Inserire un hamburger bar differente 
Auteur : Ettore P.
Visité 2605,
Followers 3,
Partagé 0
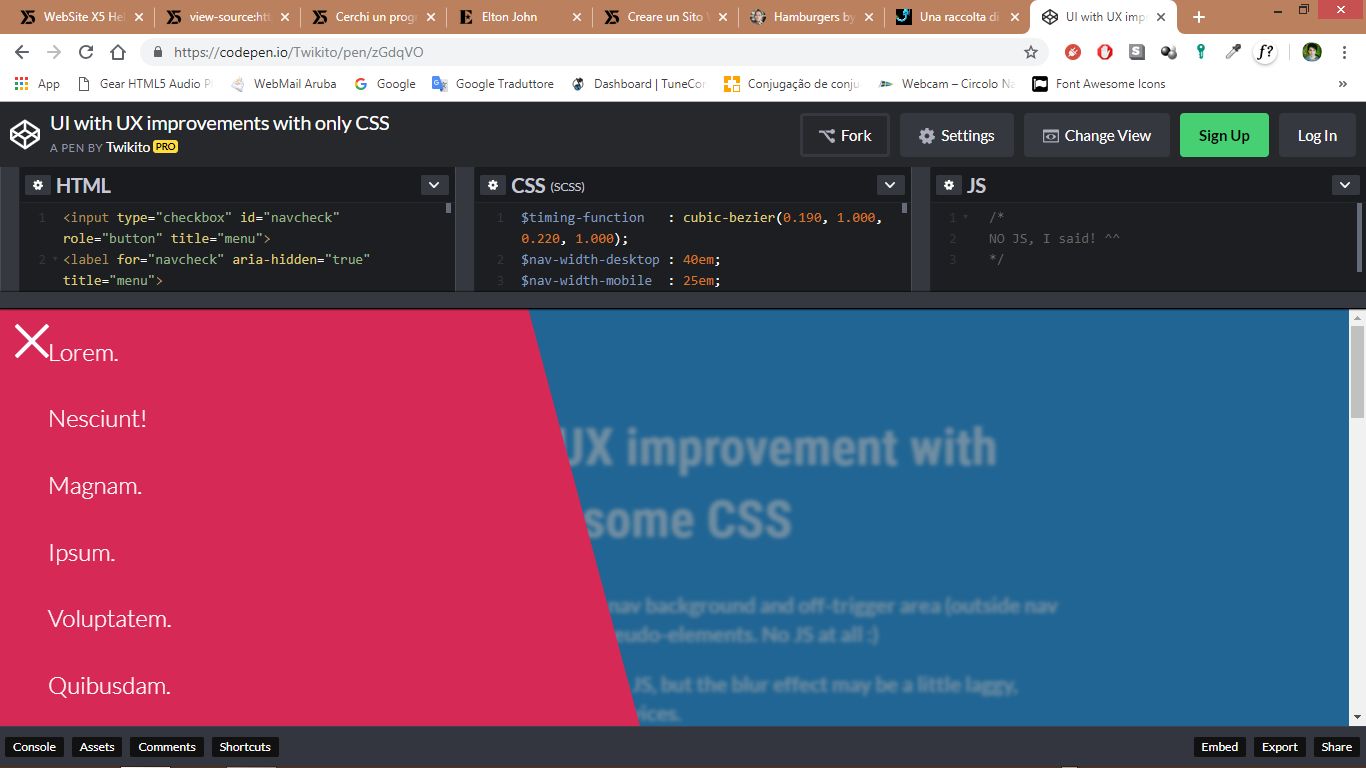
Ciao, ho letto un post di @Davide T. in cui indirizzava ad questo link:
https://codepen.io/Twikito/pen/zGdqVO
al fine di inserire un hamburger bar bella e differente rispetto a quella di website.
Effettivamente è quello che cercavo ma non so bene come inserire i codici forniti al link in questione.
Qualcuno potrebbe spiegarlo?
Grazie in anticipo

Posté le

Auteur
Ok, ho già risolto io :)
Posto temporaneamente Il risultato sul mio sito di prova (template adventure di Giancarlo Bartolini senza niente, solo l'effetto parallasse per tutte le pagine con una unica immagine)
https://www.ettorepoggipollini.com
Ora vorrei sapere:
1) Come è possibile rimuovere completamente la barra menu originale?
2) Quali sono i nomi (la sintassi) delle "Ancore" della pagina principale che devo inserire nel nuovo menu?
Grazie in anticipo, spero vi piacca questa HAMBURGER BAR integrata in WEBSITE EVO 13.
Grazie ancora a Davide T. per la segnalazione.
Ciao Ettore,
per creare post ti prego di voler seguire i canoni e norme dell'Help Center e di non comunicare dati personali (come indirizzo email) all'interno di esso se non strettamente necessario.
Consiglio altresì una lettura del manuale d'uso, per meglio usare il software.
Per eliminare il menu inserito de default devi recarti allo Step 2 Modello > Contenuto del Modello > Header ed eliminare il menu.
Per quanto riguarda "i nomi (la sintassi) delle "Ancore" della pagina principale" devi modificare il codice HTML del progetto presente su codepen.
Al rigo 10 trovi ad esempio questo :
<a href="#">Lorem.</a>
Dovrai inserire il link della pagina al posto del # e inserire al posto di "Lorem." la dicitura della pagina o comunque la scritta che desideri l'utente veda.
es.
