Comment utiliser une image de fond structurelle qui s'adapte à toutes les définitions ? 
Auteur : Elbe 2Bonjour à tous !
Comment utiliser une image de fond structurelle qui s'adapte à toutes les définitions ?
Je m'explique :
Dans ma structure du modèle, j'utilise une image de 1280x850 pour un site de 1280, image que je définie comme "adaptée à la fenêtre" dans le logiciel...
Elle prend donc toute la place disponible au-delà des 1280 du contenu, puisque c'est son but...
Mais le problème est que dans les définitions inférieures, cette image ne se réduit pas en proportion, ce qui a pour résultat qu'elle n'apparaît pas dans son entier ou pas du tout mais pixellisée en mode tablette & smartphone...
Quelle est la solution pour y remédier ?
Cordialement,
Lionel
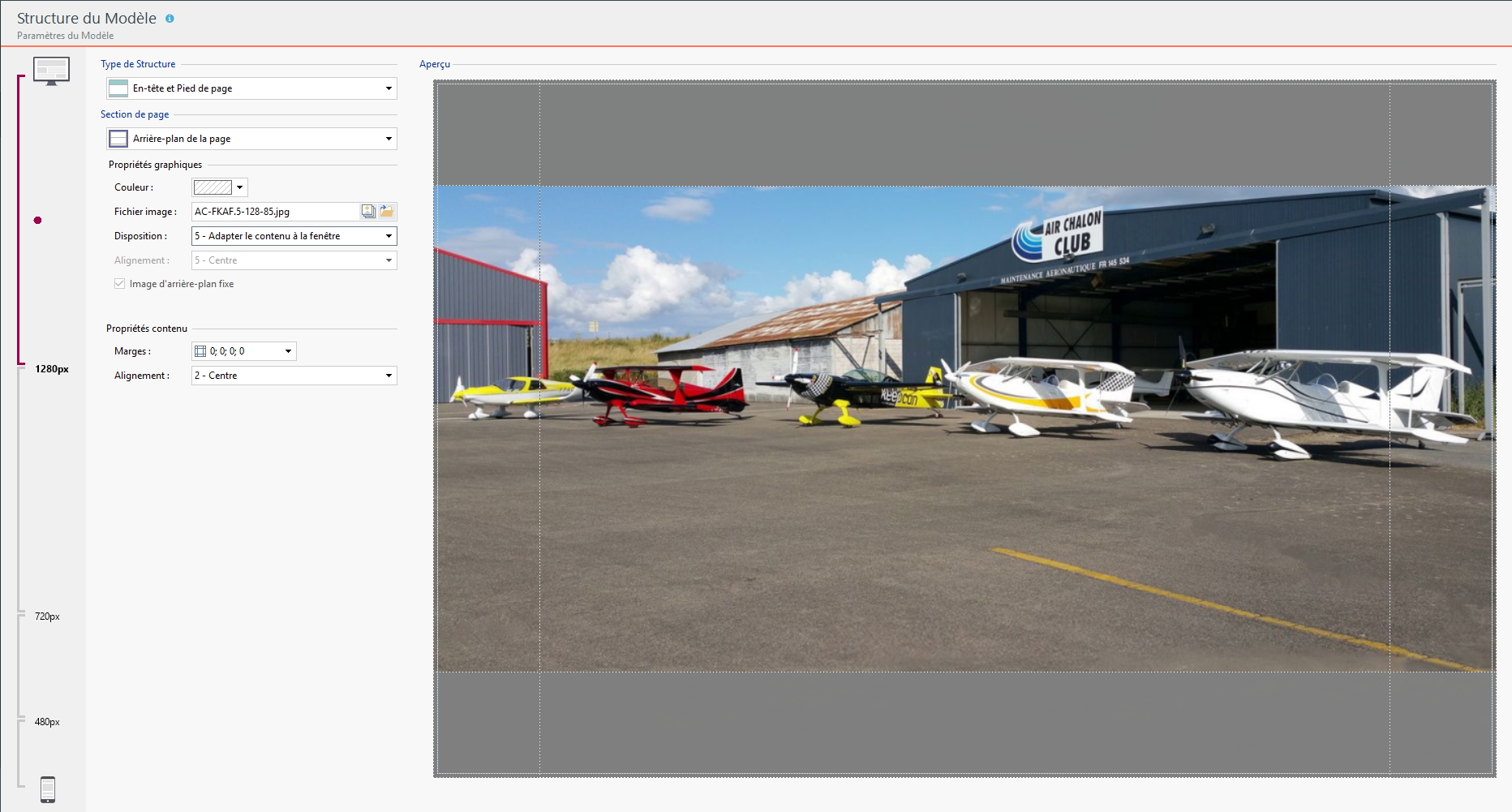
Image 1 : je définis mon image d'arrière plan pleine page adaptée à la fenêtre...

