Stile Righe: immagini tagliate e ingrandite a dismisura con "Elenco immagini" e Parallasse attivato 
Auteur : Giuseppe Guida
Visité 4824,
Followers 1,
Partagé 0
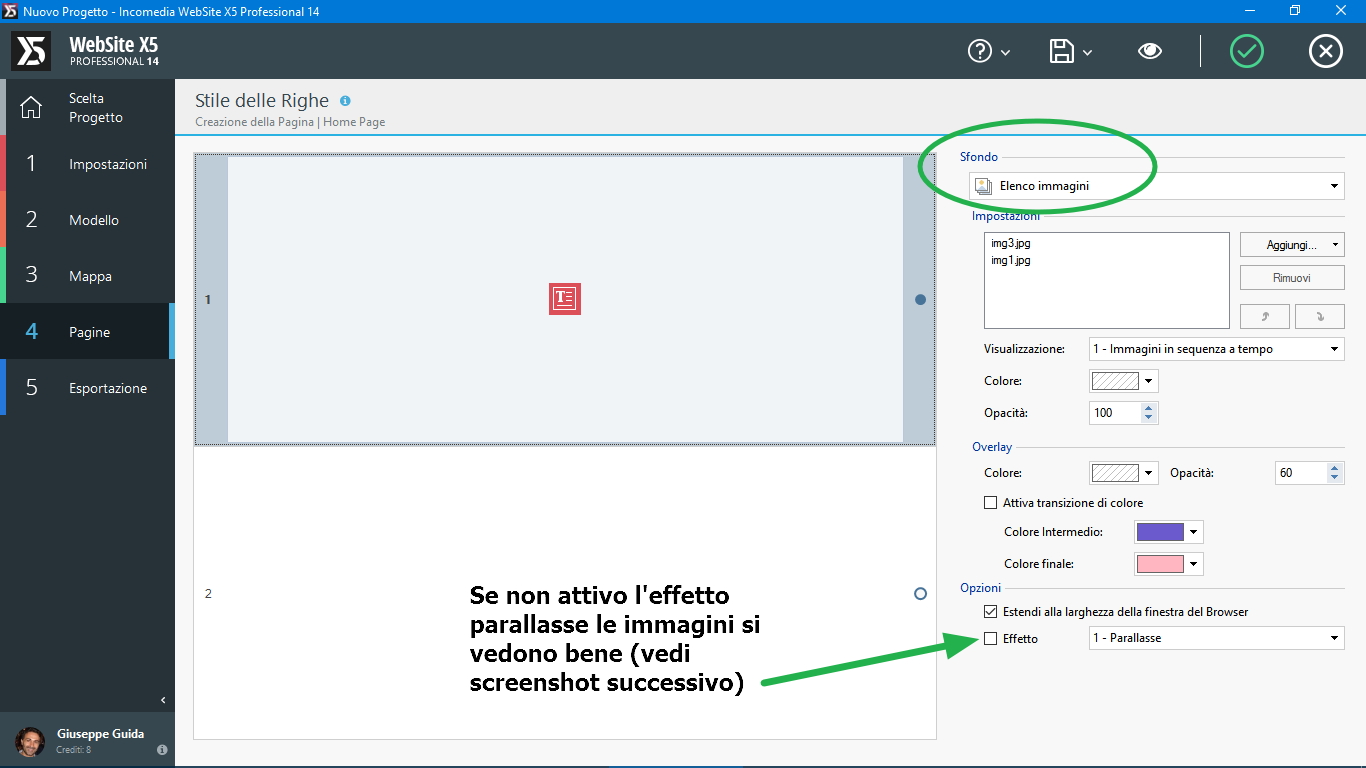
Ciao, senza dilungarmi troppo, è tutto ben spiegato negli screenshot in sequenza, si capisce all'istante lo strano comportamento di Website se in Stile righe uso la funzione "elenco immagini" e attivo il Parallasse...

Posté le

Auteur
Immagini visibili i modo corretto senza Parallasse (le immagini sono di 1920px x 900px)
Auteur
Attivo l'effetto Parallasse su "elenco immagini"...
