Hover button con codice html 
Auteur : Alessandro R.Ho creato un web in lingua ceca (lo scrivo cosí nessuno si spaventa se visita la pagina...) inserendo degli hover button con funzione di menu.
Esempio concreto nella home page. (menu verticale in alto a destra)
https://www.prahavino.cz/home.html
Il problema sorge quando devo inserire numerosi hover button nella pagina dove sono giá presenti degli elementi con altezze diverse.
https://www.prahavino.cz/vinoteka-praha-vino-1.html
Sulla sinistra c´é il menu vecchio creato con l´elemento del testo. Devo sostituire il singolo elemento del testo (che essendo lunghissimo si adatta benissimo alle altezze degli elementi a destra) con moltissimi elementi hover button.
Se inserisco gli hover button, questi non mantengono la stessa distanza tra loro perché si adattano all´allineamento degli elementi a destra che hanno altezze diverse tra loro. Il risultato estetico é disastroso. (vedere allegato)
C´é qualche metodo per inserire gli hover button facendo in modo che siano indipendenti dagli altri elementi a destra?
Forse una soluzione sarebbe quella di utilizzar un codice html...
qualcuno riesce ad aiutarmi?
Avrei bisogno di conoscere il codice html che ho usato nell´home page e modificarlo per inserire i nuovi collegamenti in una nuova pagina
saluti

Buongiorno Alessandro,
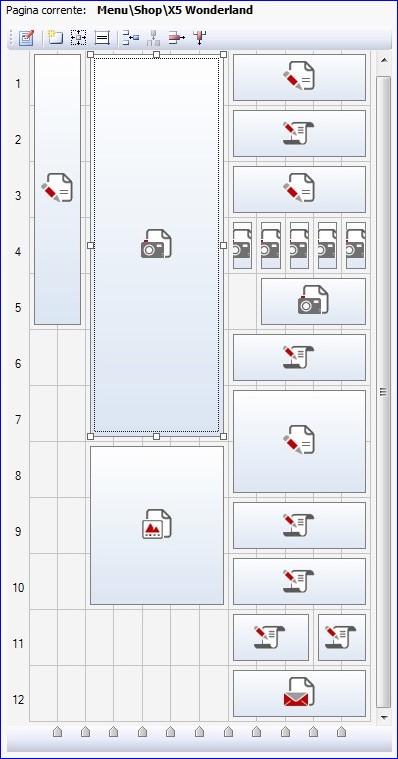
prova a allegarmi uno screenshot della griglia della struttura del passo 4, così da capire meglio come hai posizionato gli oggetti.
Fammi sapere.
Auteur
Sotto troverai uno screenshot.
La difficoltá del posizionamento degli hover button deriva principalmente per due ragioni.
1- La pagina ha 56 righe occupate dai prodotti dell eshop....
2- i 3 elementi di destra, la foto, il carrello e il testo (questo é un blocco del singolo prodotto che si ripete su tutta la pagina) non permettono il posizionamento di 15 hover button (scrivo 15 a titolo indicativo).
Forse la soluzione migliore sarebbe quella di poter aver a disposizione un numero maggiore di righe.
In questo caso risolverei tutti i problemi, invece probabilmente dovremo inserire un elemento html in sostituzione dell elemento testo sulla sinistra ...
se hai altre domande resto a disposizione...
grazie :)
... forse non ho capito, ma secondo me dovresti estendere gli oggetti a più sviluppo verticale, per esempio l'oggetto testo, su più celle sottostanti della stessa colonna, compensando così lo sviluppo verticale degli oggetti delle celle affiancate...
... prova con semplici e leggeri progetti di prova per prendere dimestichezza, verificando direttamente in Anteprima per valutare la corretta espansione e distribuzione nelle celle sottostanti rispetto alle laterali...
... questo un esempio tipico di distribuzioni varie preso in Tips&Tricks:
.
Auteur
Ciao KolAsim, grazie della risposta.
Tutta la pagina é piena di elementi, non posso spostare nulla. (in teoria potrei aggiungere solo qualche colonna...).
Devo assolutamente lavorare negli spazi disponibili della pagina.
Quindi in sintesi, guardando la seconda colonna mi trovo 3 elementi fondamentali.
1- la foto del prodotto
2- il carrello
3- il testo di descrizione del prodotto.
Attualmente sulla prima colonna della pagina c é un lungo menu creato con l elemento testo.
Questo menu col trascorrere degli anni é invecchiato...quindi la soluzione degli hover button era positiva per offrire modernitá e freschezza al web....
Il limite degli hover button risiede nel fatto che in un singolo elemento é possibile inserire ESCLUSIVAMENTE una parola del menu...sarebbe stato utile inserendo l hover button nella singola cella, avere la possibilitá di inserire piu parole del menu...ma questa funzione non esiste.
Con x5 ho abbastanza dimistichezza, so gestire gli spazi...pero in questo caso in teoria non c é nulla da fare gli elementi hover button che devo inserire nella prima colonna sono legati agli elementi della seconda colonna. Nel dettaglio, sono legati al famoso blocco della foto, carrello e testo....
quindi ritorno con l idea di partenza. Avrei bisogno di qualcuno che leggesse in codice html (non so se sia possibile) presente negli hover button che ho giá inpostato nell home page e copiarli nella nuova pagina.
A questo punto modificherei i collegamenti tra i nuovi menu e le nuove pagine di destinazione...