Image 2 : elle apparaît pleine page adaptée à la fenêtre en écran de bureau...

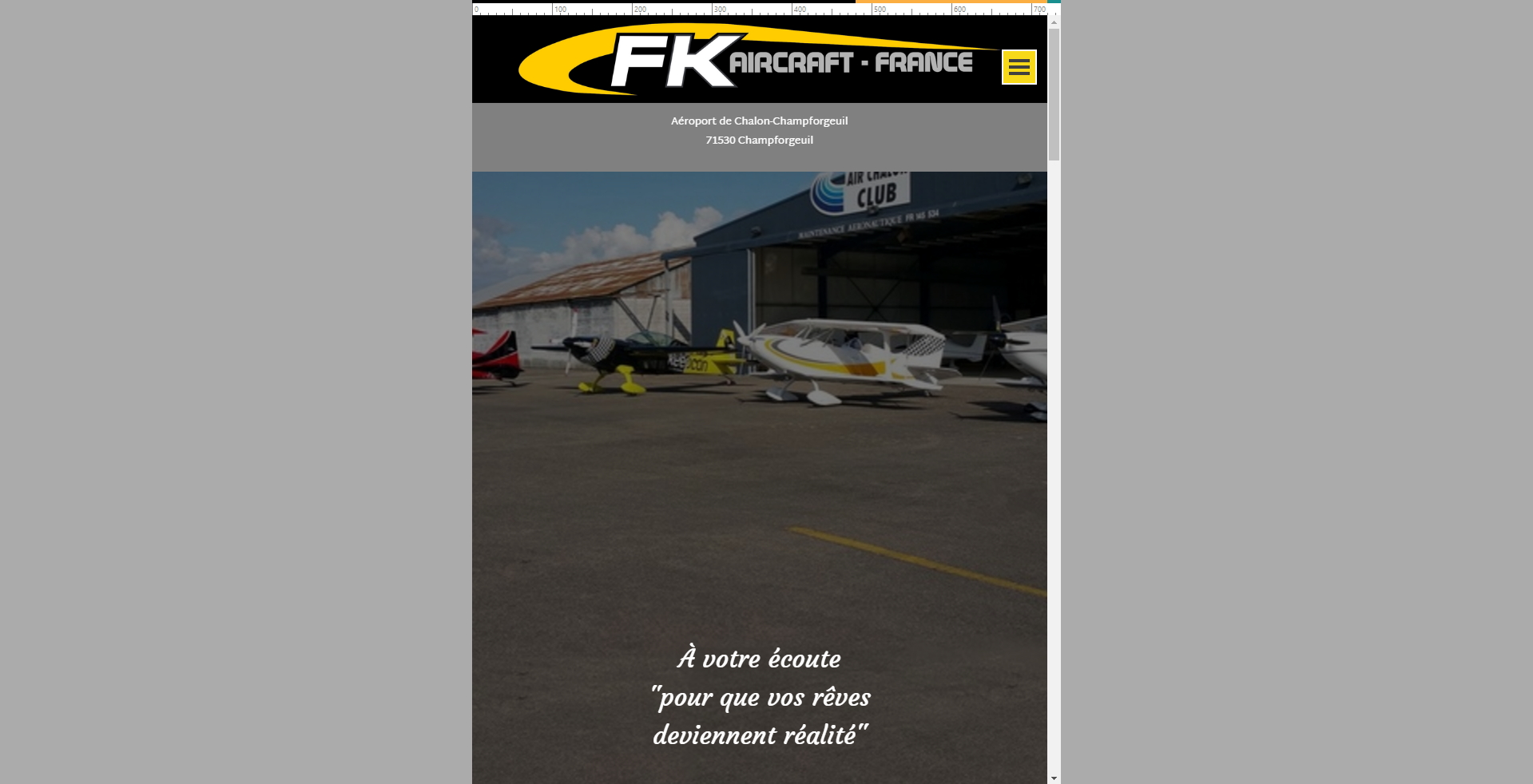
Image 3 : elle apparaît en 1280 mais commen à être rognée...