Auteur
... E le immagini vengono ingrandite a dismisura, sgranano (naturalmente!) e sono visibili in parte... Come mai? E' orribile una visualizzazione del genere (sembra che sia attiva di default la funzione "Adatta al contenuto della finestra")...
Ciao Giuseppe , questo errore è lo stesso che succede anche sulla ws13.
Auteur
Ciao Kris. Sulla 13 non avviene se NON attivi la funzione "Adatta al contenuto della finestra". Però mentre sulle semplici immagini la funzione "Adatta al contenuto della finestra" io posso decidere se attivarla o no, sulla nuova funzione della 14 "Elenco immagini" tale funzione non si può decidere se attivarla o meno: risulta come impostata in automatico di default.
succede anche con la 13 Pro ed in effetti sulla 14 come indica Giuseppe manca la funzione "Adatta al contenuto della finestra"
Prova a fare lo stesso procedimento con immagini che abbiano la stessa risoluzione (in larghezza) del tuo monitor.
Buongiorno Giuseppe,
le immagini vengono allargate in modo da coprire tutta la larghezza della pagina sia in altezza che in larghezza e dipendono anche dall'altezza generale della pagina.
Quanto è alto l'oggetto Testo e la pagina? Prova ad allegarmi il progetto così da vericficare che non ci siano anomalie.
Fammi sapere.
Auteur
Riccardo io ho usato un NUOVO PROGETTO VUOTO, lo si vede anche dagi screenshot, ho scritto sopra che per le prove "le immagini sono di 1920px x 900px", è tutto ricreabile da chiunque si voglia cimentare con una prova.... sto semplicemente testando le funzionalità della 14 e sono solo prove con progetti vuoti, senza aggiunta nè di codice, nè di altro, usando solo le funzioni del software.
P.S. Non ho nessun progetto da inviare in quanto, scusa se lo dico, non prendetevela, quando le nuove versioni vengono rilasciate hanno bugs e malfunzionamenti che vengono corretti man mano che passano le settimane dopo il lancio ufficiale, è cosa ormai arcinota... io non mi azzardo neanche se mi pagano ad iniziare a lavorare su progetti nuovi con la 14. Appena capirò che la 14 gira a dovere e senza intoppi vari (e so che sarà così, ma non da sùbito) inizierò a realizzare i primi progetti interamente con la 14.
Buon lavoro.
Auteur
No David ma con la funzione parallasse attivata in "elenco immagini" e con le immagini che vengono ingrandite e sgranano, immagino già come potrebbe vedersi, non certo in modo ottimale.
ho notato questo anch'io se attivi l'effetto parallasse su una serie di immagini queste aumentano le dimensioni...
Auteur
Già... io sto solo facendo delle prove, ho acquistato la 14 ma ...boh? se vedo che il gioco non vale la candela, chiedo il rimborso.
Buongiorno Giuseppe,
ho riprodotto e segnalato la cosa al notro team di sviluppo.
Grazie.
Auteur
Ok. Grazie
Buongiorno Riccardo
purtroppo ho lo stesso problema di Giuseppe. A me funziona solo se utilizzo una immagina con effetto "parallasse fisso" ma se imposto un "parallasse" o un "parallasse inverso".... Nulla !! non cè verso...
saluti, Max
idem!
@GiuseppeGuida sto realizzazando un sito nuovo ed usato anche io l'insieme di foto nello sfondo dello stille righe. Monitori di 2560 px - foto di 2560 px per 1280 ed il tutto si vede bene.
http://www.realizzazionesitiwebsalerno.it/bozze/esposito/
Confermi?
ABCD menu hamburger su desktop ingestibile, da far girare la testa. Speriamo lo migliorino...
Vincenzo, credo che il menu hamburger da desktop sia inutile. Mia personale opinione.
Auteur
Si, #ABCD, ti confermo che si vedono bene le foto nel tuo caso...
