Niewłaściwe rozwijanie menu strony w wersji mobilnej 
Auteur : Jacek A.Na początku zaznaczę, że poniższe problemy zgłosiłem helpdeskowi Promise 20.09.2018 r. (czyli niemalże 5 miesięcy temu!) i do dziś nie otrzymałem żadnej konstruktywnej pomocy w temacie.
Problemy dotyczą rozwijanego menu poniższej strony w wersji mobilnej:
https://www.mugen.com.pl
PROBLEM 1.
W menu bocznym na smartfonie po kliknięciu "Oferta" otwiera się podmenu z podstronami, a dopiero po kolejnym kliknięciu "Oferta" strona o tej nazwie - tak jest OK, o to mi chodziło.
Niestety będąc już na stronie Oferta i po otwarciu menu oraz kliknięciu "Oferta" w celu wejścia do podmenu pasek się natychmiast chowa, przez co nie ma możliwości wejścia do podmenu.
PROBLEM 2.
W przypadku kliknięcia w menu bocznym "Strony internetowe" od razu chowa się menu i otwiera się ta strona. Nie ma przez to możliwości wejścia na jakąkolwiek z trzech podstron.
Paranoja...
Zależy mi na tym, żeby po naciśnięciu "Strony internetowe" otwierało się podmenu z podstronami, a dopiero po kolejnym kliknięciu "Strony internetowe" strona o tej nazwie.
W obu przypadkach chcę umożliwić z poziomu menu dostęp do podstron, do których teraz można się dostać jedynie poprzez linki zamieszczone w treści samej strony.

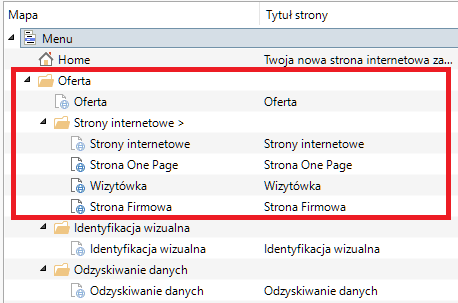
Powyżej przedstawiam mapę dla problematycznych stron.
Jedyna sugestia ze strony Promise była taka, żeby w projekcie zmienić nazwy poziomów lub stron w taki sposób, żeby się nie dublowały. Niestety nie przyniosło to oczekiwanego efektu, w związku z czym powróciłem do oryginalnego nazewnictwa.

Witaj Jacek,
Sposób, w jaki skonstruowałeś swoje menu powoduje opisywany problem. W przypadku urządzeń z ekranami dotykowymi nie ma możliwości w oprogramowaniu (np. skryptach JavaScript) rozróżnienia "najechania" kursorem na element menu od jego "kliknięcia". Będąc na stronie "Oferta" i klikając (ekran dotykowy -> brak efektu najechania kursorem) w element "Oferta", menu się chowa ponieważ użytkownik jest już na stronie "Oferta". W przeglądarce stacjonarnej ten efekt nie występuje, ponieważ przeglądarka rozróżnia "najechanie" kursorem (tzw. "podświetlenie" wybranego elementu) od kliknięcia nim w wybrany element.
W tej sytuacji jedyne, co możemy zasugerować to utworzenie menu "Oferta" zawierającego osobny element "Oferta" (nie jako ukryta strona) i zastosowanie tego samego rozwiązania dla sekcji "Strony internetowe".
Pozdrawiamy
Auteur
Powyższe rady nie rozwiązały projektu.
Proszę sprawdzić zachowanie menu.
Nie dość, żę zastosowałem się do wskazówek, to jeszcze zmieniłem nazwy stron tak, żeby nie dublowały się z nazwami poziomów.
Obecne drzewo wygląda następująco:
Witaj Jacek,
Proszę usunąć odnośniki z poziomów "Oferta >" oraz "Projektowanie stron >" (we właściwościach poziomu, proszę usunąć "Link, który zostanie wykonany po kliknięciu tego elementu"). To właśnie te linki powodują opisywany przez nas wcześniej efekt (brak możliwości rozróżnienia podświetlenia od kliknięcia na urządzeniach z ekranami dotykowymi).
Pozdrawiamy
Witaj Jacek,
Czy nasza odpowiedź rozwiązała opisywany przez Ciebie problem?
Pozdrawiamy
Auteur
I tak i nie.Tzn po wprowadzeniu powyższych zmian nawigacja działą w wersji mobilnej.
Niestety nie ma w takim układzie możliwości wejścia na każdy z dwóch poziomów.
Oryginalna strona/poziom "Oferta" została właściwie usunięta z nawigacji, przez co nie ma do niej dostępu.
Musiałem również stworzyć dodatkową podstronę w niższym poziomie.
Nawigacja bardzo straciłą na intuicyjności, co jest poważnym problemem.
Czy naprawdę nie ma innego wyjścia, które pozwoliłoby na zachowanie menu w taki sposób, żeby po kliknięciu w poziom wysuwały się podstrony, a po ponownym kliknięciu strona, do której odsyła poziom?
Oczywiście chodzi o sytuację, w której nie ma problemu opisanego w pierwszym poście.
Witaj Jacek,
Dziękujemy za informację zwrotną.
W chwili obecnej, nie ma możliwości wykonania menu, o którym piszesz.
Pozdrawiamy