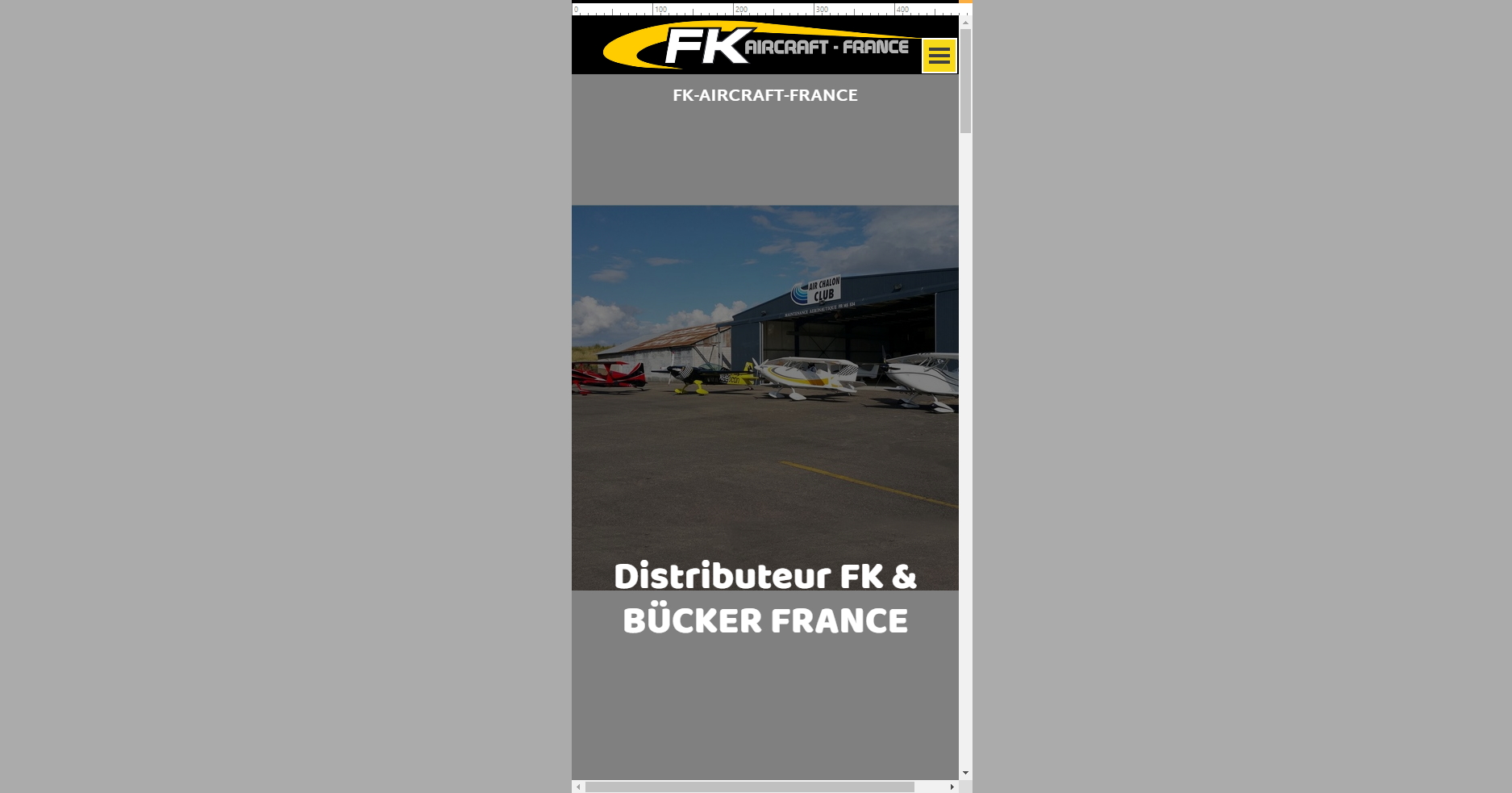
Image 4 : mode tablette paysage, elle continue à être rognée...