Salve, anche io ho lo stesso problema e sono due giorni che cerco di risolverlo. Forse ci sono riuscito, anche con l'aiuto delle vostre risposte. In pratica si tratta di aggiungere (con photoshop) due bande bianche sopra e sotto l'immagine, facendola diventare verticale. La dimensione giusta delle bande va trovata facendo delle prove. In questo modo il programma che tende a dilatare l'immagine su tutta la pagina non può andare oltre un certo limite. Questo in attesa che venga implementato un comando specifico come quello per le immagini singole (non ripetere). Spero di essere stato di aiuto.
Naturalmente mi riferisco a tutte le immagini che compongono l'elenco.
... ... ma non c'è l'effetto parallasse di cui si parla qui... ...
.
Auteur
Kol credo che Dan Abba si riferisca alla slide in stile righe a metà home page, dove c'é la didascalia "Relax, Divertimento e Avventura?"
Auteur
Non sono dal pc ma credo che, a differenza della versione 13, ora la nuova versione riesca a gestire in stile righe foto con dimensioni maggiori di 1920px (limite massimo della 13) e quindi bisogna usare foto di 2560px come specificato da Dan Abba (#ABCD)
... ma è fisso, come una normale immagine di sfondo o un normale slide maximage di sfondo...
... ed a te che puoi provare la stessa opzione, ...non riesce...?...
...
... per il resto del discorso, fatta eccezione per i dispositivi i(!!!), posso pensare che si potesse trattare di proporzioni in base alla risoluzione dello schermo, dovendosi l'immagine adattare con priorità sulla larghezza o sull'altezza a seconda della finestra rispetto alle proprie proporzioni, ...e se per caso così fosse!!! il programma non c'entrerebbe...
... si potrebbero valutare gli effetti su >> questa immagine alle varie risoluzioni (occhio! immagine piccola e di bassa qualità)
... quando la striscia è sottile e larga verrà mostrata la parte centrale dell'immagine, che in realtà è proporzionata alla larghezza (e/o altezza) della finestra...
... se per il caso trattato nel Topic non si trattasse di questo effetto, ... allora come non detto, ed ignorare quanto detto...
.
ciao
.
Auteur
No Kol, scorrono.... ha usato l'elenco immagini in stile righe e le immagini cambiano ogni 5 o 6 secondi circa...
questa è la prima immagine che vedo io....
Auteur
poi dopo circa 5 secondi appare l'altra... e se aspetti ne vengono viusalizzare altre 2 o 3 diverse....
E c'è l'effetto parallasse attivato. Come detto da lui vanno utilizzate foto con larghezza 2560px invece di 1920px che eravamo abituati a gestire con la 13...
Auteur
@Kol... a tu intendi che non ha l'effetto parallasse attivo... già, ora ho visto meglio.... non ce l'ha l'effetto parallax attivo in effetti! Hai ragione.... Però ora provo con immagini di 2560px e attivo il parallasse e vedo come va, poi posto i risultati qui. Ciao
... sì, appunto; ...che era uno slideshow l'avevo capito, ma volevo dire che è fisso nella pagina e con resize di base a tutta larghezza ... (per intenderci non come il mio esempio sulla priorità ratio A/L) ... ciao
...
ps: ... secondo me non servirebbero immagini esagerate di quelle misure...
anche con 2560 ed effetto Parallax si sballa tutto, ....solo mettendo fisso vanno bene...ma anche le solite 1920 ma con effetto fisso vanno benissimo...
Auteur
eh si Mirko, sto facendo in efeftti delle prove e solo se si mette la funzione "Estendi alla larghezza della finestra del browser" le immagini si vedono bene, se utilizzi effetto "Parallasse" e "Parallasse inverso", le immagini vengono ingrandite e sballano... Se si mette "Parallasse fisso" come ha fatto #ABCD allora va di nuovo bene... A mio avviso qualcosa non quadra....
Auteur
ecco qui le prove online...
1) Elenco immagini in Stile righe con attiva la sola funzione "Estendi alla larghezza della finestra del Browser":
http://bozzasito001.altervista.org/estendiallalarghezza/
Auteur
2) Elenco immagini in Stile righe con attiva la funzione "Parallasse":
http://bozzasito001.altervista.org/parallasse/
(ed è evidente come sballano le immagini!)
