Larghezza Cella Html 
Auteur : Ettore P.
Visité 2637,
Followers 1,
Partagé 0
Ciao, è possibile impostare la larghezza di una cella html?
Esempio: Col template GUSTO2 la larhezza della pagina è 1200px (oppure 1170px a seconda dei margini desiderati)
Se aggiungo una cella html, questa ha larghezza fissa di 454px a prescindere dal numero di colonne e dal numero di celle occupate e non mi è possibile quindi avere 3 celle sulla stessa riga (nel mio caso, 3 pulsanti ) poichè 454 * 3 = 1362px di larghezza totale.
Grazie, ciao.

Posté le

... cambia il valore WIDTH nel codice EXTRA in 390px (1170 : 3)...
... oppure allarga il sito a 1362px o superiore...
Auteur
Grazie Kola, intendi il codice Extra nelle impostazioni al punto 1 oppure il codice esperto della cella stessa? Non vedo codice extra riferito alla larghezza delle celle da nessuna parte....
Mi diresti la sintassi esatta da inserire, per cortesia? :)
... sì, mi riferisco al codice extra; ...come fai a sapere che il DIV extra è largo 454px ...?...
... controlla nella sezione CSS STYLE i valori assegnati agli attributi CLASS, che si vedono nel tuo STAMP...
Auteur
Vedo la larghezza della cella nelle proprietà in basso a sx, cliccandoci sopra, dove è appunto possibile modificarne l'altezza ma non la width.
Ho aperto tutti i file css possibili nelle cartelle di website ma non ho trovato alcuna classe che mostrasse i parametri di riferimento delle celle.
Il css del bottone non ha misure fisse poichè è responsive ed ogni classe è espressa in percentuale, a parte alcuni valori fissi.
... quindi?
se ho capito... sulla griglia di pagina, cliccando con il tasto destro sul triangolino in basso in corrispondenza delle righe verticali delle celle, scegli imposta larghezza colonna, dagli la larghezza desiderata...
se non è quello che cerchi ignora il post... ciao...
... l'hai detto tu, quindi non si tratta di tre celle nella stessa riga; ...dal tuo STAMP si evince 443 pixel che per 3 ugule a 1329, e che quindi non ci starebbero nei 1200/1170 pixel che avevi detto, e che sono meno di tre celle nella stessa riga, ... o forse capisco male...
... se il codice ti genera pulsanti elastici, allora non dovresti avere problemi...
... prova il suggerimento di Skeggia, ...e magari metti su un semplice esempio e posta il LINK in modo che si possa verificare...
.
Auteur
Skeggia, il problema è che NON è possibile modificare il parametro "larghezza" che si vede nella schermata che ho postato prima... è fisso e non modificabile, al contrario dell'altezza.
Il difetto è questo: se metto tre celle html nella stessa riga, queste sono perfette nella griglia, ma nell'anteprima viene messo sotto il terzo oggetto presente in una delle tre celle (l'ultimo in base all'ordinamenteo ), perchè ogni cella ha una larghezza minima di 443 o 454 px.
Auteur
Ricordo che ho la versione 13 Evolution....
... questo è "normale" ... più colonne inserisci e più diminuisce/restringe la cella; ...quel valore è legato alla colonna, quindi non modificabile...
... il fatto della cella che va al di sotto delle altre dipende dalla larghezza della finestra del browser, e forse anche da come e se hai disposto i gruppi; ...più si restringi la finestra più gli oggetti si disporranno incolonnati...
.
Auteur
Grazie Kola, se ad una riga composta da 3 colonne aggiungo tre elementi "immagine" questi vengoo mostrati in linea perfettamente uno di fianco (a parità di condizione, visualizzazione e di browser) mentre i tre oggetti html NO.
Mi domando quindi perchè, dato che ogni immagine inserita all'interno dei tre elementi "immagine" è pure di 500px (ma viene adattata alla larghezza cella).
... Quello che dici è giusto, riguardo al fatto che la dimensione della cella vari in funzione del numero di colonne.
Queelo che è anomalo, infatti, è che anche se ho 9 colonne, la larghezza minima risulti sempre quei fastidiosi 443 px o poco più.....
Se aggiungi l'oggetto html nell'header, invece, hai la possibilità di definirne la posizione e la dimensione esatta.
Auteur
Io pensavo che a seconda della larghezza della pagina venissero adeguate automaticamente le dimensioni delle celle in base al numero di colonne.
