Tabella responsive per cellulare incomedia 15 
Auteur : Web Easy
Visité 1773,
Followers 2,
Partagé 0
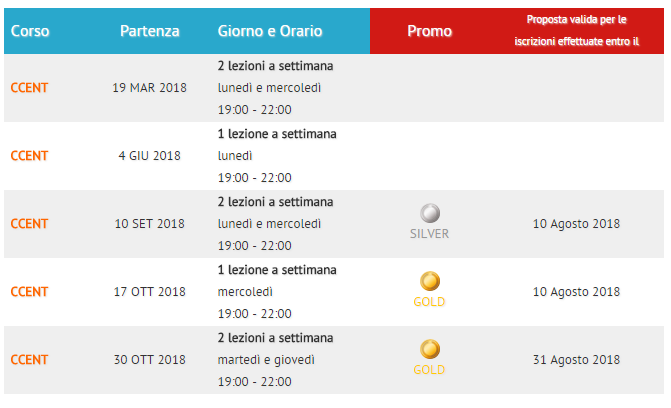
Ciao a tutti, dovrei realizzare una tabella responsive di questo genere, per il cellulare.

Come posso realizzarla in maniera tale che la formattazione del testo avvenga in modo corretto senza tagliare parole o andare a capo in maniera errata?
Grazie
Posté le

leggi qui:
http://quellidelcucuzzolo.blogspot.com/2015/12/tabella-responsive-website-x5-12.html
... oltre a quanto di Mirko, ... ...
... per poter valutare dovresti postare il link della pagina html pubblicata in rete...
... per quel che si vede, in teoria per rendere la tabella elastica potrebbe bastare questa stringa in Esperto | Prima della chiusura di /HEAD:
<style> table {width:100% !important;} </style>
... ma con il LINK si potrebbe valutare dell'altro...
.
Auteur
Salve,
ho utilizzato questro script
<style> table {word-break: break-all;} </style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
mi fa difetto solo nella visualizzazione mobile.
il link di riferimento è questo: http://beta.ipcert.it/ccent-online-esame-100-105.html
Grazie ancora
... infatti quel codice l'avevo già proposto ed era da valutare...
... direi che 340 pixel potrebbero andar bene; ...ho estratto il TAG TABLE e personalizzato in >> questo modo (temporaneo!)...
... Ctrl + U dal rigo 10 al rigo 20; ...basta fare copia incolla...
.
Auteur
Scusami KolAsim non ho fatto in tempo a copiare il codice..potresti metterlo di nuovo?
Grazie mille
... ok, ...ho rieditato online; ...vedi > qui (cogli l'attimo!) ...