<a href="https://www.sito.it/home.php">Home Page</a>
Dovrai di conseguenza modificare la parte del codice per adattarla al tuo sito web. Se poi ti appassioni puoi "giocare" con il CSS per cambiare aspetto e colore a piacimento.
Spero di esserti stato di aiuto. Buon proseguimento di giornata e buon lavoro con WebSite X5! ;)
Auteur
Ciao Gabriele grazie per i consigli, per modificare le scritte e i link di indirizzamento tramite il file .css di codepen non è un problema, ho già trovato le righe da modificare
In website EVO 13 non ho notato la possibilità, come dici tu, di accedere alla sezione "2" - "modello" - "contenuto del modello" - "Header" - Menu" . Non mi compare l'oggetto menu, forse non ho compreso ancora come funzioni il software, perdonami. Ho provato ad impostare tutti i valori del meu a "0" ma rimangono sempre 40 px di larghezza che consentono al piccolo hamburger website di essere visibile. Per questo pensavo ci fosse la possibilità di eliminare il codice del menu, da qualche parte....
...se ho capito cosa intendi ... e se non vuoi far comparire il menu ... dovrebbe bastare in Mappa , selezionare tutte le pagine e metterle "nastoste"
...ovviamente TUTTA la gestione pagine dovrai farla col menu extra... ma quello lo avrai già preso in considerazione...
Auteur
Ciao Claudio, l'ho preso in considerazione, certo :)
Devo far scomparire il piccolo hamurger bar originale, rimane sempre.....
... il menù viene gestito per mezzo di uno specifico Oggetto , per tanto se non vuoi che il menù venga visualizzato, puoi semplicemente eliminare l'Oggetto Menu...
, per tanto se non vuoi che il menù venga visualizzato, puoi semplicemente eliminare l'Oggetto Menu...
.
Auteur
Ok Kola, è esattamente quello che dovrei fare ma il problema è che non riesco a trovare questo benedetto oggetto menu....
...allora prova a selezionare l'icona del MENU sotto alla voce Mappa, e quindi rendere il menu nascosto con il pulsante Nascosta
Nascosta
Auteur
Grazie mille Kola, l'opzione "nascosto" è una delle prime cose a cui avevo pensato ma nella versione 13 non ho questa possibilità e non esiste l'oggetto menu purtroppo..... possibile che non si possa integrare questa funzionalità presente dalla 14 in poi anche sulla 13, tramite un aggiornamento? O che non ci sia un modo per eliminare l'oggetto menu (perchè è chiaro che si tratti un oggetto) eliminando i codici?
Auteur
Versione evolution 13
... scusa, ...non avevo fatto caso che avevi menzionato la v.13, sarebbe quindi il caso di aggiornarsi... ...
...
... comunque, non ne sono sicuro, ma il menu dovresti poterlo nascondere anche nella v.13; ...prova a cliccare sull'icona del menu e sul pulsante nascondi...
... se così non fosse, non è un problema, basta nascondere tutte le pagine nel modo che ti ho detto prima, selezionandole una ad una e nascondendole...
... un procedimento più veloce potrebbe essere quello di realizzare le pagine dentro ad un NUOVO LIVELLO, quindi basta selezionare questo e nasconderlo, così in un colpo solo nasconderesti tutte le pagine...
... altro metodo velocissimo, forse da preferire, è inserire una breve riga di codice nel pannello Esperto | Codice personalizzato | > Prima della chiusura di HEAD:
<style> #imMnMn {display:none}</style>
.
ciao
.
...ma sei sicuro ?
se nascondi tutte le voci ... secondo me non appare nessun menu !
Auteur
Claudio, anche nascondendo le voci, compare sempre l'hamburger, almeno nella versione 13.
Kola, la soluzione giusta è la tua
Inserire il seguente codice nel pannello Esperto | Codice personalizzato | > Prima della chiusura di HEAD:
<style> #imMnMn {display:none}</style> .
Ricordarsi poi di togliere la spunta in "mantieni sempre visibile" presente in opzioni "scroll della pagina".
Grazie a tutti per la partecipazione :)
Sicuro ?
...provato ora con la 13 Pro e se nascondo le voci NON appare nessun menu hamburger...
Auteur
Hai ragione Claudio, ho avuto un problema di visualizzazione io, tutto ok anche come dici tu. Grazie di nuovo.
Auteur
Ultima cosa riguardo il menu....
Noto che lo sfondo risulta grigio scuro fino all'inizio della seconda riga, nonostante imposti bianco sia come sfondo pagina che come sfondo dell'header.....
Risolvo aumentando lo sfondo dell'header a circa 800px ma mi piacerebbe sapere da dove venga questa colorazione grigia scura e come modificarla. Forse è un parametro del css del nuovo menu?
Auteur
Risolto, è il background del body del menu, tutto ok, chiudo.
controlla in basso l'oggetto menu...
molto bello ora che lo hai cambiato, ma controlla anche qui:
Auteur
Ciao Mirko, grazie per l'attenzione :) ho caricato il sito er vedere l'effetto che faceva il menu nuovo, vedo che è pieno di codici che dovrò eliminare, poi tolgo tutto, (anche il footer nero con i relativi nomi).
Era solo per vedere il menu, che pare effettivamente molto bello. Devo rendere sempre nero l'hamburger a sx, altrimenti non si vede su sfondo bianco, ma ho già visto dove intervenire nel css.
Ti aggiorno :) ... e se vedi altre cose anomale, mi raccomando di farmele notare ;)