Blog and imports from 3rd party apps in chrome 
Auteur : Lauren W.
Visité 2183,
Followers 1,
Partagé 0
www.extratomatoesplease.com
Check out the blog. I used the "blog" feature and made this like I have seen other sites do. I used a third party app on my chrome called "anylist" This app is cool because I can just click it and it turns most sites with reciepes instantly on my phone's app. but when I tried to do it with my page I get this
is this something that is fixable or did I do something wrong

Posté le

Auteur
nevermind. I am kinda seeing what I need to do... a little bit more work
Auteur
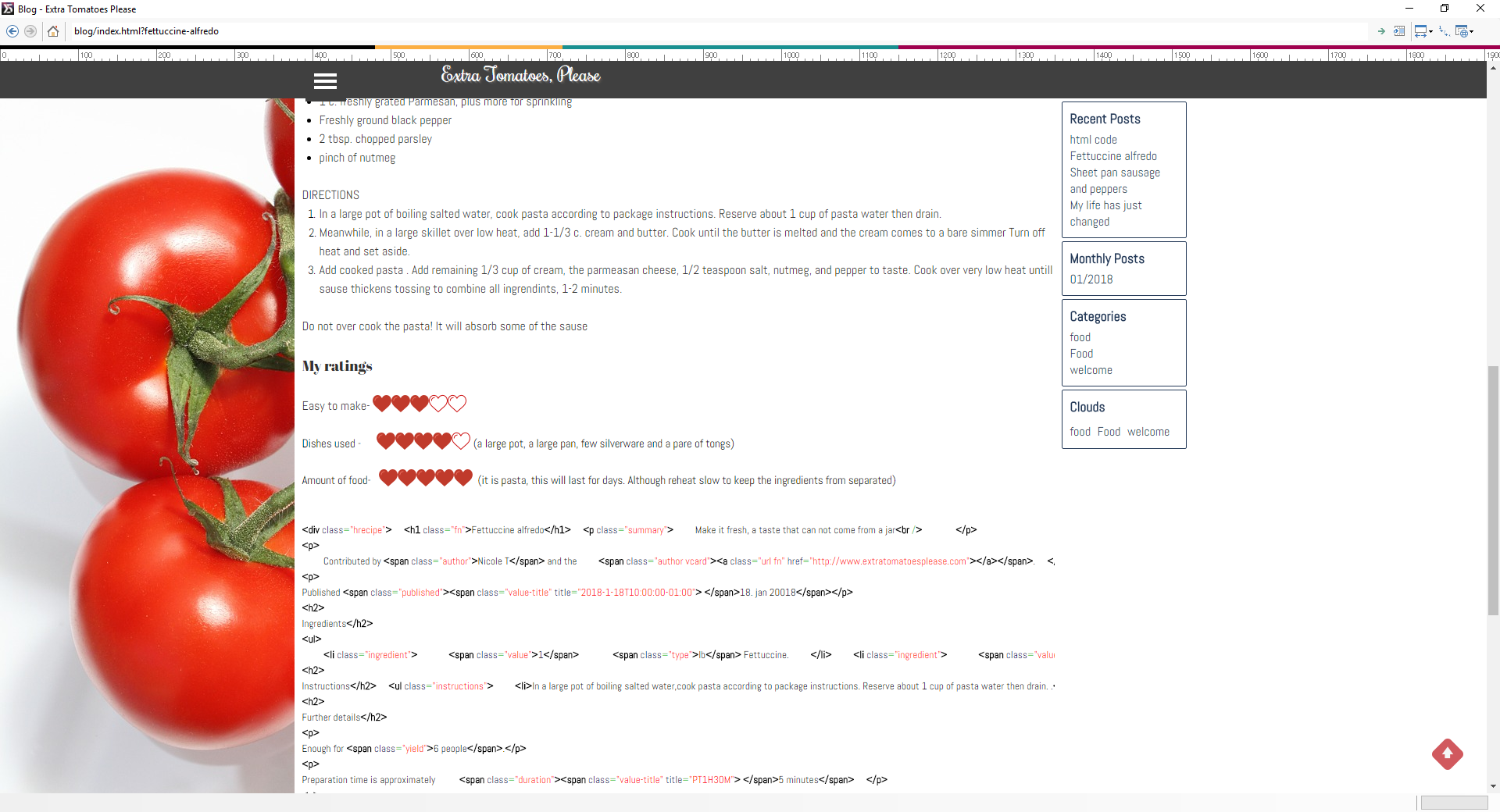
Can I create HTML code in a blog? I click "enable HTML CODE but it does not do anything. I need this to show up in the blog about the recipe
<divclass="hrecipe"> <h1class="fn">Fettuccine alfredo</h1> <pclass="summary"> Make it fresh, a taste that can not come from a jar<br/> </p> <p> Contributed by <spanclass="author">Nicole T</span> and the <spanclass="author vcard"><aclass="url fn"href="http://www.extratomatoesplease.com">Yum</a></span>. </p> <p>Published <spanclass="published"><spanclass="value-title"title="2018-1-18T10:00:00-01:00"></span>18. jan 20018</span></p> <h2>Ingredients</h2> <ul> <liclass="ingredient"> <spanclass="value">1</span> <spanclass="type">lb</span> Fettuccine. </li> <liclass="ingredient"> <spanclass="value">1-2/3</span><spanclass="type">cup</span> heavy cream, preferably not ultrapasteurized </li>
<liclass="ingredient"> <spanclass="value">5</span> <spanclass="type">tablespoon</span>unsalted butter </li>
<liclass="ingredient"> <spanclass="value">1</span> <spanclass="type">cup</span> freshly grated parmesan cheese </li> <li> you may want some <spanclass="ingredient">nutmeg</span> as well. </li> </ul> <h2>Instructions</h2> <ulclass="instructions"> <li>In a large pot of boiling salted water,cook pasta according to package instructions. Reserve about 1 cup of pasta water then drain. .</li> <li>Meanwhile, in a large skillet over low heat, add 1-1/3 c. cream and butter. Cook until the butter is melted and the cream comes to a bare simmer Turn off heat and set aside.