Auteur
3) Elenco immagini in Stile righe con attiva la funzione "Parallasse inverso":
http://bozzasito001.altervista.org/parallasseinverso/
(anche qui sballano)
Auteur
4) Elenco immagini in Stile righe con attiva la funzione "Parallasse fisso" (come nell'esempio di #ABCD):
http://bozzasito001.altervista.org/parallassefisso/
qui ritorna tutto normale e le immagini sono visibili in modo corretto.
Tutte le immagini sono di 2560px x 1200px ma anche con immagini di 1920px di larghezza (o altre dimensioni, ne ho provate un bel po') con l'effetto "parallasse" e "parallasse inverso" le immagini vengono ingrandite e sballano.
ciao Giuseppe, ...ottimo che ti sei prestato nel fare gli esempi, altrimenti era proprio difficile capire di cosa si trattasse nel concreto...
... in sostanza, il comportamento del programma relativamente al PARALLASSE, è CORRETTO; ... per rendersene conto occorre entrare nella logica di questo effetto relativamente ai rapporti proporzionali nel senso che avevo espresso prima... (senza però considerare gli i(Cosa) obsoleti xCover)...
... per quanto ho capito dai tuoi esempi, non servono immagini con misure spropositate, non ha senso...
... e relativamente alla logica in gioco ovviamente!!! se si usassero immagini in rapporto 1:1 (quadrate), per esempio 1600x1600 ... ne ne trarrebbe beneficio rispetto a quello che credi sia un problema, ma che non lo è...
...!... fattene una ragione, e visto che puoi, prova col rapporto 1:1... te ne renderai conto da solo... ... in definitiva si tratterebbe di saper usare immagini adatte allo scopo, e qui entra l'esperienza...
......................................
... i monitor giganteschi sono in piccola percentuale, e non ostante tutto se su questi provi immagini di 1200x1200 oppure 1400x1400 ti renderai conto che la pixellatura è inavvertibile per l'occhio umano, anche con immagini 1000x1000 si noterebbe forse! appena appena; ... se vedi la mia precedente immagine su quei monitor potresti valutare, considerando che si tratta di una immagine di bassa qualità, piccola 510x340 22KB che ovviamente sgranerà, ma poi non proprio tanto, e per gli sfondi in dissolvenza non servono particolari dettagli...
... considerando quanto detto, si possono realizzare siti leggeri e navigabili (ed ancora di più con il mio metodo iframe)...
.
ciao
___________
ps: il primo parallasse, quello al punto 2) ...ha il codice della pagina incompleto...!...
.
Auteur
Ok Kol proverò usando immagini con rapporto 1:1 e posto qui gli esempi...
Ma non ho inserito assolutamente nessun codice io, progetto vuoto e ho inserito immagini ed effetti vari come da programma, quale sarebbe il codice incompleto? E' il software allora che lo genera incompleto. Se è così è da segnalare la cosa Kol. Provvedi tu? Grazie
... si nota solo in questo: http://bozzasito001.altervista.org/parallasse/
... il codice sorgente (Ctrl+U) è interrotto in fondo, al rigo 235 con un DIV aperto ...
....potrebbe essersi interrotta l'esportazione, forse! ...
purtroppo non è cosi....con immagini 800x300 sempre distorse con parallax
dimenticato gli allegati...senza parallax e immagine estesa alla pagina 800x300
con parallax stessa immagine, immagine estesa alla pagina, ma con adatta alla finestra....
ciao Mirko, ... per me non andrebbe bene 800x300 ...per il discorso fatto prima...
... prova con 800x800 ...
ok qui la prova con 1000x1000, estendi alla larghezza del browser/ no parallax/ non ripetere
seconda immagine estendi alla larghezza del browser ma con parallax e adatta al contenuto
Auteur
Si Mirko, non va come dovrebbe a mio avviso...
