Dropdownmenü verlinken 
Auteur : Klaus G.
Visité 2257,
Followers 1,
Partagé 0
Hallo KolAsim,
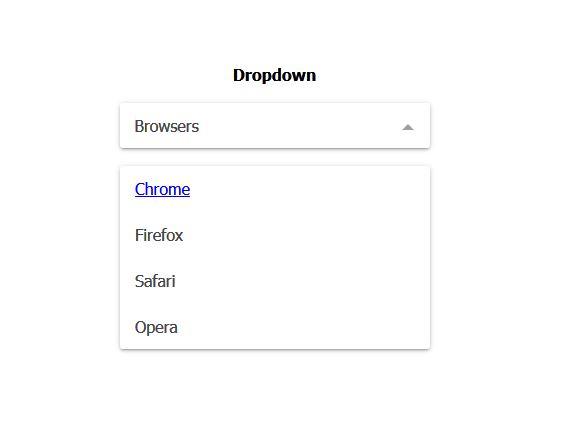
Wie kann hier zu diesem Dropdownmenü

den einzelnen Namen einen Link hinzufügen.
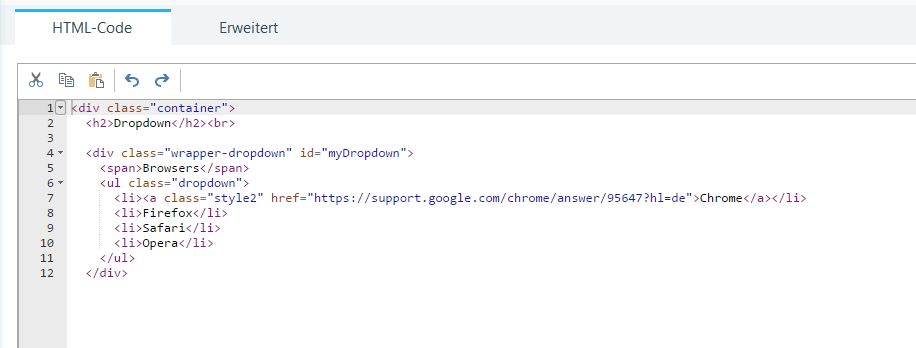
Ich habe mal mit einem <A> Tag einen Link gesetzt,

die Linkadresse wird auch angezeigt, aber es will nicht ![]() . Der Link ist nur ein Beispiel.
. Der Link ist nur ein Beispiel.

Danke für eure Hilfe
Posté le

(It > De)
> 1) - Sie müssen einen Ankerpunkt einfügen, zum Beispiel nach:
Heading 6
... wie folgt:
Heading 6 <a id="Anchor1"> </a>
> 2) - für LINKS im dropdown_menu diese zwei Zeichenketten setzen:
<li><a href="#Anchor1">Anchor 1</a></li>
<li><a href="https://www.google.it/" target="blank">Google</a></li>
> 3) - im Expertenpanel | Benutzerdefinierter Code | Option: Fügen Sie vor dem Schließen des TAG /HEAD den folgenden Code ein (auch im TXT-Anhang):
<style> /** ---- K ---- **/
#myDropdown a{text-decoration:none; color:red;font-size:22px; display:block}
#myDropdown a:hover{text-decoration:none; color:blue;font-size:24px; }
</style>
<script> /** ---- K ---- **/
function dropDown(el) { this.dd = el; this.placeholder = this.dd.children('span'); this.opts = this.dd.find('ul.dropdown > li');
this.val = ''; this.index = -1; this.initEvents();
link_K(anchor); /** ---- K ---- **/ }
dropDown.prototype = { initEvents: function() { var obj = this; obj.dd.on('click', function() { $(this).toggleClass('active');
link_K(anchor); /** ---- K ---- **/
return false; });
obj.opts.on('click', function() {
link_K(anchor); /** ---- K ---- **/
}); } }
</script>
__________________________________
ciao
.
Auteur
Hallöle KolAsim,
-I-I-I-I-I-I-ICH DANKE DIR, habe es soweit hinbekommen


Gruß
MCMACMASTER
... OK, ... auch wenn ich es in deinem vorherigen LINK nicht sehe ... ciao
Auteur
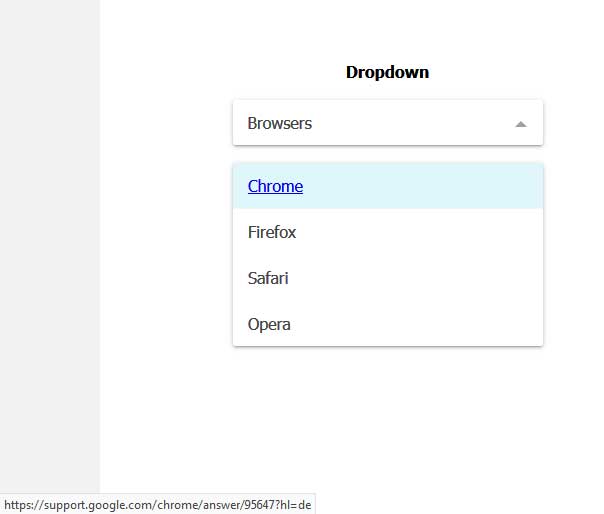
Habe das auf meinem Rechner Getestet.
hier nun der LINK
funktioniert und es wird kein HTML Fehler angezeigt.
COOOOOL

Danke Dir nochmals
Gruß
MCMACMASTER
... OK, ... gesehen, ... großartig! ... und danke für den Test ... ...
... ...
...
... diese Art von Menü wäre zum Ankern geeignet mono-Seite ...
.
Hallo, ciao
.
Hey Klaus super cooles Menu. Woher oder wie eingebaut. Kannst du mal ein Workaround davon machen Bitte.
Gruß
Andreas
Auteur
Mit hilfe von KolAsim habe ich es umsetzen können (nochmals DANKE an Ihm).
In der Rar-Datei ist eine Anleitung dabei.
Gruß
MCMACMASTER
Dankeschön