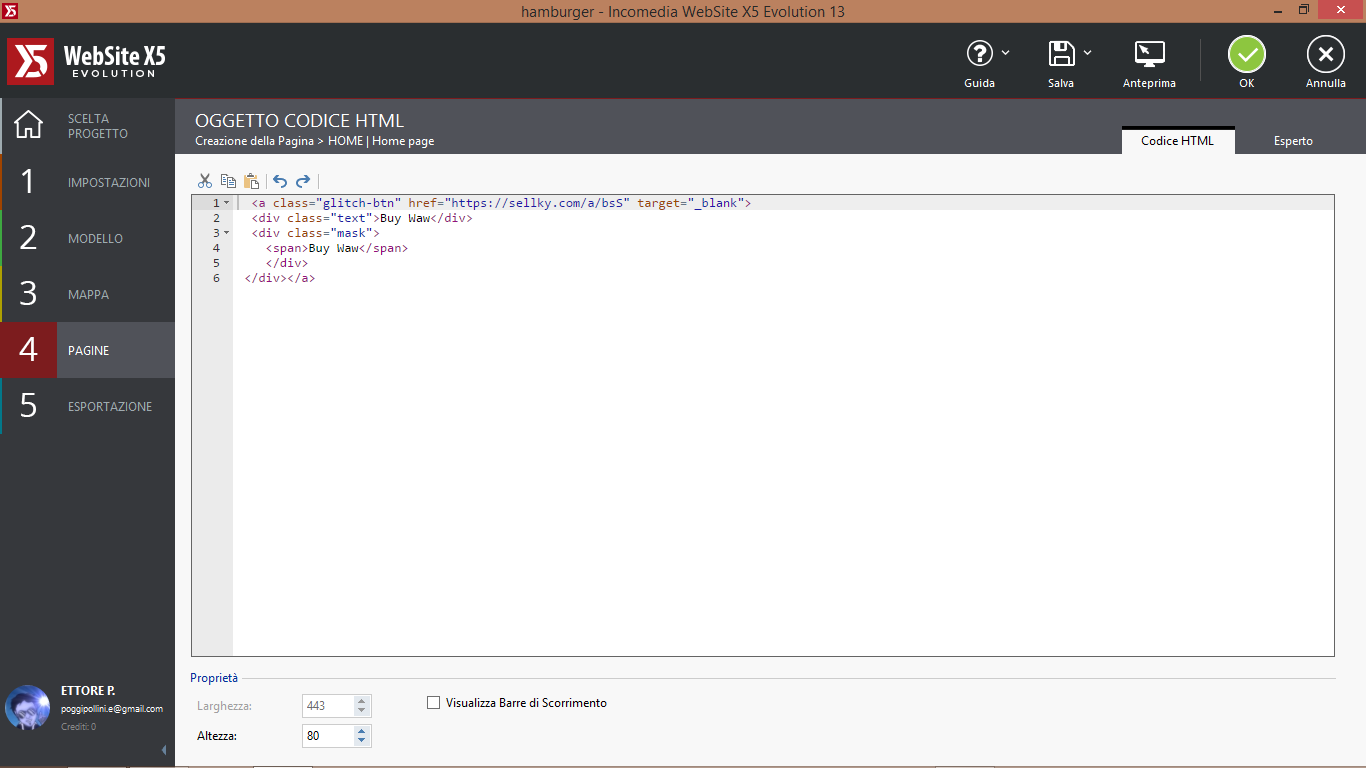
Per cominciare, correggi l'errore nel codice HTML.
Hai inserito una chiusura del tag div di troppo:
Poi, essendo "all'antica" non inserirei degli elementi di blocco (div) all'interno di elementi inline (a).
... infatti dovrebbe essere, anzi è così, come avevo detto anche prima...
... parlando nel concreto e non considerando bordi e margini tutti azzerati, se tu apri un NUOVO progetto e gli assegni la larghezza desktop a 1200 pixel e dividi la pagina in TRE COLONNE, avrai ogni colonna larga 400 pixel, e lo potrai verificare inserendo un Oggetto Codice HTML in una singola cella; ...se invece dividi la pagina in QUATTRO COLONNE vedrai che l'Oggetto Codice HTML prenderà la larghezza di 300 pixel invece che i 400 precedenti...
... forse sbaglierai o confonderai qualche procedura, e che comunque non dovrebbe presentare complicazioni di sorta; ...eventualmente per continuare posta o allega il codice completo che devi usare, ed anche il link della fonte da cui lo hai prelevato...
.
Auteur
Grazie LEMONSONG, mi era sfuggito un div :) Scrivimi come imposteresti tu il codice postato sopra in modo funzionale che funzioni all'antica :)
Grazie Kola!
