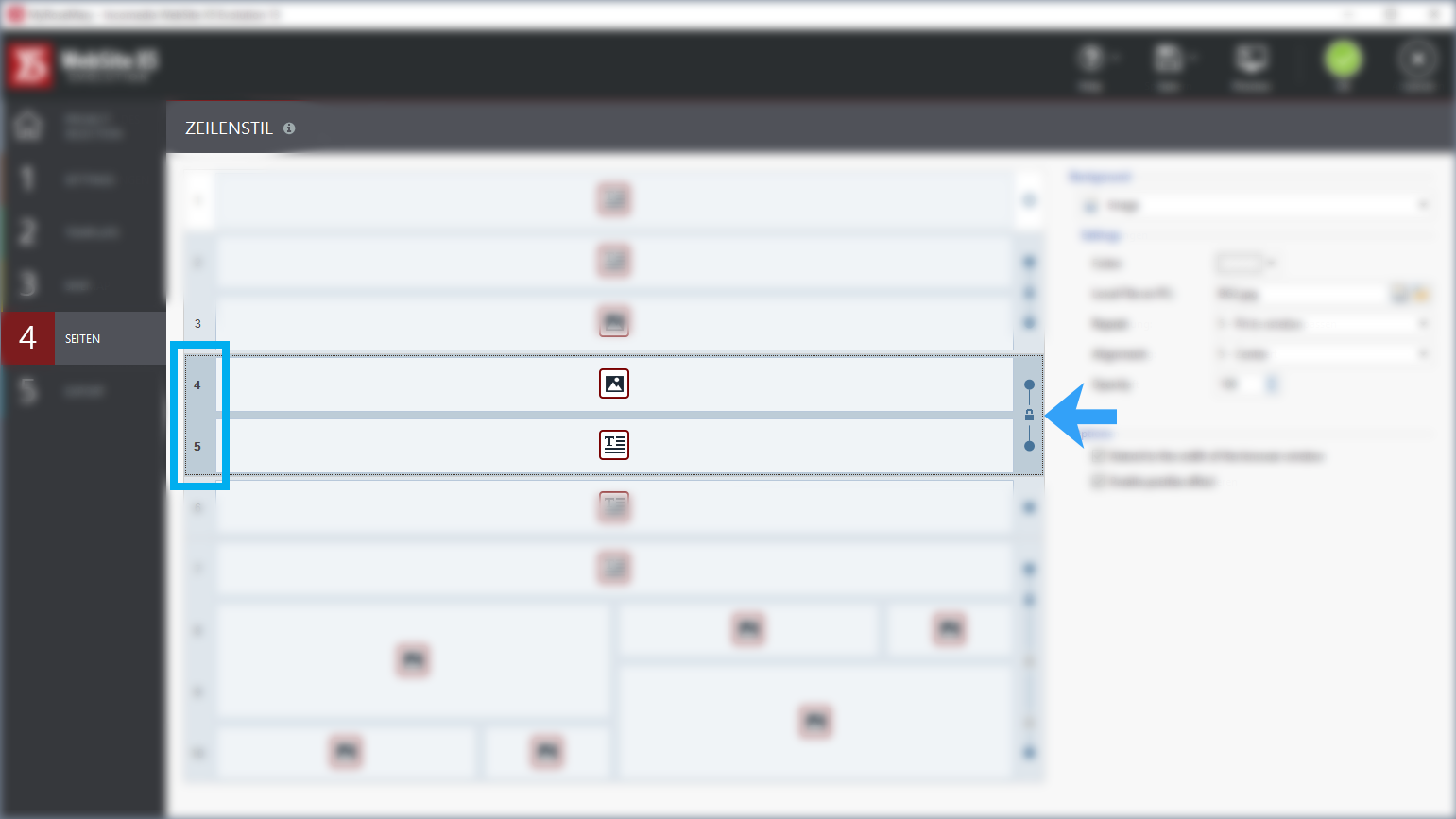
Öffnen Sie das heruntergeladene Projekt MyRoseMary. Gehen Sie zur Sitemap in Schritt 3 und öffnen Sie, per Doppelklick, die Seite Home, um sich dessen Struktur anzuschauen. Die Zeilen 4 und 5 entsprechen dem gezeigten, mittleren Bereich des vorherigen Bildes. Sie enthalten jeweils ein Bild-Objekt und ein Text-Objekt.