Ho fatto una prova diversa: ho copiato e incollato due oggetti testo IDENTICI uno sotto l'altro (cambia di poco solo il testo tra uno e l'altro, in uno c'è scritto "PROVA 1" e nell'altro "PROVA 2"), al primo oggetto testo ho applicato in "Stile Righe" un "Elenco Immagini" con effetto "Parallasse", al secondo oggetto testo ho applicato in "Stile Righe" solo un'immagine di sfondo con effetto "Parallasse", è tutto identico in entrambi gli oggetti testo, misure, margini interni ed esterni dei due Oggetti testo, ed in più è identica l'immagine usata, immagine che nella PROVA 1 è la prima immagine dell'Elenco Immagini, nella PROVA 2 è l'immagine di sfondo dello Stile Righe ma come si può bene vedere la visualizzazione dell'immagine è DIVERSA tra una prova e l'altra (una immagine è più ingrandita e l'altra no)...
Auteur
P.S. Le scritte inserite negli oggetti testo (scritta PROVA 1 e scritta PROVA 2) non hanno nessun ritorno a capo dopo di esse, quindi anche come "altezza" degli oggetti testo abbiamo misure identiche.
Auteur
Usando l'Elenco Immagini con effetti "Parallasse" e "Parallasse inverso" è come se si attivasse di default la funzione "Adatta al contenuto della finestra" che fa "ingrandire" l'immagine e la fa vedere di conseguenza sgranata e tagliata. Io infatti NON uso mai quell'effetto nello Stile Righe con Immagine di sfondo perchè i risultati visivi non sono dei migliori, però in Elenco Immagini purtroppo quella funzione di "adattamento" si ha di default e non si può disattivare. Sarebbe preferibile poter decidere se attivarla o meno.
... infatti è quello che cercavo di far capire, e per me è da ritenere NORMALE o CORRETTO, riferito all'aspetto in PARALLASSE... ... il problema quindi problema non sarebbe...
... adesso dagli STAMP di Mirko non sono riuscito a decifrare molto, ...ed allora ho voluto verificare le mie deduzioni clonando uno dei tuoi esempi, disattivando per la prova lo slideshow originale:
>> immagine usata per lo sfondo parallasse 1:1 (bassa qualità 400x400 18KB)...!...
>> CLONE1 ... quello normale fatto nel senso che avevo spiegato prima, 1:1; ...!...l'esempio guida che conta...!...
>> CLONE2 ... extra ... (sfondo normale 100% + %top/bottom);
>> CLONE3 ... extra ... (con a mia solita invenzione) (*) ;
(*) - si può notare anche qui l'ulteriore ingrandimento delle immagini per compensare l'effetto parallasse...
... ... come detto in precedenza tutto sta nel saper scegliereo creare! le immagini adatte allo scopo...
... chi ha da intendere, ...intenda... ...
... ...
...
.
ciao
.
Auteur
Kol, ma c'è una cosa che non mi quadra:
Oggetto testo, con scritta "PROVA 3" al suo interno, vado in STILE RIGHE:
1) nella sezione "Sfondo" seleziono IMMAGINE e scelgo l'immagine X
2) in "Disposizione" NON seleziono la funzione "Adatta al contenuto della finestra" ma scelgo "Non ripetere"
3) seleziono "Estendi alla larghezza della finestra del Browser"
4) attivo l'effetto PARALLASSE
Ora copio e incollo lo STESSO Oggetto una riga più in basso, vado in STILE RIGHEe imposto tutto come sopra, tranne alcune cose "imposte" di default:
1) nella sezione "Sfondo" invece che selezionare IMMAGINE seleziono ELENCO IMMAGINI e scelgo come prima immagine dell'elenco la stessa immagine X utilizzata sopra
2) NON c'è la voce "Disposizione" e qui abbiamo capito che il software attiva di default la funzione "Adatta al contenuto della finestra"
3) seleziono "Estendi alla larghezza della finestra del Browser"
4) attivo l'effetto PARALLASSE
Ho due identiche situazioni, solo che in una in "Sfondo" è selezionata l'immagine X tramite la funzione "Immagine" mentre nella seconda è selezionata sempre l'immagine X ma tramite la funzione "Elenco Immagini"...