Normalmente importo sempre il template originale per testare le procedure che non funzionano nei progetti dove ho inserito dei codici extra. Nel caso del template GUSTO 2 allo stato puro abbiamo una pagina di 1200 e 6 colonne di default. Se aggiungo una riga ed inserisco una cella html, questa assume i seguenti valori:
1 cella di 6 spazi disponibili = 458px minima width
2 celle di 6 spazi disponibili = 458px minima width
3 celle di 6 spazi disponibili = 581px minima width
1 cella di 6 spazi disponibili = 778px minima width
1 cella di 6 spazi disponibili = 977px minima width
1 cella di 6 spazi disponibili = 1174px minima width
Quindi c'è qualcosa che non quadra, seconde me. O il template, o il software.
Chiuso il discorso celle :) Ripiegherò in altro modo.
Ne approfitto per discutere di eventuali conflitti in caso di codice extra, come ad esempio il fatto che se inserisco ad esempio un bottone extra o un menu hamburger extra istruiti da un file "style.css", sembra quasi che avvenga una mescolanza di stili, ovvero che il template attinga al file css de bottone extra o del menu extra o viceversa. ad esempio stile del font, colore body, layout etc. etc. ).
Faccio un esempio:
Bottone extra: metto il relativo file css "style.css" nella cartella "button/css/style.css" , inserisco il codice html nell'oggetto html nel caso di bottone oppure nel body nel caso di menu hamburger, aggiungo i links al css e gli eventuali script ai js MA spesso si sfasa qualcosa nel template o nell'oggetto extra, come se gli stili venissero mescolati.
Ho provato anche a cambiare nome al file style.css del bottone, tipo "buttonstyle.css" ma non serve a nulla.
Mi domando:
Quando aggiungo un fiile css o js o altro ancora nella sezione "esperto" dove viene poi copiato? Voglio dire, io lo metto nella cartella "button/css/ ma se poi lo elimino, il bottone funziona ugualmente, come se il file fosse stato copiato in una cache o in altro luogo.
Ultima cosa:
Quando faccio delle prove ed inserisco delle immagini che poi rimuovo, mi sembra che ogni modifica che faccio venga salvata, probabilmente nella libreria, quindi se anche digito "rimuovi" dalla pagina o dal parallasse, questa resta comunque da qualche parte e mi occupa spazio. Ho pensato che potesse avvenire la stessa cosa coi file css o js, nel senso che forse restano in un luogo che imposta automaticamente website ed è lì che punta per attingere allei nformazioni.
... penso di no! ...ma non vorrei che influisca la nuove tecnologia css rig...
... fai come detto in calce nel mio precedente post, oppure attendi eventuali esperti...
-
E' semplicemente una "scelta ortodossa" che mi è rimasta dai tempi del XHTML Strict.
I browser, generalmente, "digeriscono" quasi tutto, ma tag di chiusura in più o in meno possono produrre effetti da te lamentati.
Quoto Kol quando scrive di postare un link per verificare che non ci siano altri errori.
Ha la versione 13, il layout CSS grid non è presente.
... sì è vero, ...quindi non si capisce di quale problema si sia creato...
Auteur
Va beh, grazie di tutto, al momento sto rifacendo il sito da capo con menu extra alternativo e sembra che tutto sia a posto, a parte la larghezza celle che non scende sotto i 454px, ma risolvo adeguandomi.
Vorrei sapere però come funziona la cartella "library" ... Il problema è che quando carico foto, css o altri files per sperimentare, questi vengono messi anche nella libreria ed occupano spazio. Ogni modifica che viene fatta viene messa nella libreria, credo. Alla fine del progetto, quando voglio cancellare tutto quello che non serve, mi ritrovo la libreria piena di files il cui nome non mi permette di risalire al file originale, quindi mi tocca aprire ogni singolo file per verificare se è quello giusto da cancellare oppure no.
Poi chiudiamo il post :)
Grazie ancora per la partecipazione.
... questa cartella library, è per caso incongrua anche nel progetto del file IWZIP...?...
