Comment construire le 'Plan du site' et créer un menu de navigation efficace 
Auteur : Incomedia
Introduction
Jusqu'ici, nous avons parlé de la création du modèle graphique [voir http://answers.websitex5.com/post/4449 ] et de sa personnalisation [voir http://answers.websitex5.com/post/6962 ]. Il est maintenant temps d'aborder un autre sujet : dans cette rubrique Trucs et Astuces nous examinerons comment a été défini le plan de notre site de démonstration, Tees X5 [http://http://tees.websitex5.com ]et comment nous avons créé le menu de navigation.
Retour à la base
En premier, il est bon d'avoir une idée claire et précise de ce qu'est le "Plan du site" :
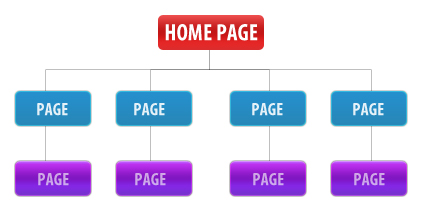
1. Le "Plan du site" est la représentation graphique de la structure d'un site web. Avant même de créer les pages et d'y ajouter du contenu, vous devez tout d'abord ajouter les pages au "Plan du site".
2. Le "Plan du site" se présente sous une structure arborescente typique. La racine principale, le point de départ de l'arborescence est la page d'accueil et toutes les autres pages sont des embranchements, issus de la page d'accueil.

3. L'arborescence du "Plan du site" peut être structurée en niveaux et en pages et inclure des séparateurs.
- Un niveau contient des pages qui, idéalement, portent toutes sur un même sujet. Toutes les pages d'un sujet particulier seront "embranchées" au même niveau.
- Les pages constitueront la branche ultime de notre arborescence et ce seront elles qui contiendront l'information.
- Les séparateurs peuvent être utilisés pour organiser la présentation visuelle du "Plan du site". Ils n'ont aucun effet sur la structure du Plan lui-même mais ils constituent des repères visuels qui aideront les visiteurs à localiser plus rapidement l'information.
4. Lorsque vous définissez la structure du "Plan du site", à l'étape 2, Création du plan, Website X5 génère automatiquement le menu de navigation et l'image du "Plan du site" qui sera utilisée par les moteurs de recherches pour identifier le contenu de votre site web.
5. Vous pouvez modifier le plan de votre site quand vous le voulez et le "Plan du site" sera automatiquement ajusté à chaque changement apporté.
Ce que vous devez faire
Construire le "Plan du site" est très simple : allez à l'étape 2, Création du plan, et utilisez les boutons Nouveau niveau et Nouvelle page pour ajouter les niveaux et pages que vous désirez, en leur donnant des noms appropriés. Ceci étant fait, vous pouvez double-cliquer sur une page pour passer à l'étape 3, Création des pages.
Mais avant d'aller plus loin, il serait bon d'accorder le temps nécessaire à la planification sur papier de la structure du site comme tel. Pour ce faire, il est important de définir au départ les points suivants:
- Les objectifs visés par votre site web;
- Votre public cible;
- Le contenu éventuel de votre site.
Essentiellement, vous devez trouver la meilleure façon de présenter votre contenu de façon à atteindre les objectifs que vous avez définis, en rejoignant le public cible visé par votre site web.
La planification est fondamentale pour obtenir un site web bien structuré, et un site est bien structuré lorsque le visiteur peut trouver rapidement et facilement l'information qu'il cherche sans se perdre dans les pages ou se méprendre sur l'endroit où il se trouve.
Les sites volumineux vont nécessiter une planification plus pointue que les sites de petite envergure. Si vous accordez suffisamment d'attention aux éléments de navigation que vous mettez en place et que vous regroupez les pages en fonction de niveaux logiquement et clairement définis, vous réussirez à créer un "Plan du site" bien structuré.
Le Plan du site de Tees X5
Vous serez plus en mesure de comprendre comment a été conçu le Plan du site du site Tees X5 si vous téléchargez le projet : http://bit.ly/vwJ0ZN
Un fois le fichier .iwzip téléchargé, importez le dans Website X5 Evolution 9, ouvrez le projet et passez à l'étape 2.
Niveaux et pages
Dans le "Plan du site" de notre boutique en ligne Tees, les quatre éléments du menu "Shop", "Specials", "Info" et "Extras" ont été créés en tant que niveaux ( à partir du menu de premier niveau) et chacun de ces niveaux contient sa propre série de pages.
