Ancho adaptable a toda la pantalla 
Auteur : Lluix Mestre
Visité 2193,
Followers 1,
Partagé 0
En el Websitex5 2019.2.5, alguien podría indicarme cómo hacer el ancho de una imagen a toda la pantalla, paso a paso. Siempre tengo problemas con la adaptabilidad.
Gracias de corazón.
Posté le

Hola Lluix Mestre
Eso es sencillo, te recomiendo ir practicando para que veas todas las posibilidades.
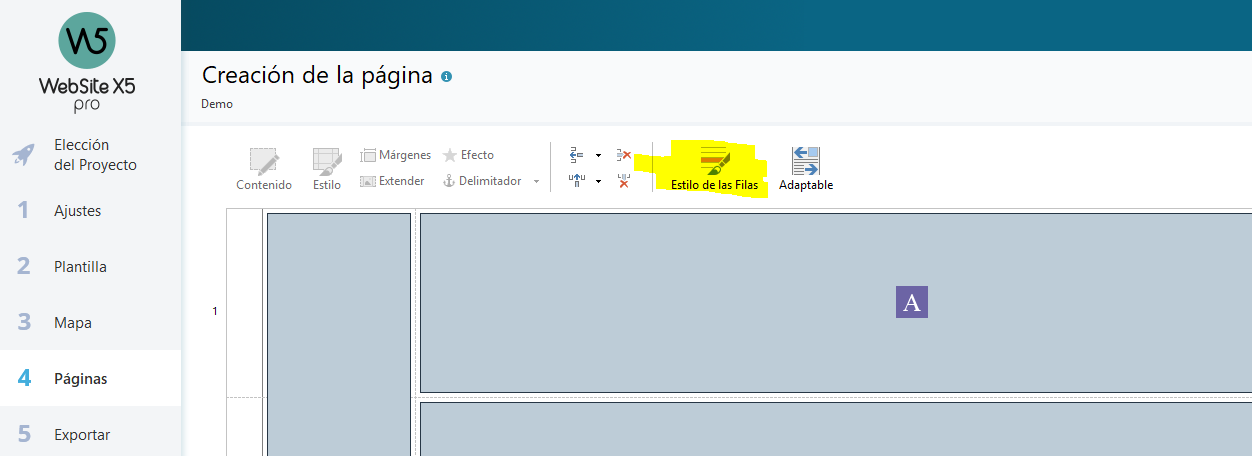
1. Esa opción es la de estilo de las filas que encuentras en paso 4



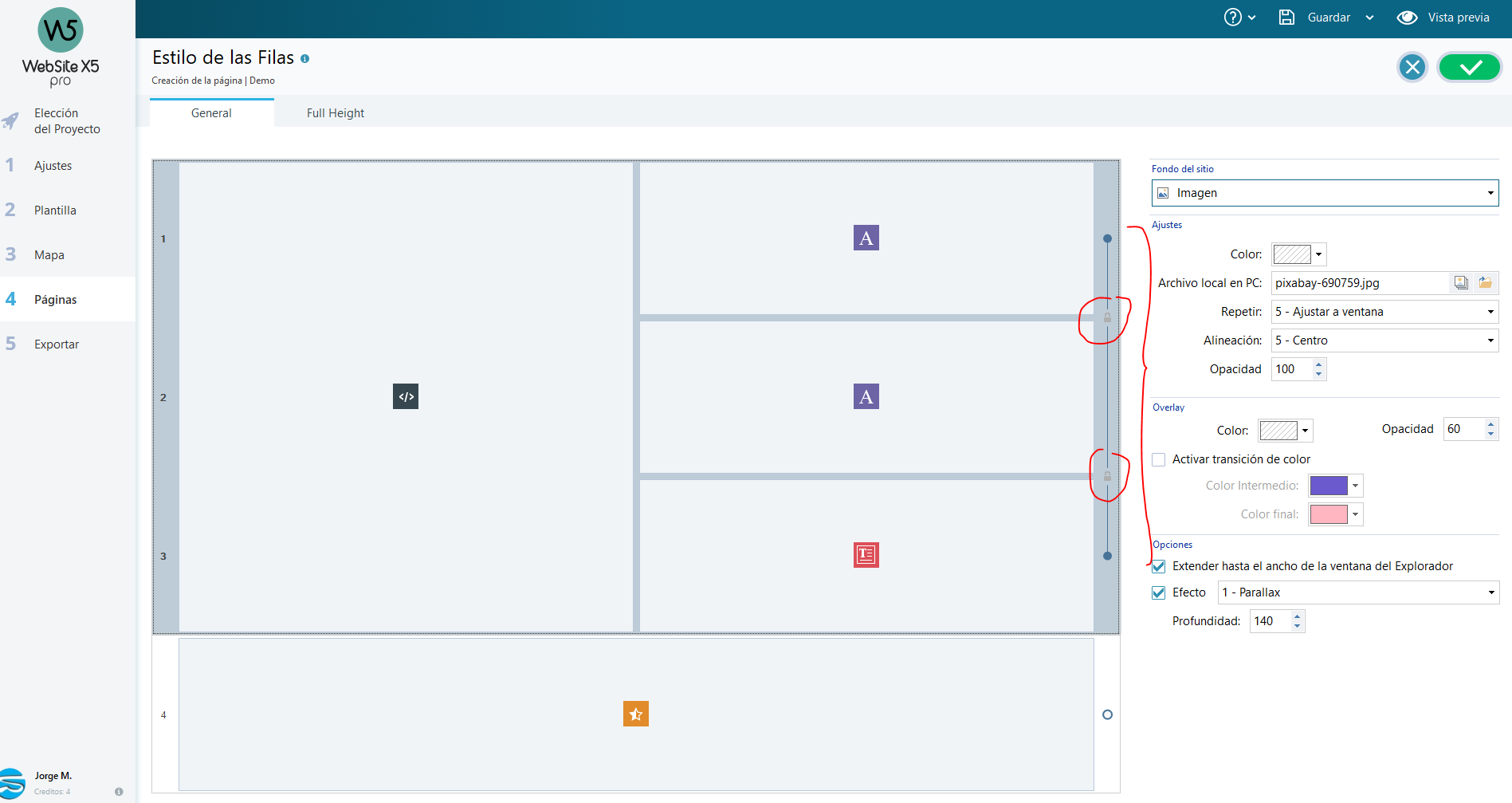
2. Ya en Estilo de las Filas: Entre las opciones está el candado (marcado en mi captura) que sirve para unir varias filas como una sola (solo ubica el icono del mouse en esa zona y te das cuenta que puedes unir filas de manera fácil) y a la derecha están las opciones y efectos.
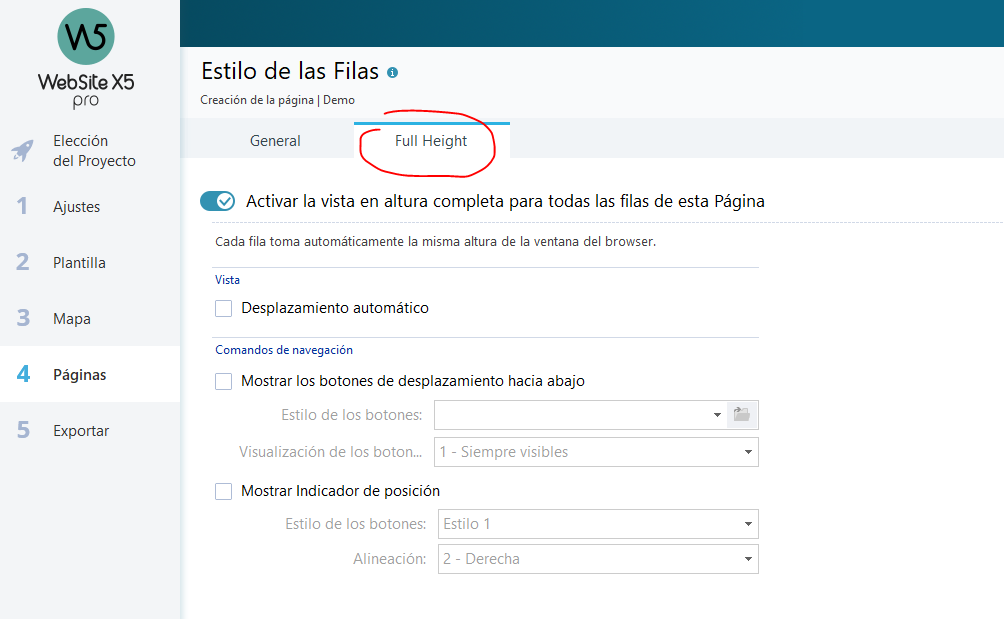
3.Ahora tienes la opción Full Height que sirve para el alto automático, te conviene revisar esa opción es genial, siempre la pedíamos.
Referencias que puedes revisar:
Revisa, prueba y comenta cualquier duda que tengas, incluso puedes adjuntar capturas para ir revisando y te damos ideas y sugerencias.
Saludos
Jorge M.
----------------------------------------------------------------------------------------------------------
¡Cada respuesta correcta/útil cuenta! como reconocimiento a un esfuerzo, así que:
Hola Luix,
agregando informacion a la explicacion de Jorge, tambien te comento que para que cualquier objeto ocupe todo el ancho de tu pantalla, puedes seleccionar el obejto (que debe llegar hasta el borde de la fila), y presionas en la opcion Extender (esto hará que el objeto llegue hasta el borde, menos el margen que le hayas definido a la zona del contenido en el paso de la definicion de la plantilla).
La opcion estará desabilitada si tienes algun objeto entre el objeto a extender, y el borde de la pantalla (como un menu vertical puesto manualmente por ejemplo).
(Jorge, he usado tu imagen ya que estoy en mi trabajo y no tengo el programa a mano jeje)
Saludos colega...
Carlos A.
¡¡Excelente complemento colega!!, lo olvidé por completo, gracias Carlos
Así es Luix, si solo tienes un objeto en la fila puedes usar esa opción, creo que es la respuesta que buscas.
Saludos
Jorge M.