Testo menù non spaziato bene 
Auteur : Niccolò Parrini
Visité 1997,
Followers 2,
Partagé 0
Salve,
il testo nel menù non si vede bene, in particolare lo spazio sopra al testo è minore rispetto allo spazio inferiore. Credo che sia una sorta di BUG, perchè anche se sposto il margine verticale il problema persiste.
Link sito: http://www.parriniweb.altervista.org/palestra
Il font usato è Arial, per i bordi ho usato gli strumenti di WebSite (non è un'immagine per intendersi).
Posté le

...scusa ma con che browser ?
a me con chrome, ff e Opera mi pare perfetto ...
...con IE "forse" un impercettibile differenza , ma devo strabuzzare gli occhi per notare od immaginare
metti un'immagine esplicativa...
Ha me non sembra... piuttosto compaiono delle scritte nell' header. Hai inserito dei codici?
... i pulsanti del menu sono regolari (centrati H/L) e conformi sul mio Vista con Ch ed Ff; ... nel browser della pagina in rete azionare Ctrl+F5 ...
.
Auteur
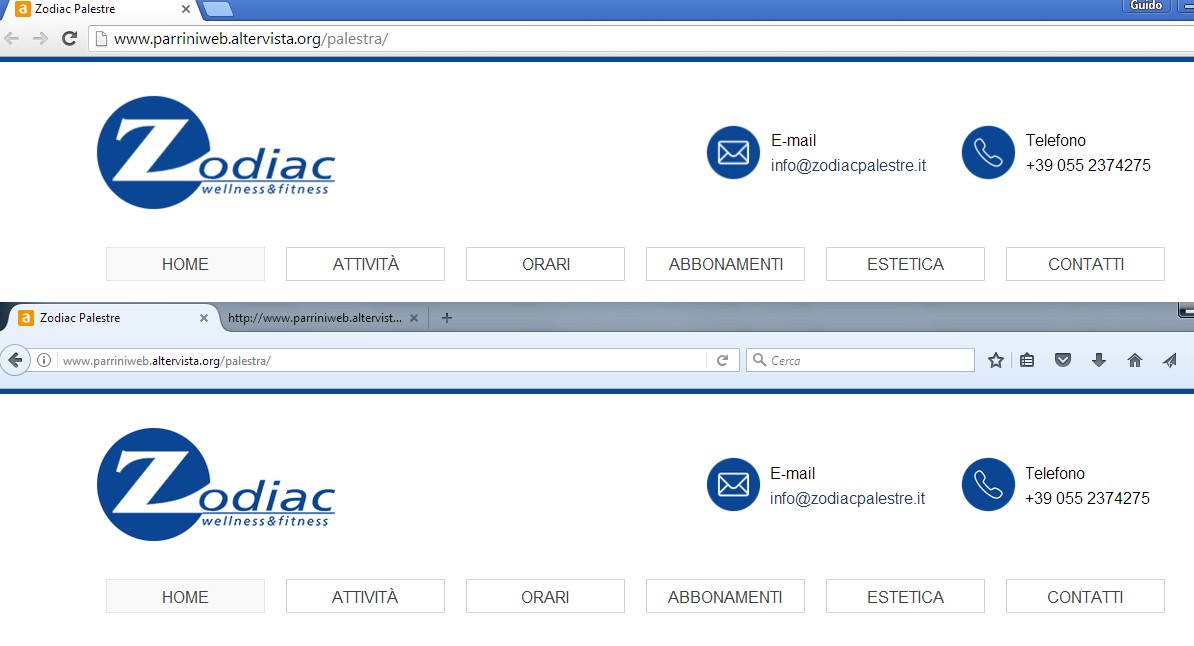
Non vedete come nella foto che vi posto?
io vedo così sia sull'anteprima di website, che su chrome, che su safari sul mac.
Io dico che il testo all'interno dei rettangoli che ho creato nel menù è spostato più in alto di quanto dovrebbe.
