Fallos al mostrar proyecto en Firefox y Edge. 
Auteur : Xavier Tolentino Marjanet
Visité 2333,
Followers 1,
Partagé 0
Buenas tardes,
Estoy finalizando un proyecto y he subido una demo. Al visualizarla en Chrome y Opera no hay ningún problema, pero al hacerlo en Firefox y Edge observo que se muestran espacios en blanco al final de algunas celdas.
Adjunto capturas hechas en Firefox, Edge, Opera y Chrome donde se aprecia perfectamente este fallo.
¿Le ha ocurrido a alguien más?
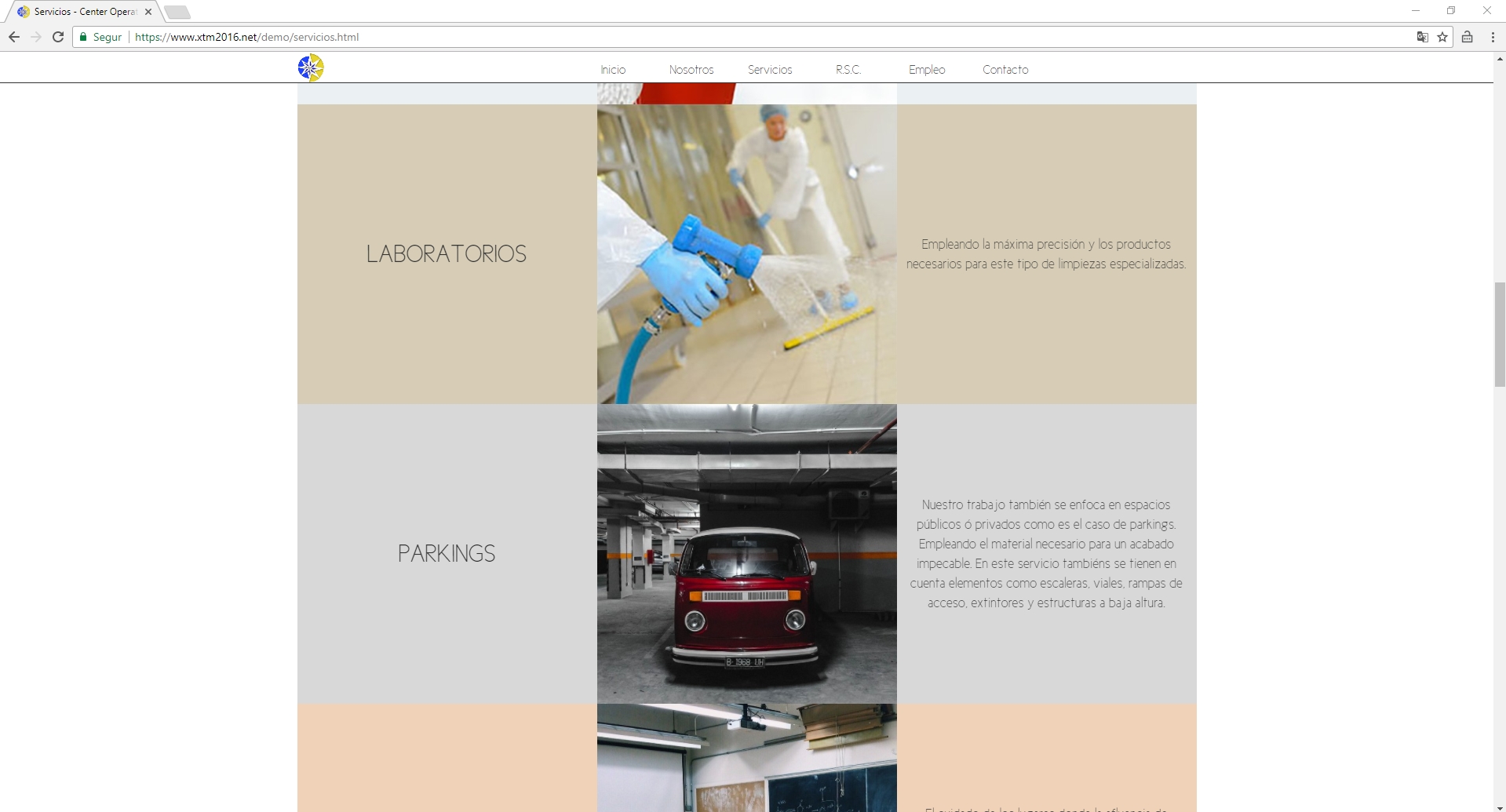
Captura Chrome:
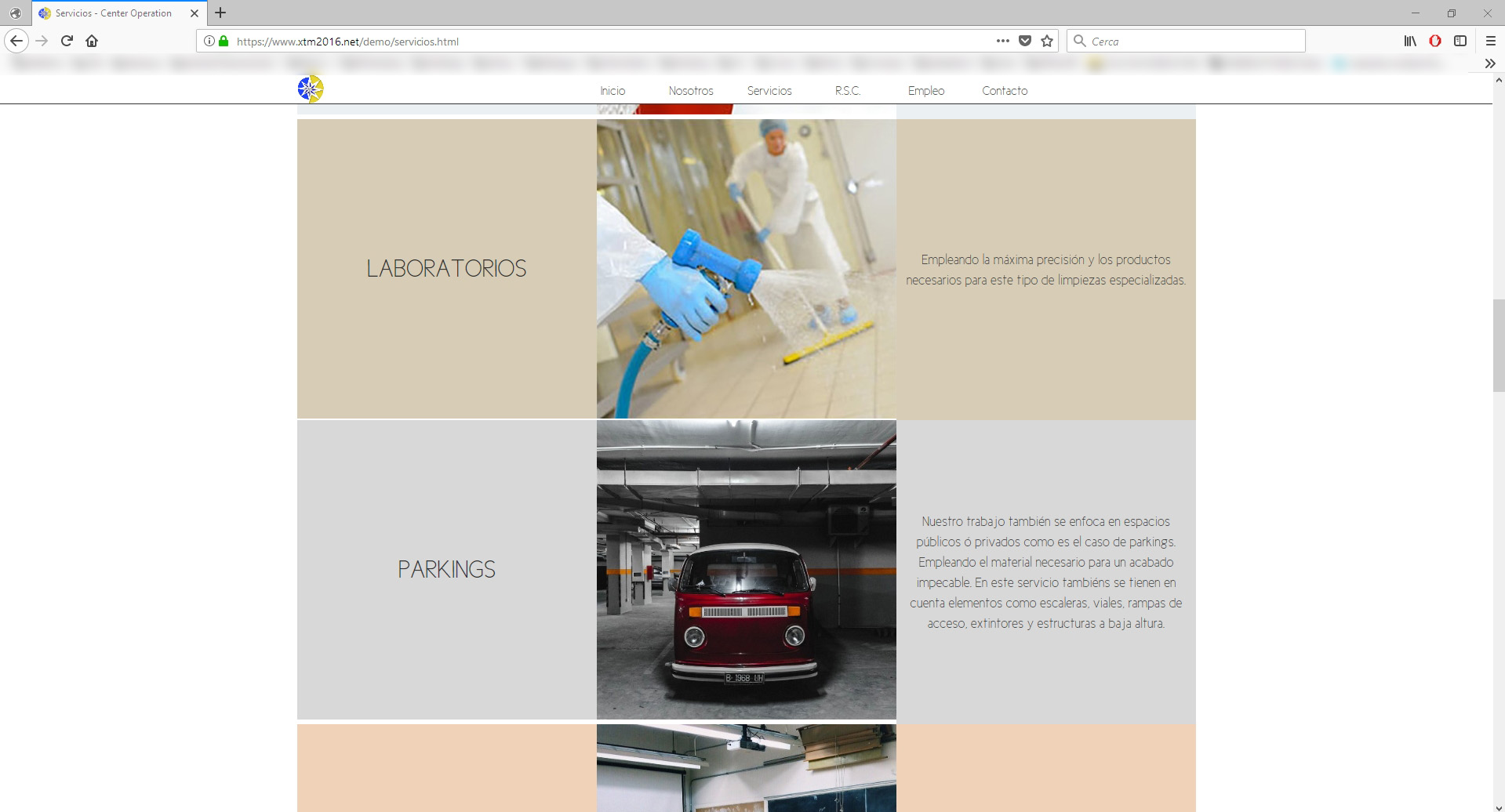
Captura Firefox:

