Bug with HTML object and Javascript = Hover button not displayed 
Auteur : Axel
Visité 679,
Followers 1,
Partagé 0
Bonjour,
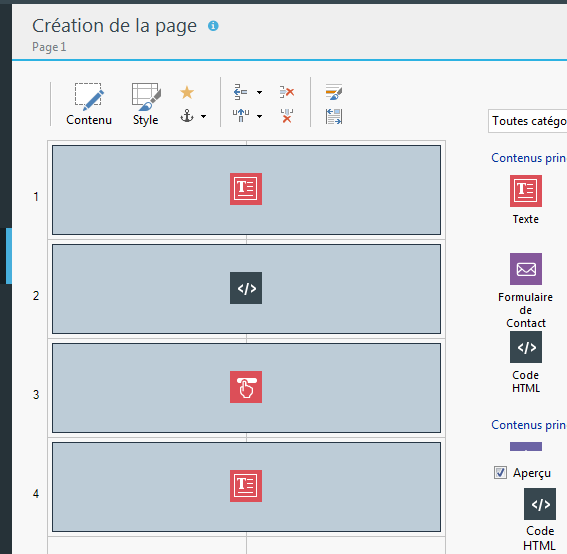
Avec une site simple comme ci dessous en V14 Pro, le bouton crée avec "Hover Button" ne s'affiche pas si nous configurons la ligne suivante dans l'objet HTML
jquery.min.js est un grand classique en JS... !!!

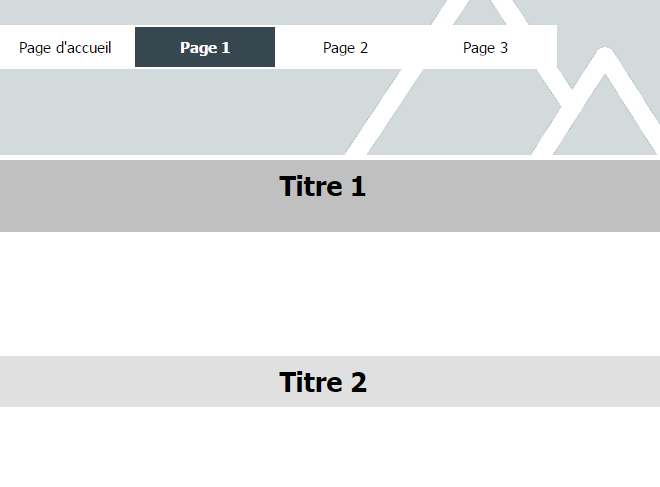
La page s'affiche comme ci dessous, SANS BOUTON.

Merci de confirmer si c'est un bug ou une erreur de ma part.
Peut être une mauvaise version du fichier jquery.min.js ???
Le fichier jquery.min.js se trouve sur ce lien: https://we.tl/5MguSPxPOW
Cordialement
Posté le

Auteur
j'ai oublié de dire que je mets cela dans l'objet HTML
<html>
<script src="Mes_js/jquery-3.3.1.min.js" type="text/javascript"></script>
</html>
Auteur
En changeant la ligne ci dessus par la ligne suivante, le bouton s'affiche bien !
<script type="text/javascript" language="javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
Bonjour Falck,
est-ce-que vous avez alors résolu la question?
Je me tiens à votre disposition. Cordialement.
Auteur
oui c'est bon
Auteur
Merci beaucoup Elisa