In teoria é fattibile... che ne pensi?
ps: io non sono in grado di visualizzare html degli hover button dell home page :)
... putroppo su questo mio PC mi è difficile visualizzare il tuo sito...
... in attesa degli esperti, prova a raggruppare tutti i pulsanti in una pagina nascosta e senza la grafica, provando poi ad importare questa pagina in un IFRAME...
.
Auteur
Ciao, il mio web é complesso e su alcuni pc potrebbe creare problemi.... (ho alleggerito il programma con WebSite X5 Optimizer)
Per curiositá, sul tuo pc cosa succede? Non si visualizzano le immagini o si blocca nell home etc...?
Non ho mail lavorato con un Iframe...l idea mi sembra ottima.
Praticamente non so nulla di html pero navigando ho trovato qualche esempio interessante di IFRAME.
Devo un attimo capire come funziona, in linea teorica sembra semplice ed efficace...in pratica potrei scontrarmi con una semplice virgola e fermarmi li...comunque ci provo...
grazie 1000!
1) - al Passo_3 aggiungi una Pagina Nuova >> Nascosta, chiamata "pulsanti", (pulsanti.html);
Nascosta, chiamata "pulsanti", (pulsanti.html);
2) - al Passo_3 | Grafica, seleziona >> ▪Crea la Pagina senza applicare il Modello;
3) - nella pagina dove far vedere i pulsanti, inserisci un Oggetto Codice HTML, e nel tab HTML incolla questo codice:
<iframe src = "pulsanti.html" width="300" height = "400" > </iframe>
... i valori potrai personalizzarli, e quando avrai provato, posta il link per poter verificare...
Auteur
Ciao KolAsim...avevo effettuato qualche prova prima che tu mi inviassi il post e grazie alle info reperite su internet sono riuscito a entrare nella pagina 404 :) :) :)
Ho provato velocemente il tuo metodo e sembra funzionare tutto.
Riusciro´a completare il lavoro tra qualche giorno...t ´inviero´ il link e i ringraziamenti :)
Alex R.
Auteur
Ciao KolAsim,
Ho inserito il web in un dominio per fare le prove...
C´é una notizia positiva e una negativa.
Dopo 100 tentativi di inquadrare l´impaginazione, finalmente siamo riusciti a inserire correttamente due pulsanti di prova.
link https://www.vino-prosecco.cz/vinoteka-praha-vino-1.html
(in alto a sinistra - Italské víno, Chilské vino, i pulsanti sono vicino alla fotografia del vino Pinot Grigio Stelvin).
I pulsanti sono stati creati dentro la seguente pagina link https://www.vino-prosecco.cz/pulsanti.html
Se provo i collegamenti dalla pagina pulsanti, tutto funziona, nel senso che si aprono le pagine desiderate.
Invece se clicco i pulsanti dalla pagina dei vini, (https://www.vino-prosecco.cz/vinoteka-praha-vino-1.html) la nuova pagina é visibile solo all´interno dello spazio html
Questo é un problema, perché ho bisogno che dalla pagina dei vini si possa visualizzare interamente la pagina nuova, che significa chiudere la pagina attuale (https://www.vino-prosecco.cz/vinoteka-praha-vino-1.html) e aprire totalmente la nuova (per esempio https://www.vino-prosecco.cz/italske-vino.html).
Forse risolviamo il tutto con un tag inserito nel body, sei daccordo?
In attesa della tua risposta, faro´ qualche tentativo in questo senso...
spero d´esser stato chiaro e ti ringrazio in anticipo della collaborazione.
In web é stato realizzato con la pagina introduttiva per la gestione dei dispositivi (tablet,pc,smartphone...) qualcuno mi aveva dato ottimi consigli ricordi? :)
... secondo la mia solitaria sperimentazione di diversi anni fa, avresti due possibilità:
1) - la prima che avevo sperimentato; ...aggiungere al TAG <A> il TARGET="_PARENT", oppure il TARGET="_TOP" ...
2) - la seconda, più veloce da appicare (*): <base target="_blank" />
(*) - incollare la stringa nel pannello Proprietà Pagina | ESPERTO | ▪Codice personalizzato: opzione > Dopo l'apertura del tag HEAD ...ovviamente della pagina pulsanti.html
.
ciao
.
Auteur
Ciao KolAsim, in effetti stavo leggendo come formare la corretta sintassi con il PARENT e il TOP.
Mi hai messo la soluzione sul piatto, cosí ho scelto la seconda soluzione (che non conoscevo)
( <base target="_blank" />)
In effetti cliccando il link si apre la nuova pagina.
Ci sarebbe un piccolo dettaglio da sistemare.
La pagina che si apre si genera in una NUOVA FINESTRA. (sul pc visualizzo 2 pagine quella dei link e quella nuova).
L´ ideale sarebbe che si aprisse una pagina nuova NELLA STESSA FINESTRA.
Per ovviare a questo problema ho provato a modificare il blank con il parent.
<base target="_parent" />
sembra funzionare tutto alla perfezione.
T invio il link di prova
https://www.vino-prosecco.cz/vinoteka-praha-vino-1.html
Approvi la modifica o potrebbero esserci problemi? (= che attualmente non riscontro..)
Grazie di tutto....speriamo che il post possa servire anche ad altri utenti....
... OK, ottimo! ... certamente il target puoi regolarlo a tua preferenza... ... ciao
... ciao