è vero... sono spostati in alto...
prova a cambiare font e verifica se lo fa ancora... non è normale questo comportamento... e poi prova anche con un nuovo progetto...
... NO! ... nel mio caso non posso che ripetermi, come da immagini CH/Ff:

Sempre regolare (a parte le scritte mail Tel che si sovrappongono)
...come KolAsim vedo i testi dei menu perfettamente centrati ...
l'unico "problematico" , ma a mio parere impercettibilmente rialzato su IE ...
chrome:
FF:
può sembrare anche un effetto ottico, ho stampato le immagini, ingrandite e misurate e sono uguali, anche se sembrano disallineati
...!... non vorrei che abbia lo zoom del browser alterato, non al 100%; ...nel caso azionare Ctrl+0 (zero)...!...
.
ragazzi, lasciatevelo dire da un tipografo... sono leggermente in alto... potrebbe essere un problema della font specifica... gli ho consigliato di cambiare font e verificare...
screenshot...
Auteur
La cosa è strana: nello screnshoot di KolAsim in effetti è centrato. Non ho nessuno zoom, ho controllato. Inoltre ho aperto il sito anche su un altro computer, Mac con Safari e anche lì sussiste lo stesso problema.
Cambiando font si hanno risultati diversi, con il Georgia ad esempio rimane sempre un po' spostato in alto, con altri invece si centra.
Credo comunque che sia una cosa da risolvere, perchè Arial è il font più usato credo nel web.
infatti come scrive SKeggia , ma sono parecchi i font che fanno sballare il menu.
pero Skeggia se cambiamo sempre i font , a che servono gli altri fonts?
...a mio parere il discorso è ben più complesso... dato che non a tutti si verifica l'inconveniente e pure non con tutti i browser ...
@ciao Claudio , l'altro giorno stavo leggendo un post di Giuseppe , in 3 browser diversi i suoi font erano differenti , strane cose capitano con sti font o non solo ?
o non solo ?
Qui è una cosa completamente diversa.
da quello che ho letto sopra ... io, KolAsim, Giorgio e Massimo lo vediamo bene ...
io lo vedo non centrato solo in IE...
Quello che voglio dire è che sarebbe più facile da risolvere o da capire il problema se lo facesse a tutti...
mi permetto di approfondire il discorso, essendo del mestiere...
ogni font ha un suo disegno, e quindi uno sviluppo diverso da tutte le altre...
una volta, quando esistevano solo i caratteri mobili in piombo, il risultato era semplice...
la parte ottica del carattere era esattamente i 2/3 della grandezza del carattere (12px =8px di stampa) e la o ad esempio era perfettamente centrata... il resto si sviluppava sopra o sotto con ascendenti e discendenti...
ora i "designer" digitali, fanno quello che gli pare... provate ad accostare la stessa lettera di varie font (ad es. a oppure o) e guardate il risultato... per questo probabilmente è difficile calcolare la centratura esatta su una gabbia verticale... servirà molto spesso un aggiustamento da codice...
scusate il disturbo...
Auteur
La cosa che non capisco è perchè lo stesso font visualizzato sugli stessi sistemi operativi e con gli stessi browser abbia risultati diversi di visualizzazione...
Buongiorno Niccolò,
se vuoi puoi provare con il nuovo aggiornamento presente sul canale beta, iscrivendoti a beta.websitex5.com
Oppure puoi attendere che venga rilasciato nel canale pubblico e poi darmi un feedback.
Grazie.
... non si è dato riscontro dello zoom; ...controllare sia windows che il browser...
.
Auteur
Si mi ero dimenticato di dirlo, ho controllato anche lo zoom ed era al 100%.
Ti dirò di più, se metto lo zoom al 90% sembra che il testo si centri, cosa ancora più strana.
... il font Arial, come hai detto tu, è molto diffuso e compatibile e non dovrebbe creare problemi di formattazione, ... eventualmente in alternativa prova con tahoma o verdana, simili, tra quelli di sistema compatibili globalmente...
... io comunque vedo sempre in modo regolare...
.