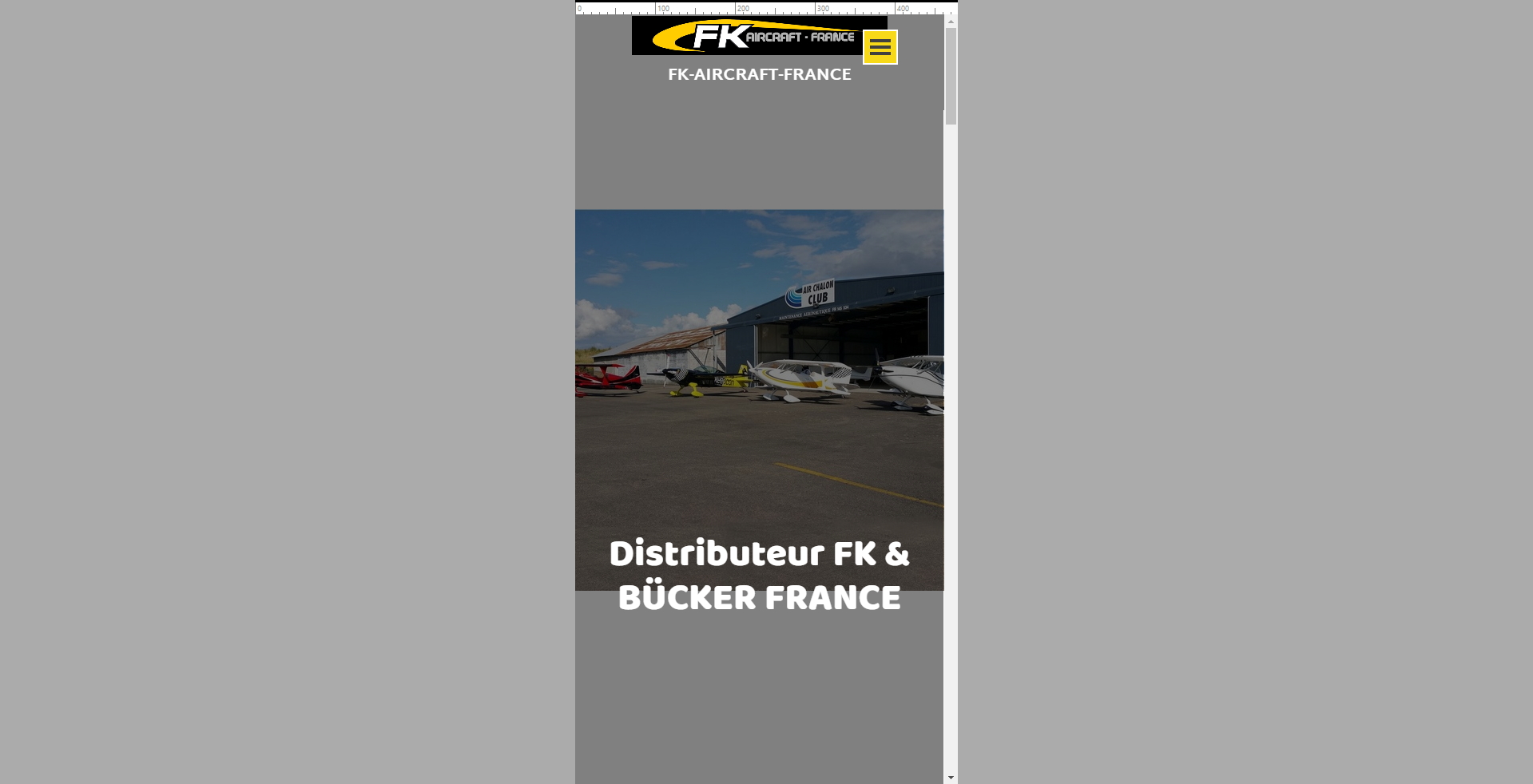
Image 5 : mode tablette portrait, elle continue à être rognée...

Image 6 : elle est sérieusement tronquée (& encore, il s'agit-là du visuel en mode local via le logiciel mais sur un smartphone, elle est pixellisée)...


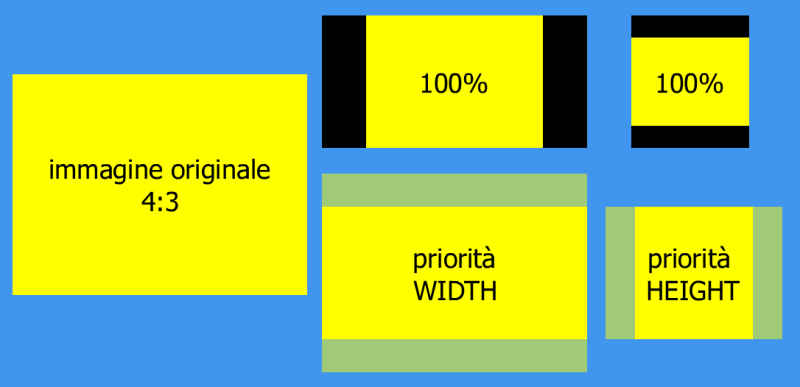
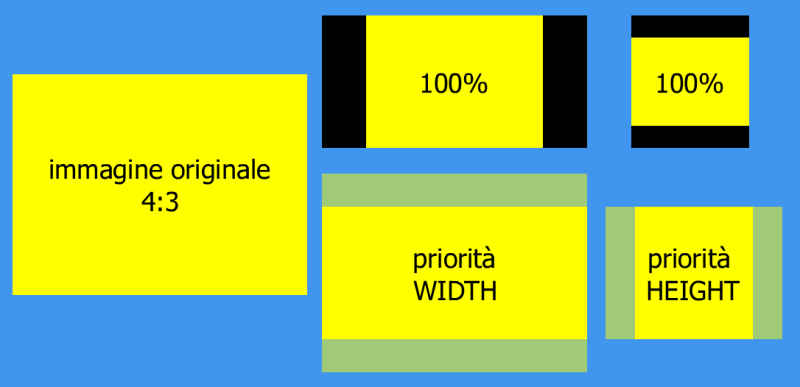
(It > Fr) ... si vous vous référez à l'arrière-plan général du site, la page entière, il est évident que l'image être recadré basé sur le cadre de la fenêtre du navigateur, avec le mode CSS COVER, ... sinon il serait redimensionné proportionnellement vous permettant de voir le côté vide ou l'espace supérieur, ...comme vous pouvez le voir dans cet exemple explicatif:

.