Menu déroulant à colonnes multiples
Jetez un œil au niveau "Shop" : nous y avons ajouté une page pour chaque style de T-shirt en vente dans notre boutique. Comme il est probable que nous augmentions le nombre de styles disponibles dans le futur et que nous voulions éviter d'avoir un long menu déroulant, nous avons choisi de construire un menu déroulant à colonnes multiples. Voici comment nous avons fait :
Dans le niveau "Shop" du Plan du site, nous avons ajouté quatre séparateurs, nommés respectivement "Girls", "Guys", "Kids" et "Other Stuff". Nous avons organisé nos pages en fonction de ces catégories et nous avons placé chaque groupe de pages à la suite du séparateur approprié, dans le plan du site.
À l'étape 4, Paramètres Avancés, nous avons cliqué sur Liste déroulante et à l'onglet Général, dans les choix offerts à Type de menu, nous avons sélectionné Organiser sur plusieurs colonnes.
Nous en avons profité pour paramétrer les autres éléments du menu déroulant : couleurs, dimensions et images associées.
Les séparateurs sont utilisés dans notre cas pour indiquer le début de chaque colonnes, dans ce type de menu à colonnes multiples.
Pages spéciales
Dans le menu de premier niveau de notre boutique Tees, vous remarquerez la présence d'un élément dont nous n'avons pas encore parlé: "TeeX5Blog". Nous avons ajouté cet élément de la façon suivante :
Nous avons paramétré notre blog à l'étape 4, Paramètres Avancés, Blog (n'ayez crainte, nous reviendrons bientôt avec des explications complètes au sujet du blog). De retour à l'étape 2, Création du plan, on constate que la catégorie Pages Spéciales a été ajoutée automatiquement dans le plan du site, et qu'elle contient la page du blog. Cette page porte le nom du champ Titre, tel que nous l'avons défini précédemment dans les Paramètres avancés - Blog. Notez que la catégorie Pages spéciales contiendra éventuellement les pages dédiées à la boutique en ligne et la gestion des accès aux zones réservées, lorsque ces dernières auront été créées.
Vous remarquerez aussi que, contrairement aux autres pages et niveaux, les pages dans la catégorie Pages Spéciales n'apparaissent pas dans le menu de navigation. Afin d'ajouter notre blog au menu principal, nous devons sélectionner la page du blog dans la catégorie Pages Spéciales et la glisser dans le dossier Menu, en la positionnant à l'endroit approprié.
Des niveaux utilisés en tant que pages
Parfois, vous aurez besoin d'installer dans votre menu deux éléments pointant vers la même page. Si c'est le cas, pas besoin de dupliquer la page (d'ailleurs, les moteurs de recherche n'aiment vraiment pas les pages dupliquées) : la meilleure solution consiste à utiliser un niveau comme s'il était une page.
Cela peut sembler bizarre à première vue, mais c'est tout simple (et logique).
Dans notre site Tees, nous avons voulu encourager les visiteurs à consulter la Foire aux Questions (FAQ) avant de demander une assistance technique par email. Dans un même ordre d'idées, nous voulions placer les rubriques "Aide" (Help) et "Contactez-nous" (Contact us) sous l'élément "Info" du menu principal de navigation.
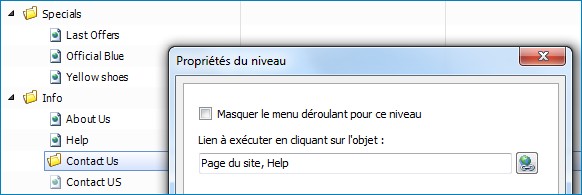
Pour y arriver nous avons ajouté la page "Aide" et le niveau "Contactez nous" au menu. Nous avons sélectionné (mis en surbrillance) le niveau "Contactez-nous" et cliqué sur le bouton ![]() pour ouvrir la fenêtre des propriétés du niveau. Là, nous avons ajouté un lien à exécuter en cliquant l'objet vers un page du site, ce lien nous amenant directement à la page "Aide" ( il n'a pas été nécessaire de cocher la case "Masquer le menu déroulant pour ce niveau " puisque le niveau Contactez-nous ne contient aucune page). Dans la page "Aide", nous avons ajouté la liste pour la FAQ et placé également un lien vers "Contactez nous", ce lien ouvrant une page qui porte un nom identique et qui contient le formulaire de contact permettant aux visiteurs de nous écrire. Finalement, nous avons rendue invisible la page "Contactez nous", en cliquant sur l'outil
pour ouvrir la fenêtre des propriétés du niveau. Là, nous avons ajouté un lien à exécuter en cliquant l'objet vers un page du site, ce lien nous amenant directement à la page "Aide" ( il n'a pas été nécessaire de cocher la case "Masquer le menu déroulant pour ce niveau " puisque le niveau Contactez-nous ne contient aucune page). Dans la page "Aide", nous avons ajouté la liste pour la FAQ et placé également un lien vers "Contactez nous", ce lien ouvrant une page qui porte un nom identique et qui contient le formulaire de contact permettant aux visiteurs de nous écrire. Finalement, nous avons rendue invisible la page "Contactez nous", en cliquant sur l'outil ![]() afin de nous assurer qu'elle ne pouvait être invoquée qu'à partir de la page "Aide".
afin de nous assurer qu'elle ne pouvait être invoquée qu'à partir de la page "Aide".

