Tablet und Smartphone - Diskrepanz zwischen Vorschau und tatsächlicher Darstellung 
Auteur : Tobias D.
Visité 672,
Followers 1,
Partagé 0
Hallo zusammen,
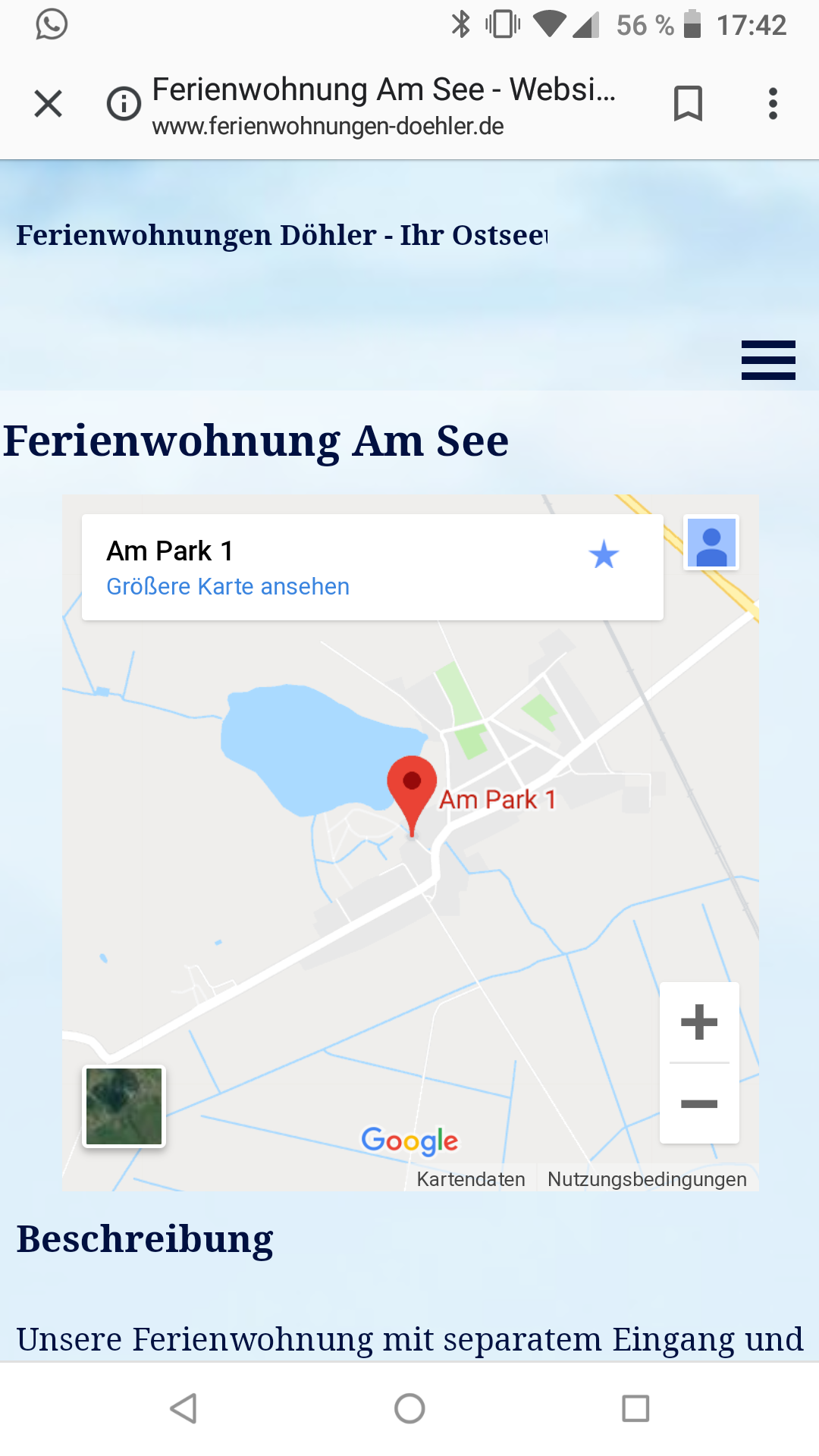
ich habe ein Problem in der Darstellung auf Tablets und Smartphones. In der Vorschau von X5 13 Evolution wird es richtig und ordentlich dar gestellt. Hoch geladen und auf dem Smartphone sieht es dann wie in dem folgenden Bild aus.