ciao
.
Auteur
Hello KolAsim !
Comment faire pour avoir une image de fond qui s'adapte entièrement à l'écran sur terminal utilisé par l'internaute & qui se réduise dans les mêmes proportions, sans se déformer & laisser apparaître des bandes ?
Cordialement,
Lionel
(It > Fr) ... essayez ces options; Arrière-plan de la page | ▪Disposition
Arrière-plan de la page | ▪Disposition
... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ...
... peut-être, et je le répète peut-être, pour obtenir une compatibilité maximale, vous aurez peut-être besoin d'un code supplémentaire ...
... pour comprendre le comportement de CSS COVER, voyez mes exemples:
1 - exemple 1 ... mon invention historique EXTRA, en JavaScript pur;
2 - exemple 2 ... méthode EXTRA CSS COVER exploitant MAXIMAGE;
...
(... en plus des options fournies par le programme, utilisant mon invention avec DIV_CUSTOM + IFRAME, il pourrait être facile d'obtenir des arrière-plans réactifs avec des pages externes à créer en externe comme celles de mes exemples ...)
.
ciao
.
Auteur
Hello KolAsim,
Voilà ce que donne l'image de fond en format smartphone...
Pas de réduction proportionnelle...
Cordialement,
Lionel
Exemple 1
Exemple 2
Auteur
Hello KolAsim,
J'ai trouvé ce script HTML5 avec une nouvelle balise mais encore faut-il réussir à placer le code au bon endroit pour avoir l'image de fond responsive ?
Saurais-tu faire ?
Cordialement,
Lionel
HTML5 :
<h1>srcset attribute</h1>
<h2>pixel ratio (x descriptor)</h2>
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/9425/logo.jopg"
srcset="https://s3-us-west-2.amazonaws.com/s.cdpn.io/9425/logo.png 1x,
https://s3-us-west-2.amazonaws.com/s.cdpn.io/9425/logo-hd.png 2x"
width="300"
alt="">
<h2>viewport (w descriptor)</h2>
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/9425/logo.png"
srcset="https://s3-us-west-2.amazonaws.com/s.cdpn.io/9425/logo.png 300w,
https://s3-us-west-2.amazonaws.com/s.cdpn.io/9425/logo-hd.png 600w"
sizes="(min-width: 600px) 600px, 100vw"
alt="">
CSS :
/* Reset */
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
html {
font-size: 62.5%;
box-sizing: border-box;
}
* {
box-sizing: inherit;
}
body {
margin: 2rem;
background: #fff;
font-family: "Open Sans", "helvetica neue", arial, sans-serif;
font-size: 1.8em;
line-height: 1.5;
}
h1, h2 {
font-weight: normal;
}
(It > Fr) ... Bonjour; salut... ... ... non! ... le concept est exprimé en premier ...

... pour le plein écran, l'image est redimensionnée proportionnellement à la taille de la fenêtre, avec le mode Centre/Centre (toujours au milieu), et non la priorité Largeur-Hauteur selon la fenêtre, les parties dépassant les proportions sont donc exclues, comme indiqué dans l'exemple de diagramme précédent ...
... peut-être que vous voulez dire autre chose et pas le plein écran, par exemple la seule mise à l'échelle proportionnelle:
>> pleine largeur
>> pleine hauteur
... mais ils sont autre chose ...
.
ciao
.
... >> voici l'exemple avec votre code,
... mais c'est différent de ce qui a été dit précédemment pour les images de fond de page ...
Bonjour; salut
ps: ... mes anciennes méthodes alternatives à votre code précédent:
> mediaK > pictureK > scriptK
.
ciao