Des niveaux utilisés comme liens
La technique décrite au paragraphe précédent peut être utilisée dans d'autres situations. Si, par exemple, nous voulons ajouter un élément de menu permettant d'accéder à une page située à l'extérieur de notre site web, nous pourrions :
- Insérer un niveau à l'endroit approprié;
- Sélectionner ce niveau et cliquer sur l'outil
 pour ouvrir la fenêtre des propriétés du niveau;
pour ouvrir la fenêtre des propriétés du niveau; - Si nécessaire, cocher la case "Masquer le menu déroulant pour ce niveau " ;
- Cliquer sur l'outil
 pour paramétrer le lien à exécuter en cliquant l'objet;
pour paramétrer le lien à exécuter en cliquant l'objet; - Choisir "Fichier ou URL" et taper l'adresse du site web à ouvrir, dans la case Fichier Internet.
Bien sûr, de la même manière que nous avons lié un élément de menu vers un site externe, nous pouvons également utiliser les autres options dans la fenêtre Lien pour spécifier les actions à associer à l'élément du menu sur lequel nous travaillons.
Ajout d'icônes aux éléments du menu
Si vous portez attention aux détails, vous aurez remarqué la présence d'icônes accolées aux différents items de notre menu de navigation du site Tees X5. Nous avons utilisé trois icônes différentes :
 pour tous les items des sous-menus qui correspondent à des pages normales;
pour tous les items des sous-menus qui correspondent à des pages normales; pour tous les items des sous-menus qui correspondent aux pages décrivant un modèle de T-shirt;
pour tous les items des sous-menus qui correspondent aux pages décrivant un modèle de T-shirt; pour certains des items des sous-menus qui correspondent à des pages où nous avons introduit une section spécifique.
pour certains des items des sous-menus qui correspondent à des pages où nous avons introduit une section spécifique.
Voici la procédure utilisée pour placer l'icône ![]() :
:
- À l'étape 4, Paramètres avancés, nous avons ouvert la section Liste déroulante ;
- Nous avons cliqué sur l'onglet Éléments de menu et nous avons importé l'image bullet.png, dans la boîte Icône de puce pour l'item Élément de menu ;
- Nous avons importé la même image pour l'item Élément sur Mouseover ( une autre image aurait été possible pour appuyer l'effet mouseover, mais nous avons choisi d'utiliser la même).
Pour les icônes ![]() et
et ![]() , nous avons appliqué une procédure différente :
, nous avons appliqué une procédure différente :
- À l'étape 2, Création du plan, nous avons sélectionné (mis en surbrillance) la page concernée et nous avons cliqué sur l'outil
 pour ouvrir la fenêtre des Propriétés de la page.
pour ouvrir la fenêtre des Propriétés de la page. - Nous avons ensuite cliqué sur l'onglet Graphiques et importé l'image star.png, à l'option Icône pour l'élément de menu. Cette icône remplace, pour la page concernée, toute icône préalablement identifiée à l'étape 4, Paramètres Avancés, Liste déroulante.
Conclusions
Suivez nos conseils et n'essayez pas d'économiser sur le temps mis à planifier votre site web. Si votre planification est déficiente, vous risquez de vous retrouver avec un menu passablement inutile qui ne sera au mieux qu'une liste des pages disponibles. Pire encore, vous pourriez générer des séries de menus où vos visiteurs se perdront littéralement après avoir navigué dans 3 ou 4 sous-niveaux qui ne leur laisseront que le sentiment amer de s'être rendu... nulle part.
Si vous voulez être sûr que votre site web est fonctionnel, n'hésitez pas à vous mettre dans les souliers du visiteur potentiel. S'il vous est possible de naviguer aisément sur votre site et de trouver facilement ce que vous cherchez, sans avoir l'impression d'être perdu dans un labyrinthe inextricable, alors vous aurez fait un pas dans la bonne direction !
N'oubliez pas que la meilleure façon de suivre et comprendre les explications précédentes est de télécharger notre projet à l'adresse suivante : http://bit.ly/vwJ0ZN
Ce projet complète et remplace tout autre projet téléchargé antérieurement à partir de la section Tips and Tricks. Dès que vous aurez téléchargé le fichier iwzip du projet, importez-le dans Website X5 Évolution 9 pour l'ouvrir.

super tutoriel ! vivement qu'il y en ai d'autre car j'adore je logiciel et ses capacités