Ora io mi aspetto che, o in caso di una sola immagine in STILE RIGHE o in caso di più immagini, la visualizzazione non debba cambiare tra l'uno e l'altro oggetto avendo tutti i paramentri impostati allo stesso modo, invece guarda lo screen:
Auteur
Lo screen sopra è fa vedere come vengono visualizzati i due oggetti testo identici con Stile Righe attivato che io ho disposto uno sotto l'altro come è ben visibile nello screen sopra, . Però la seconda immaginerisulta ingrandita oltre che sgranata....
Ora la mie domanda è:
nel secondo oggetto con Stile righe/funzione "Elenco immagini" perchè NON è possibile mantenere la stessa visualizzazione del primo oggetto con Stile righe/funzione "Immagini"?
Hanno lo stesso effetto parallasse attivo, tutti i parametri uguali, si tratta della stessa immagine me perchè anche nella seconda visualizzazione NON si dà la possibilità di agire sulla voce "Disposizione" e disattivare la funzione di default "Adatta al contenuto della finestra" così da avere la visualizzazione identica alla prima immagine che è molto meglio?
... purtroppo sulle opzioni previste non posso entrare nel merito...
... però, se nella prima immagine (più piccola) non è applicato il parallasse VERO(*), o è fissa, e se nella seconda immagine (più grande) è invece applicato il parallasse VERO(*) ... allora quel che si vede sarebbe corretto per la seconda immagine, quella più grande... (... ricorda di usare e/o di confrontare in rapporto 1:1 ...)
... (*) - per parallasse VERO intendo quello nella quale l'immagine scorre in maniera disassata, e/o con velocità di scroll differente rispetto al contenuto della pagina...
.
ps: ... eventualmente prova in EXTRA come nel mio CLONE 2 (100%), per vedere se ti potresti avvicinare al risultato voluto, ...variando a hoc i valori in gioco...
.
Auteur
Kol, ho usato lo stesso effetto Parallasse ma la seconda immagine, quella in Elenco immagini, si vede "ingrandita" rispetto alla prima.. Se alla prima immagine seleziono in "Disposizione" la voce "Adatta al contenuto della finestra", avrò l'ingrandimento anche sulla prima e le due visualizzazioni saranno identiche. Quindi é evidentissimo che sulla seconda immagine (Elenco immagini) viene applicato di default "Adatta al contenuto della finestra".
... se per caso potresti fare un rapido doppio esempio semplificato, potrei magari cercare di interpretare il confronto...
... se si trattasse di uno slideshow, penso che le impostazioni dovrebbero essere omogenee per le varie immagini, come anche le misure che penso sarebbero meglio se fossero uguali o congrue...
.
Auteur
Kol, é vero che nel secondo caso ho utilizzato "Elenco immagini" (slideshow) in Stile Righe invece che "Immagine" (come nel primo caso) ma in "Elenco immagini" ho messo una sola immagine, la stessa e identica inserita in "Immagini" quindi anche nel secondo caso, in realtà, non si tratta di uno slideshow, e di conseguenza non ci dovrebbero essere "impostazioni omogenee per le varie immagini"... È da sola l'immagine in quell'Elenco immagini.
Ora non sono al pc, poi cercherò di postare altri link con esempi. Ciao
... nel caso se ne riparlerà... ciao
.
Anche io trovo il comportamento delle.immagini sballare. La stessa immagine si allarga e si abbassa in base anche al numero di righe. Ho un PC con monitor 1920 e inserendo immagini da 1920 dovrebbero vedersi interamente in larghezza. Questo accade solo se ci sono poche righe di testo. Più ne metto più cambia l'immagine allargandosi. Pur avendo ancora molto da scorrere in alto e in basso. Dopo provero con il rapporto 1:1 ma come hanno notato gli altri elenco immagini si comporta in maniera differente rispetto ad immagini. Boooooh.
Più tardi posto screenshot
Thanks
... devi entrare nell'ottica detta prima...
... più è alta la riga più l'immagine verrà zoommata per non vignettare lo scroll nel caso del parallasse...