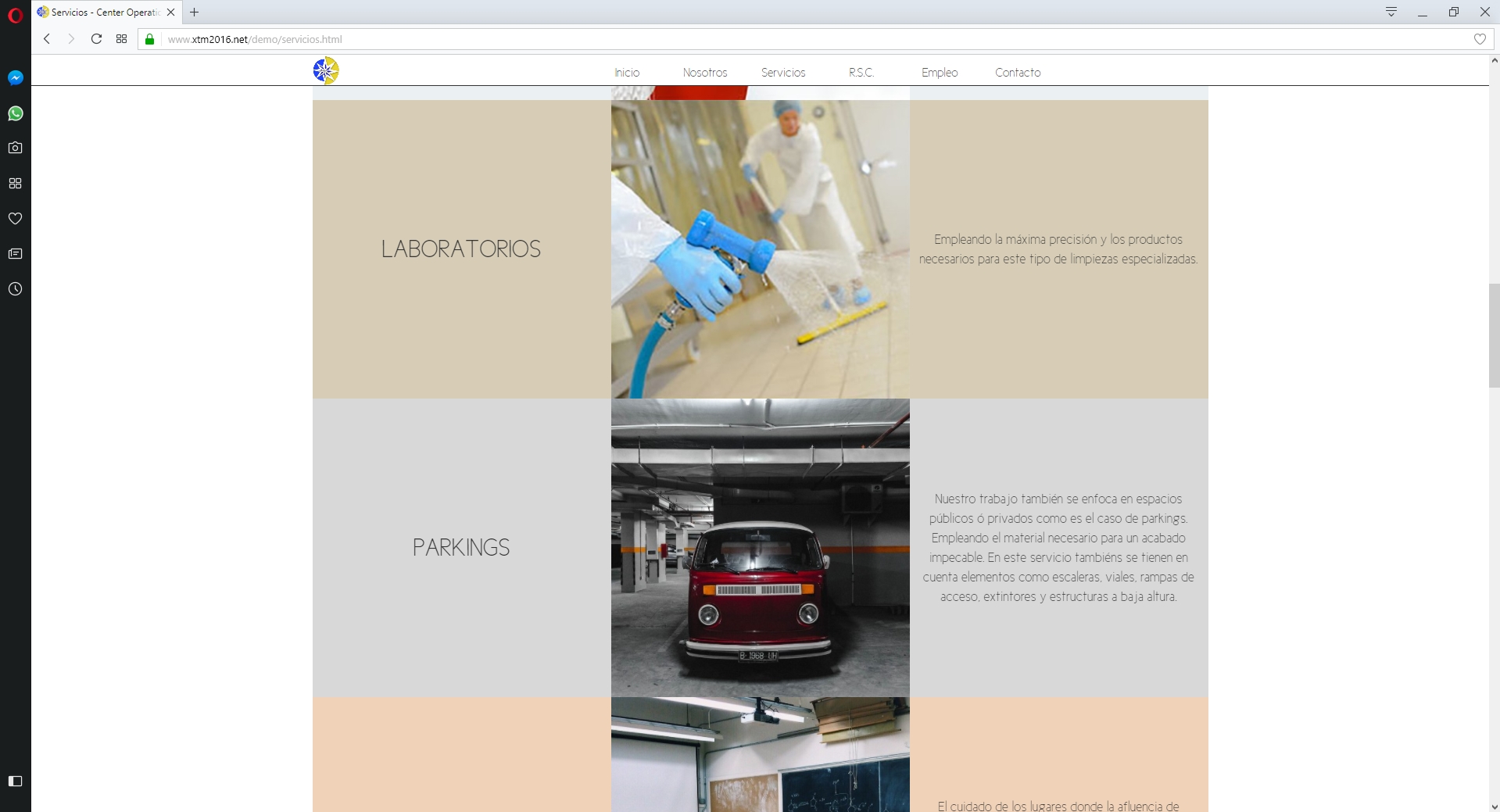
Captura Opera:

