Bekomme Template nicht hin 
Auteur : Uwe M.
Visité 1942,
Followers 1,
Partagé 0
Hallo,
ich habe Website X5 14 Evolution als Download gekauft und habe somit kein Handbuch. Leider ist im Netz auch nichts zufinden.
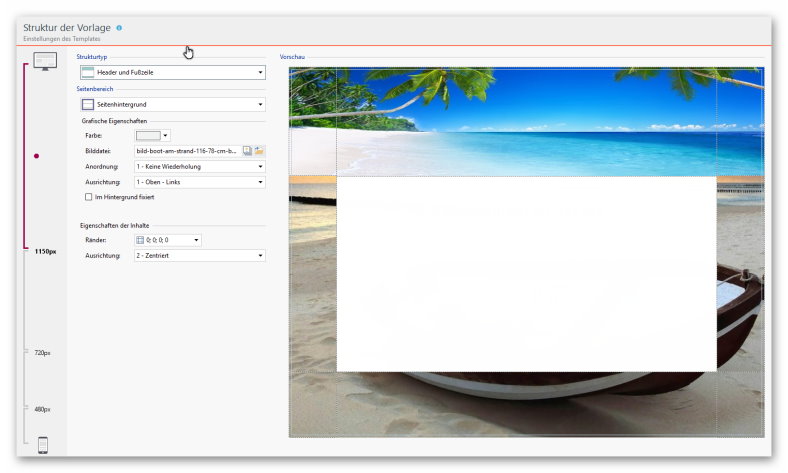
Ich habe mir ein leeres Template ausgesucht und nach langen Hin und Her auch so gestalltet wie ich es wollte. Sie Bild 1.

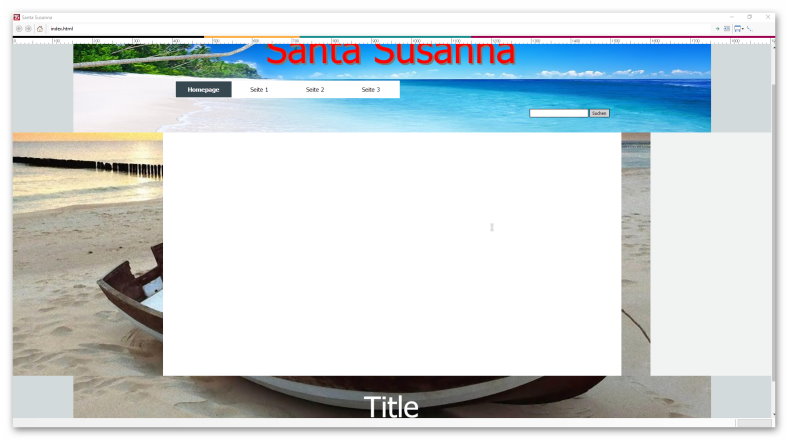
Wenn ich dann aber auf die Vorschau gehe, sehe ich links und rechts noch graue Quadrate, die eigentlich nicht dahin gehören. Siehe Bild 2.

Was kann ich tun um diese weg zubekommen?
Für eure Hilfe wäre ich euch sehr dankbar. Und bitte erklärt es mir so, dass ich es auch verstehe.
Liebe Grüße
Uwe M.
Posté le

Die Anleitung bekommst du wenn du oben im Projekt auf das Fragezeichen drückst! Oder du ladest dir hier im Forum unter deinem Profil bei "download" die Anleitung herunter!
Es kommt immer darauf an wo du die Grafiken einfügst. Wo hast du das Meer eingebunden ? In den HEader? Da gibt es einen Punkt mit "auf die Breite des Browsers erweitern"! Oder im HEader Hintergrund?`Da müsste es die ganz BReite nehmen. Wo hast du das Boot eingefügt? in den Zeilenstil?` So können wir nicht feststellen wo du was eingefügt hast.
Auteur
Hallo, erstmal Danke für die schnelle Antwort.
Das Meer habe ich im Header eingebunden und einen Haken bei "auf die Breite Browserfenster erweitern" gemacht.
Bei dem Boot weiß ich das nicht mehr so genau. Ich habe mal 2 Screenshots gemacht. Vielleicht kann euch das ja weiterhelfen. Und noch eine Frage hätte ich, wie kann ich die Bilder wieder aus meinem Template löschen?
Die links und rechts sichtbaren hellgrauen Flächen kommen daher, weil das Bild (mit dem Boot) im Header nicht breit genug ist. Und da Du es ohne Wiederholung eingebaut hast, entstehen diese beiden grauen Flächen. Du müsstest entweder das Bild vergrößern, so dass es die komplette Fläche abdeckt oder auf Wiederholen einstellen.
Das gleiche trifft auch auf die Fußzeile zu.
Löschen kannst du die Bilder wenn du den Pfad mit rechts klick und entfernen drückst.
Auteur
Hallo, habe jetzt das Bild vom Boot vergrößert und siehe da, die hellgrauen Flächen sind weg. Allerdings bekomme ich das Boot jetzt nicht mehr korrekt dargestellt.
Was kann ich da machen? Habe schon alle Einstellungen ausprobiert.
Stelle die Fusszeile und Hintergund Fusszeile auf Transparent, so sieht man dass Boot, dass Du im Seitenhintergrund eingebaut hast, ohne Unterbrechung auch in der Fusszeile.
Auteur
Super. vielen Dank.Ihr seid Spitze. Hat alles wunderbar geklappt. Nun bleiben nur noch die 2 grauen Flächen neben der Überschrift im Header.
Wie bekomme ich die weg?
Wie bereits geschrieben, musst Du das Bild im Header (oder im Headerhintergrund) breiter machen oder auf horizontale Wiederholung einstellen.
Auteur
Danke hat geklappt. Jetzt noch eine Frage. Gibt es die Möglichkeit der Header und die gesamte Seite schwarz zu umranden. Wenn ja, könnt ihr mir bitte noch einmal behilflich sein?
Schau mal hier:
https://helpcenter.websitex5.com/fr/post/181633
Auteur
Erstmal Danke. Der erste Schritt ist getan. Nur weiß ich immer noch nicht, wie ich den Header umrandet bekomme. Gibt es da vielleicht einen noch anderen Code?
Liebe Grüße Uwe M.
Gibts die Seiten schon Online?
Dieser Code müsste eigentlich funktionieren?
<style>
#imHeader {box-shadow: 0px 5px 5px black;}
</style>
Auteur
Hallo, nein die Seite ist noch nicht online. Bin ja noch am basteln.
@Martin. Danke für den Code. Sieht schonmal ganz gut aus. Leider geht der Strich beim Header nicht ganz durch.
Also da wo der Text rein kommt, ist der Strich nicht mehr zu sehen. Vielleicht habt ihr ja noch eine andere Idee.
Liebe Grüße Uwe M.
In der Struktur des TEmplates im Seiteninhalt einen Rand oben setzen !
Auteur
Danke für die schnelle Antwort. Aber ich bin neu in Sachen Homepagegestalltung. Könntest du mir das bitte genauer erklären? Danke schon im voraus.
Unter -> Vorlage -> Struktur des Templates -> Seiteninhalt -> Eigenschaften der Inhalte -> Ränder
Hier unter "Andere Wert für jede Seite" anklicken und auf "Oben" den Abstand eingeben.
Auteur
Hallo Martin, habe ich gemacht. bringt leider nichts.