Auteur
Ho capito cosa intende Matteo C. Ho notato anche io che pur non toccando assolutamente una riga impostata con una certa altezza ed una certa immagine (e con parallasse attivo), se vado ad aggiungere altri oggetti di testo sulla griglia di impaginazione, prima o dopo tale riga su indicata, nonostante gli altri oggetti siano distinti e separati da tale riga, in quella riga l'immagine di sfondo con parallasse varia in base agli oggetti che si vanno ad aggiungere o togliere nel resto della pagina. Strano.
Non ha proprio senso.
Immagine "come stai con 9 righe" Larghezza OK
Immagine "come stai con 18 righe"
"allargata"
Questo allargamento ha poco senso in quanto sia sopra sia sotto l'immagine ha ancora spazio nascosto per un qualunque paralasse
Secondo me trattasi di errore da correggere.
... ... ... gli STAMP rientrano appunto nella logica espressa prima, ...visto che si fa uso della proprietà CSS COVER, ...nata per il resize ratio delle immagini con posizione C/C sulla priorità L/A...
... altrimenti si dovrebbe usare un metodo diverso alternativo EXTRA, basato su immagini fisse già di misure adeguate allo scopo ed al 100%, ...da saper configurare; ...ma sarebbe tutto un altro discorso...
.
Buongiorno,
abbiamo rilasciato un update sul canale beta che risolve quanto indicato. Se vuoi prova a iscriverti, se non sei già iscritto sul canale beta qui: beta.websitex5.com, e scaricare l'aggiornamento così da darmi un feedback.
Abbiamo introdotto questa possibilità e vorrei spiegarvela brevemente.
Il valore standard settato sulla versione 13 è di 100 e ora convertendo i progetti rimane questo valore. Per progetti nuovi il valore è settato a 140 che è il valore standard per la versione 14. (le immagini si vedevano diverse da v13 a v14 perchè il valore passava da 100 a 140).
Ora è possibile intervenire su questo fattore di profondità per esempio settando 100 si avrà un aumento dell'immagine rispetto alla riga di 50 in alto e 50 in basso.
E' da tenere presente inoltre che anche se ci fosse un valore più basso l'immagine aumenterebbe lo stesso in base all'altezza della riga e quindi per righe molto altre potrebbe apparire una immagine molto zoommata anche con un valore basso.
Spero di essere stato chiaro, se ci fossero dubbi chiedete pure.
Grazie
Auteur
Ok, grazie Riccardo, scarico l'aggiornamento beta e ti faccio sapere.
Auteur
A dir poco perfetta ora la visualizzazione delle immagini in Stile righe/Elenco Immagini e anche in Stile Righe/Immagini con la possibilità ora di agire sul parametro "Profondità"! Qui sono necessari i complimenti da girare agli sviluppatori! Ora si che la visualizzazione è impeccabile. Miseriaccia, m'avete fatto sudare Grazie mille!
Grazie mille!
Auteur
P.S. naturalmente la nuova funzione "Profondità" si attiva nel momento in cui si seleziona "Parallasse" o "Parallasse inverso", parametri, questi ultimi, ai quali erano appunto collegate le anomalie descritte in questo topic.
Grazie
... fatto 30, fai 31 ... se puoi ...
.
Auteur
In che senso Kol? Per le prove che mi avevi chiesto di fare?
Auteur
Vuoi che posto degli esempi della nuova funzione "profondità" o vorresti che si facciano prove con quanto da te proposto sopra? Fammi sapere, ciao ciao
Auteur
Elenco Immagini con effetto Parallasse attivato (NON Parallasse fisso, occhio!) e con "Profondità" settata sul valore 140, valore di default "imposto" dal programma come spiegato sopra da Riccardo...
Auteur
Elenco Immagini con effetto Parallasse attivato e con "Profondità" settata manualmente su 75 tramite la nuova funzione "Profondità" integrata con l'ultimo aggiornamento Beta... E' tutta un'altra storia ora!
... sì, vedo, ...anche dagli STAMP sembra evidente la differenza, ... grazie ... ciao
ps: ... mi aggrego ai tuoi complimenti per lo STAFF che ha saputo interpretare il problema...
.
Auteur
Infatti Kol, hanno davvero interpretato benissimo il problema e lo hanno risolto alla perfezione con la nuova funzione aggiunta. Chiudo il post come corretto. ciao ciao