Captura Edge:

Posté le

Hola Xavier,
Como primer prueba te recomendaria darle boton derecho al objeto de texto "laboratorios" y seleccionar la opcion Estilo > Copiar estilo, y luego seleccionar el objeto Parkings, boton derecho Estilo > Pegar Estilo.
Has lo mismo hacia abajo con la otra celda.
Y luego lo mismo con las celdas con fotos, copia y pega los estilos de las celdas que funcionan bien, a las que no funcionan bien y eso deberia solucionar tu problema.
----------------------------------------------------------------------------------------------------------

¡Cada respuesta correcta/útil cuenta! como reconocimiento a un esfuerzo, así que:
Si una respuesta es correcta o te ayuda dale la opción de Correcto.
Si una respuesta te sirve, sea o no sea tu pregunta, dale útil.
Si no te sirve ninguna respuesta, para ayudar a comprender mejor la pregunta trata de agregar links o capturas de Vista Previa, Rejilla de Maquetación, Navegador
Para las capturas: usa la opción Añadir una imagen desde su PC.
Saludos
Carlos A.
Auteur
Desde un inicio todos los estilos de celda, así como efectos, fueron copiados y pegados durante la realización del proyecto y luego edité el estilo para cambiar el color de fondo en cada fila de celdas.
Auteur
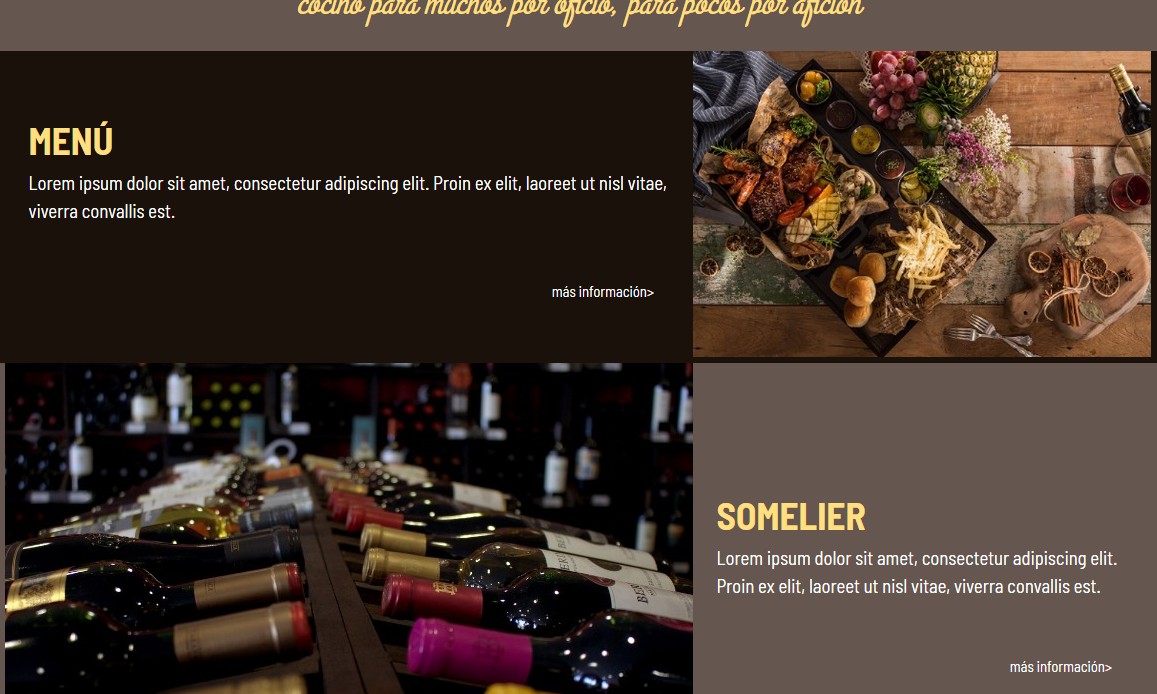
Este problema se está reproduciendo en un nuevo proyecto que estoy realizando. He revisado estilos, incluso tamaño de imágenes. En Edge, Firefox e iExplorer se muestran el mismo fallo (en las capturas que acompaño a este mensaje se puede apreciar una franja marrón en la parte inferior de la fotografía de la derecha).

Firefox:
Edge:

Chrome:

Opera:
iExplroer:

Hola Xavier,
no sera que tenes 5 pixeles como margen interno de pagina configurado desde la plantilla?
Revisa eso para todas las resoluciones su lo estas haciendo responsivo.
Cualquier cosa a las ordenes y seguimos en contacto.
----------------------------------------------------------------------------------------------------------

¡Cada respuesta correcta/útil cuenta! como reconocimiento a un esfuerzo, así que:
Si una respuesta es correcta o te ayuda dale la opción de Correcto.
Si una respuesta te sirve, sea o no sea tu pregunta, dale útil.
Si no te sirve ninguna respuesta, para ayudar a comprender mejor la pregunta trata de agregar links o capturas de Vista Previa, Rejilla de Maquetación, Navegador
Para las capturas: usa la opción Añadir una imagen desde su PC.
Saludos
Carlos A.
Auteur
Buenos días Carlos,
En la configuración de la plantilla tengo el márgenes definidos a 0. Y he revisado los estilos de celda y también tengo todos los márgenes (interiores y exteriores) también a 0.
He revisado también los márgenes de plantilla en todas las resoluciones, tamibén están a 0.
De todas formas, es muy curioso que ese espacio inferior debajo de una imagen sólo aparezca en Firefox, iExplorer y Edge y en el resto de navegadores se visualice correctamente. Miraré que no sea algo relacionado con los contenidos en las celdas de texto.
Ya te contaré cuando lo haya revisado.
Gracias por tu atención.
Buongiorno Xavier,
prova a rigenerare le altezze degli oggetti cliccando su CTRL+Shift+Anteprima.
Se hai ancora l'anomalia ti chiederei per favore di inviarmi il file di progetto .iwzip così da poterlo analizzare.
Puoi usare il servizio (https://wetransfer.com/)scrivendomi il link per il download.
Fammi Sapere.
***** Google Translation:
Buenos días Xavier,
intente regenerar las alturas de los objetos haciendo clic en CTRL + Shift + Vista previa.
Si aún tiene la anomalía, le pediría que me envíe el archivo de proyecto .iwzip para que pueda analizarlo.
Puede usar el servicio (https://wetransfer.com/)explicándome el enlace de descarga.
Házmelo saber.