Auteur
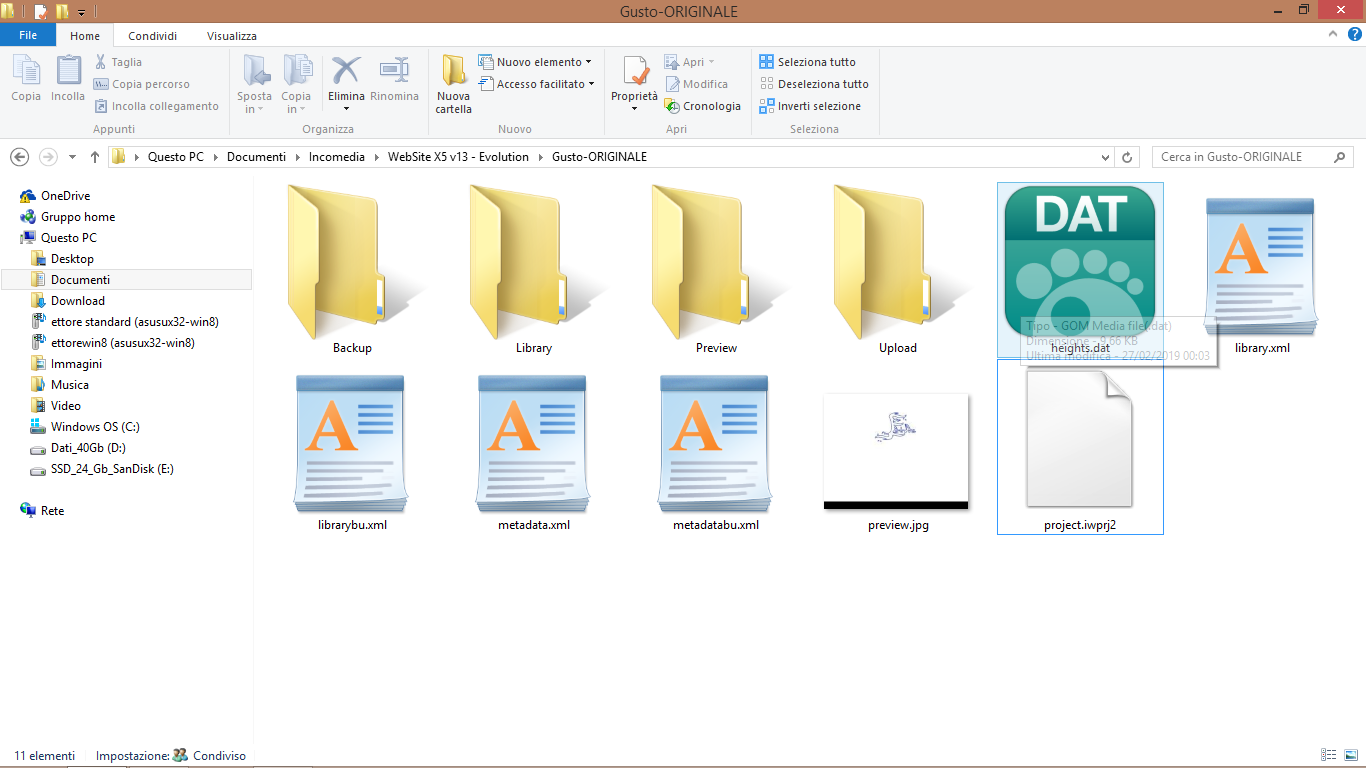
La cartella è questa:
...ma quella del file IWZIP ha gli stessi elementi...?...
Auteur
Forse non ho mai compreso come funzionasse website :)
1) Io ho un file bianco-nero iwzip scaricato dal sito di giancarlo bartoliini (template gusto 2)
2) Apro quel file (immagino sia il template originale) e parto con il progetto a cui dò un nome diverso e che mi viene salvato in un'altra cartella che contiene tutti i file di progetto.
3) Nei file di progetto ci sono appunto le 4 directory principali ed alcuni files. C'è un file .iwzip2 ....
Ti allego le schermate


... quindi penso che il file library.xml del progetto IWZIP2 sia regolare; ...è così...?...
... poi dovresti controllare nei file IWZIP che generi con nome diverso tu durante le modifiche progressive...
... purtroppo non posso verificare nel programma che attualmente non ho, ma sicuramente gli esperti potranno controllare e dirti di più nel merito e se fosse un problema...
.
Buongiorno Ettore,
le risorse usate nel progetto vengono inseriti nella library così da poter avere una gestione migliore dei file.
Se rimuovi una risorsa questa viene anche rimossa dalla library.
Tieni presente che se hai dei backup nel progetto con risorse non usate questi devono rimanere nella library nel caso ripristinassi un backup vecchio.
Se noti che nelle cartelle di anteprima "preview" e "upload" sono rimasti dei file vecchi, puoi eliminare le cartelle e poi cliccare su Anteprima nel programma, questo per far rigenerare al software solo i file utilizzati.
Spero di esserti stato utile.
Auteur
Grazie Riccardo, utilissimo, ciao.