![]() Um den Stil an einer Zeile anzuwenden, müssen Sie [mindestens ein Objekt in die entsprechenden Zeile einfügen.
Um den Stil an einer Zeile anzuwenden, müssen Sie [mindestens ein Objekt in die entsprechenden Zeile einfügen.
![]() #tip
#tip
Die Wirkung des Parallaxe-Effekts wird von der Höhe der Zeile beeinflusst. Je höher die Inhalte sind, desto deutlicher ist der Tiefeneffekt auf der durchlaufenden Seite sichtbar. Ein Bild mit 510 x 320 Pixeln, wie das in MyRoseMary verwendet wird, kombiniert mit einem Text, beansprucht ausreichend Platz, um den Parallaxe-Effekt wirksam darzustellen.
2. Betrachten wir nun, wie der Parallaxe-Effekt angewendet wird.
Im Wesentlichen sind die Schritte zum Einfügen des Hintergrundbilds in die Zeile folgende: :
- Markieren Sie Zeile 4
- Klicken Sie auf
 in der Werkzeugleiste, um das Fenster Zeilenstil zu öffnen.
in der Werkzeugleiste, um das Fenster Zeilenstil zu öffnen.
Der Pfad lautet also: Schritt 4 - Seiten > Befehle der Werkzeugleiste und Raster > Fenster Zeilenstil
Im Fenster Zeilenstil finden Sie:
- Ein Raster
- Die verfügbaren Optionen
Im Raster sehen Sie die Zeilen so, wie Sie sie auf der Seite eingerichtet haben.
Die Optionen umfassen verschiedene Einstellungen für den Zeilenhintergrund. Darunter befindet sich auch die Funktion Parallaxe-Effekt aktivieren.
Wenn Sie die Zeile 4 markieren, wird sie blau dargestellt und ihre Nummer in Fettschrift hervorgehoben.

Für den Hintergrund wird die Option Bild mit folgenden Einstellungen festgelegt:
- Farbe: Transparent
- Anordnung: An Fenster anpassen
- Ausrichtung: Zentriert
- Deckkraft: 100
Außerdem sind folgende Optionen aktiviert:
- Auf die Breite des Browserfensters erweitern
- Parallaxe-Effekt aktivieren
![]() Denken Sie daran, in Ihren Projekten stets Folgendes auszuwählen:
Denken Sie daran, in Ihren Projekten stets Folgendes auszuwählen:
- An Fenster anpassen:o passt sich Ihr Hintergrundbild automatisch an die Größe des Browserfensters an.
- Auf die Breite des Browserfensters erweiternund Parallaxe-Effekt aktivieren:sodass der Effekt auf die gesamte Zeilenbreite angewendet wird.
![]() #tip
#tip
Für MyRoseMary haben wir ein Hintergrundbild gewählt, das besonders groß ist, weil diese eine optimale Wirkung des Parallaxe-Effekts gewährleistet. Große Bilder können jedoch die Ladezeit Ihrer Website verlängern. Versuchen Sie daher Bilder zu verwenden, die kein allzu großes Volumen haben und für das Web optimiert sind.
3. Zeilen verbinden
Um die für Zeile 4 festgelegten Stileigenschaften auch auf Zeile 5 anzuwenden, wurden die Zeilen miteinander verbunden.
Um auch in Ihren Projekten angrenzende Zeilen zu verbinden, verfahren Sie bitte wie folgt:
- Gehen Sie zum Raster im Fenster Zeilenstil;
- Positionieren Sie den Mauszeiger in der Mitte der imaginären Verbindungslinie zwischen den beiden Punkten der Zeilen, die Sie verbinden möchten;
- Klicken Sie auf das Vorhängeschloss-Symbol.
Das geschlossene Vorhängeschloss zeigt an, dass die Zeilen die gleichen grafischen Eigenschaften haben, einschließlich Parallaxe-Effekt.

![]() Als Hintergrund für eine oder mehrere verbundene Zeilen können Sie eine einfarbige Fläche, einen Farbverlauf, ein Bild oder ein Video verwenden. Probieren Sie alle Optionen aus, aber denken Sie daran, dass der Parallaxe-Effekt, da er auf der Bewegung von Bildern mit unterschiedlicher Geschwindigkeit beruht, nicht auf Zeilen angewendet werden kann, deren Hintergrund einfarbig ausgefüllt ist.
Als Hintergrund für eine oder mehrere verbundene Zeilen können Sie eine einfarbige Fläche, einen Farbverlauf, ein Bild oder ein Video verwenden. Probieren Sie alle Optionen aus, aber denken Sie daran, dass der Parallaxe-Effekt, da er auf der Bewegung von Bildern mit unterschiedlicher Geschwindigkeit beruht, nicht auf Zeilen angewendet werden kann, deren Hintergrund einfarbig ausgefüllt ist.