.</li> <li>Add cooked pasta . Add remaining 1/3 cup of cream, the parmeasan cheese, 1/2 teaspoon salt, nutmeg, and pepper to taste. Cook over very low heat untill sause thickens tossing to combine all ingrendints, 1-2 minutes.
</li> </ul> <h2>Further details</h2> <p>Enough for <spanclass="yield">6 people</span>.</p> <p>Preparation time is approximately <spanclass="duration"><spanclass="value-title"title="PT1H30M"></span>5 minutes</span> </p> <p>Add <span class="duration"><spanclass="value-title"title="PT30M"></span>15 minutes</span> to cook</p> </div>
Hello LAUREN
You put in the HTML-code in the text-box, and then you click on enable HTML.
This will do that the content is treated as html
Auteur
When I click the HTML enable there is no seperate "box"
I entered what I wanted it to say on the page,
clicked the HTML box, then pasted the lines under the orginal content, click the html bx again, but it all showed up on the screen when I hit preview.
I am not HTML smart. I promise not to take offense to anything you say because I am truly a HTML idiot
Hello LAUREN
I have made a test here : http://www.bramminginfo.dk/brm02/blog/?test-5-
You can see what is behind here :
Hope this show what I mean.
Tell us when you have it to function, or need more information.
Also tell if I have not understood what it is about.
Kind regards
John S.
Auteur
I think I may be asking for to much... I WANT people to read the pretty blog writing website 5x provides, but the html code is needed for third party apps (the html code does not need to be seen) can I hide the HTML code from the blog after I create the pretty blog? Does this makes sense? the top is the pretty writing, the bottom is the html code I put at the bottom. I guess I could make the HTML code "white" but everything I try shows the HTML in writing along with the pretty blog
Hello LAUREN
You could use hidden.
In each tag you add hidden. Examples :
<h1class="fn" hidden>Fettuccine alfredo</h1>
<li hidden>Add cooked pasta . Add remaining 1/3 cup of cream, the parmeasan cheese, 1/2 teaspoon salt, nutmeg, and pepper to taste. Cook over very low heat untill sause thickens tossing to combine all ingrendints, 1-2 minutes.
</li>
<p hidden>Add <span class="duration"><spanclass="value-title"title="PT30M" hidden></span>15 minutes</span> to cook</p>
But would it not be easier for you to copy your recipe and paste it to AnyList ?
I don't know anything about AnyList but will it then not also be possible to add an image to your recipe ?
It seems that you have a link to your site in the html-code. Again - I don't know AnyList - but if there is a possibility to, here to make a link from a recipe, then you should know that you can make a link directly to a blog-post.
Maybe an easy way for you, could be that you on your site had some pages where you had the html-recipies.
You could have them in html-objects or in text-objects - as you wish.
You could "hide" the pages by putting them in in a level with a locked page. The pages themselves should not be locked, as they would then be php-pages.
The pages would then be accesible if someone have a link to them.
This way a serch engine, would still find the pages and the html-codes will then be used for indexing in AnyList ( I guess this is the mening with all this )
And you would still have the "nice" recipes on your blog.
Just a thought.
If some of my posts is of any value for you, you should fell free to give them a thumbs-up.
Kind regards
John S.
Auteur
I can do that. That gives me plenty to think about! thank you
As for the third party apps. Anylist (as well as other 3rd party recipe app) can be an add on to chrome where when you see the recipe on your screen you click a button it takes all that information a transports it to you app. Takes all of 30secs. No copying or pasting and is super easy and quick. I want others to have that option as well. The blog would have been the easiest way for me to do that and get feedback if it was a good turnout, or a "this sucked" idea. I can find a way around it though I am sure. I may do a blog AND create a page for the 3rd party download of that recipe so I still get the blog features.