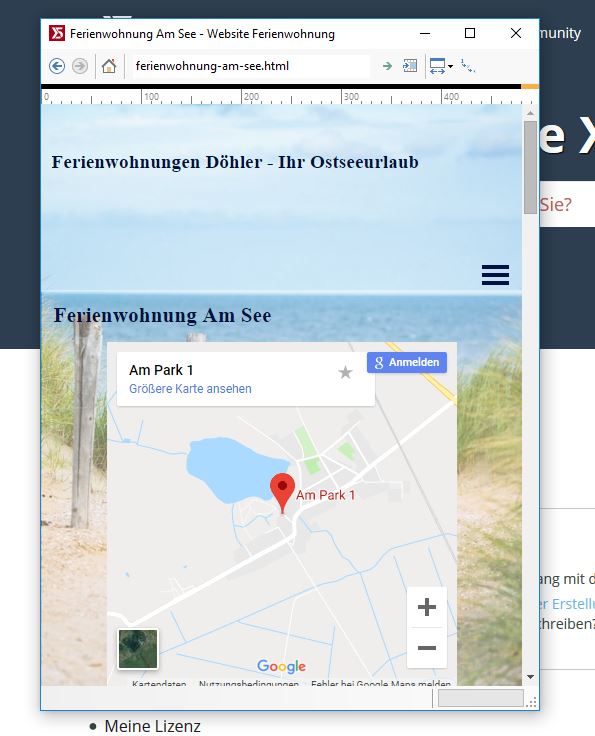
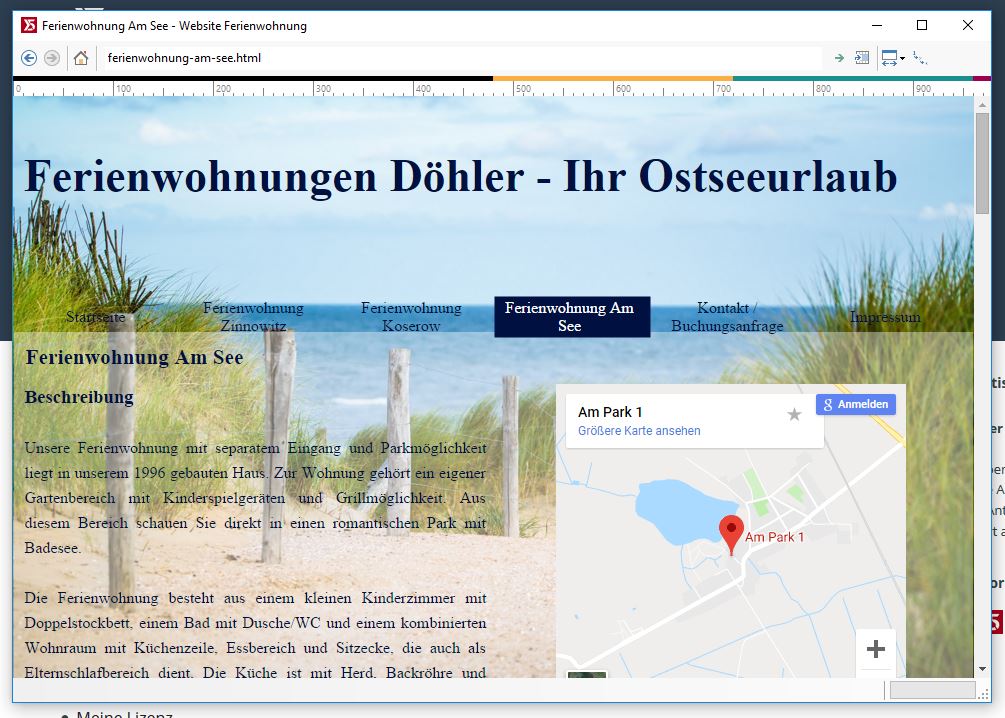
Aussehen laut Vorschau im X5 sollte es aber wie in dem folgenden Bild

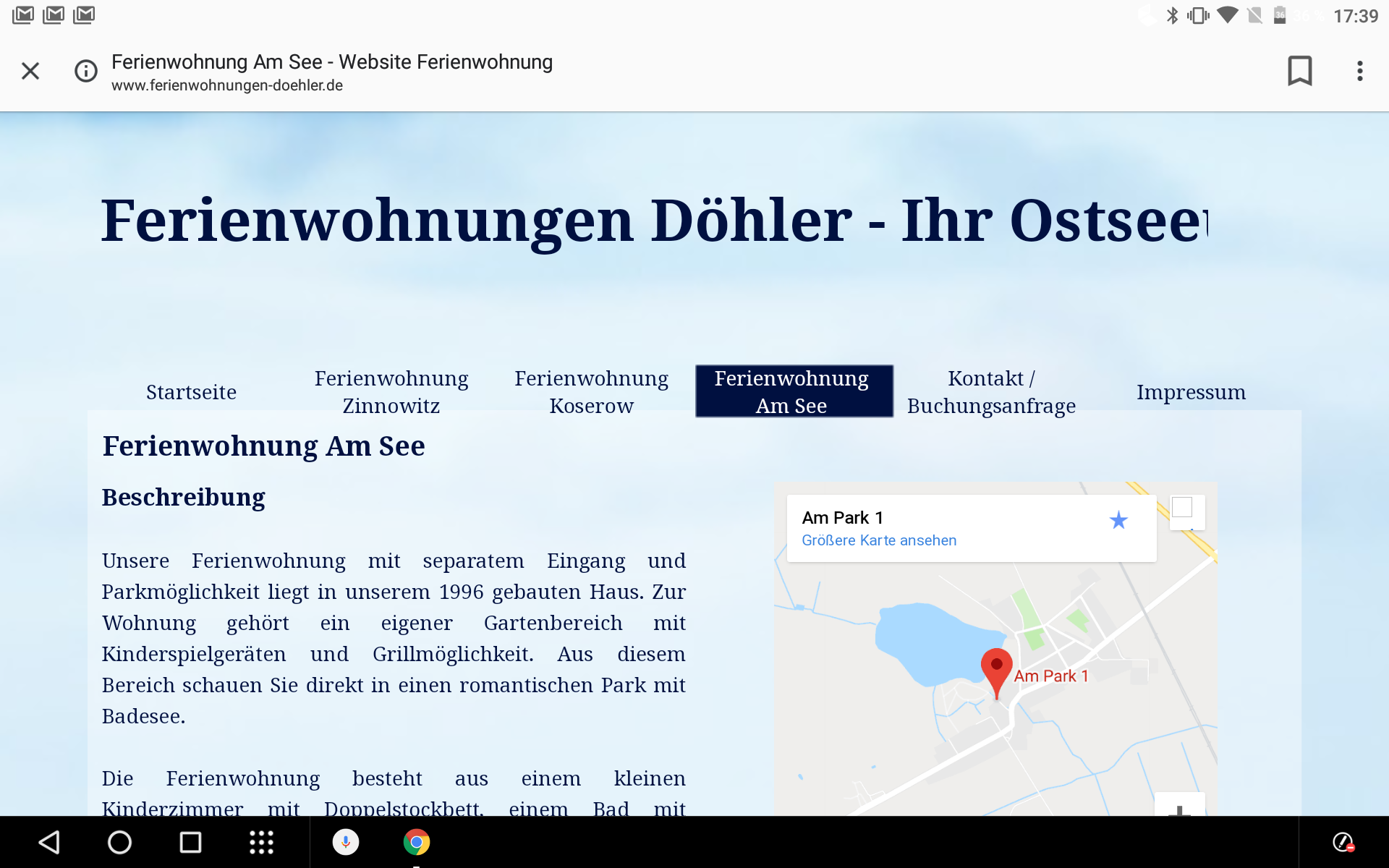
Wie man sehen kann wird hier das Hintergrundbild angezeigt sowie der Text des Headers. Weder auf einem 10 Zoll Tablet noch auf einem 5 Zoll Smartphone entspricht der Auftritt dem wie es auf dem Computer in der Auflösung sein sollte.
Im folgenden nun die Tabletversion


Kann da jemand weiter helfen?
Posté le

Was ich so weis, werden Hintergrundbilder die im Seitenhintergrund eingefügt worden sind im mobilen Teil automatisch ausgeblendet.
Auteur
Hallo Andreas S.,
ich denke nicht das es daran liegt. Denn auf manchen Seiten wird es ja angezeigt.
Wie man das auf dem Screenshot oben sieht wird die Seite im Kontaktformular korrekt mit Hintergrund auf einem Nexus 5X angezeigt. Sie können sich das selbst auf Ihrem Smartphone ansehen. www.ferienwohnungen-doehler.de
Dort sieht man das auf der Startseite und Kontaktseite alles korrekt angezeigt wird, auf den übrigen Seiten ebend nicht.
Mit freundlichen Grüßen
Tobias D.
Ich bin gerade draufgekommen, dass es bei dir ein altes Problem gibt mit der index.php und der index.html !
In der index.html die falsch ist, hat oben noch den Fehler von Klartext im Codeteil enthalten und in der index.php ist es bereits rein.
Das heisst du musst am Server die index.html und ich würde die index.php auch gleich löschen und im Projekt ORdner am PC den Inhalt der Ordner "Preview" und "Upload" auch. Danach das Projekt starten und nochmals "komplett" hochladen.
Auteur
Hallo Andreas S.,
leider habe ich das nicht verstanden wo ich etwas löschen soll und was sie genau meinen mit index.html... . Ich habe die Seite bei webhoster.ag hochgeladen und bin in deren Onlineportal gewesen um zu gucken was sie gemeint haben könnte. Ich lade die Website über den Uploader von X5 hoch. Muss dazu bei Webhoster etwas umgestellt werden auf php?
Mit freundlichen Grüßen
Tobias D.
Nein, ich gehe davon aus dass bei deinem Serveraccount PHP aktiviert ist und das ist ja nicht das Problem.
WEnn du unter "5" Export ins Internet auf Start drückst, dann kommst du auf deine Website die hochgeladen worden ist und bevor du den Button Start drückst kannst du die Dateien index.html bzw. index.php markieren und oben mit dem Button löschen. Danach kannst du Start drücken und hochladen und es wird die korrekte index hochgeladen.
Auteur
Hallo Andreas S.,
es tut mir Leid das ich mich so spät melde. Ich habe es heute morgen nach Ihrer Anleitung gemacht und diese beiden Dateien vor dem hochladen der Website gelöscht also die index.html bzw. index.php. Leider kommt auf allen Geräten folgende Nachricht
Was könnte da schief gegangen sein?
Mit freundliche Grüßen
Tobias D.
Auteur
Hallo Andreas S.,
im zweiten Anlauf hat es funktioniert. Nun wird es auf dem Computer richtig angezeigt. Auf dem Smartphone leider nicht. Die Hintergünde sind nicht auf allen Seiten dort und auch die Überschrift wird abgeschnitten und nicht ausgeschrieben.
Gruß
Tobias Döhler
Die Überschriften verkleinern sich nicht automatisch bei den kleineren Ansichten. Man kann entweder den FONT verkleinern im Text-Objekt oder per individuellen CSS Code dies lösen. In der V13 ist man hier etwas eingeschränkt mit den Möglichkeiten.
Der Hintergrund wird bei mir angezeigt. Bei welcher Seite genau wird er nicht angezeigt? Es kann auch sein, dass man den Handycache löschen muss vorher oder das Bild verkleinern, dass es nicht lange braucht bis es reingeladen wurde.