CODE HTML pour son dans vidéo 
Auteur : FABRE DanielleBonjour à tous,
Dans l'attente d'une solution de Incomedia pour le problème de blocage des contenus sonores imposés par les navigateurs (cf. https://helpcenter.websitex5.com/fr/post/214632), j'essaie de trouver une solution alternative.
Si je mets ma vidéo dans le style de ligne de ma page derrière un objet HTML, la vidéo démarre automatiquement mais sans le son.
Pour que l'utilisateur puisse activer la vidéo, j'aimerais ajouter les boutons  et
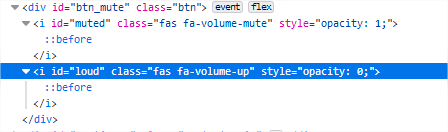
et  dans l'objet HTML de ma page (font awesome : fa fa-volume-mute et fa -fa-volume-up)
dans l'objet HTML de ma page (font awesome : fa fa-volume-mute et fa -fa-volume-up)
Mais où et comment intégrer le code que j'ai trouvé ? :

Code de l'Event (à mettre en CSS ?) :
''function() {
if (video.muted) {
video.muted = false;
console.log('unmuted');
muted.style.opacity = "0";
loud.style.opacity = "1";
} else {
video.muted = true;
console.log('muted');
muted.style.opacity = "1";
loud.style.opacity = "0";
}
}''
---
Pour le moment, dans le code de la page j'ai inséré avant fermeture balise Head :
<!doctype html>
<html>
<head>
<!-- Place your kit's code here -->
<script src="https://kit.fontawesome.com/moncode.js"></script>
</head>
<body>
<!-- Ready to use Font Awesome. Activate interlock. Dynotherms - connected. Infracells - up. Icons are go! -->
</body>
</html>
----
J'ai intégré dans le Code (étape 1 SEO) :

Je suis bloquée, donc...
Merci à tous ceux qui sauront trouver la clé.
Cordialement,
Danielle

(It > Fr) ... le code est incomplet; ... je ne peux pas comprendre ...
... poster le lien de la source, pour que je puisse voir ce que c'est ...
...
... code HTML et le code de service JavaScript SCRIPT ils doivent être placés dans le code HTML de l'objet;
... la balise SCRIPT pour les fichiers JS devrait être mis dans Expert | / HEAD
.
.
... puis je publierai éventuellement mes exemples YT+TUBULAR et HTML5 <VIDEO>...
.
ciao
.
Auteur
Hi KolAsim,
Thanks for your attention.
Here is an example of code that allows you to start the video in "mute" mode to avoid blocking by browsers. The fa fa-volume buttons enable or disable the sound.
https://www.imajyne.fr
I tried to do the same but I am too ignorant.
if you can help me it will be very kind of you.
Sincerely,
Danielle
(It > Fr) ... n'est pas un lien de tutoriel ...
... alors vous pouvez vous inspirer de mes exemples de base:
>> mon HTML5 MP4+OGG ... >> codepen
>> YT+TUBULAR (*)
(*) - (pour moi ce serait préférable)
... vous pouvez éventuellement me demander des éclaircissements ...
Bonjour; salut, ciao
Auteur
Bonjour KolAsim,
J'ai passé ce post en privé.
Un grand merci pour vos suggestions ; en ce qui me concerne, je préfère celle de codeopen, avec le bouton à activer. Je n'arrive pas à le reproduire !
Le bouton on/off seul et en haut me paraît mieux que la barre de navigation, en bas de la vidéo, que vous pouvez voir sur mon 1er projet visible ici. Nota : je n'ai pas édité l'index pour ajouter Muted encore.
J'ai tenté de mettre en oeuvre votre solution avec le bouton, sans succès...
Comme ça ne fonctionne pas avec l'objet Vidéo du logiciel, j'ai opté dans mon 2ème projet pour l'objet html (avec width htmlobject=100% et width video = 80%). Mais je n'arrive pas à écrire le code pour avoir 100% pour la video dans les définitions inférieures.
Si j'ai tant de souci avec cette vidéo, c'est que je souhaite (mon client souhaite) :
Je ne sais pas si vous arriverez à comprendre ce que je veux... j'ai passé tout le week-end en tests
Merci pour votre patience.
Danielle
Auteur
@KolAsim, je viens de repasser le post en public...
(It > Fr) ... Je ne sais pas si j'ai compris; ... cette vidéo www.imajyne.fr est en mode FullScreen+COVER...
... ce type, vous pouvez obtenir presque similaire dans le programme seulement en tant que fond de la ligne FullWidth ...
... l'aspect qui prend la vidéo de ce lien est similaire à l'arrière-plan de > cette page, ..ma, vidéo ou non vidéo, il ne peut être obtenu qu'avec des codes EXTRA ...
.
Auteur
Bonsoir,
Je suis désolée mais je ne comprends pas ce qui est facile pour vous. Actuellement, les navigateurs bloquent le contenu audio et c'est ce qui me pose problème!
1- Dans le style de ligne, la vidéo reste muette.
2- Dans le code html avec une vidéo mp4 ou webm (faite avec proshow), la vidéo démarre mais le son doit être activé avec la barre de navigation située au bas de la vidéo.
3- Dans l'objet vidéo, même si la lecture automatique est sélectionnée, rien ne se passe. Incomedia n'a pas encore fait le nécessaire.
Je suis sur ce problème depuis 5 jours et nuits et je suis bloquée.
Pourriez-vous me donner un code qui me permette de démarrer cette vidéo sans son, avec un bouton comme sur le site actuel ou dans votre vidéo sur l'ours?
Je me fiche de l'objet choisi (vidéo ou html ou vidéo en arrière-plan) si je peux mettre la vidéo en pleine largeur ...
Merci d'avance
Danielle
google translate----------------
Mi dispiace ma non capisco cosa sia facile per te. Attualmente, i browser bloccano il contenuto audio ed è quello che sto avendo problemi!
1- Nello stile della linea, il video è silenzioso.
2- Nel codice html con un video mp4 o webm (realizzato con proshow), il video inizia ma il suono deve essere attivato con la barra di navigazione nella parte inferiore del video.
3- Nell'oggetto video, anche se AutoPlay è selezionato, non accade nulla. Incomedia non ha fatto il necessario.
Sono su questo problema per 5 giorni e 5 notti e sono bloccato.
Potresti darmi un codice che mi consente di avviare questo video senza audio, con un pulsante come sul sito corrente o nel tuo video sull'orso? oggetto video o html o video in background... se riesco a mettere il video a tutta larghezza ...
Grazie in anticipo
Danielle
(It > Fr) ... malheureusement, je n'ai pas de PC ni même de programme; Je peux essayer et vérifier en ligne seulement ...
... votre vidéo est trop lourde (vous devez également combiner le format WEBM); ... serait mieux sur Youtube + TUBULAR, pour plus de compatibilité et de fluidité ...
... cependant, en restant sur la base de la vidéo en mode resize-ratio (no! COVER), vous devez essayer de coller ce code contenant votre vidéo (16:9) dans un Objet de code HTML...
... code:
<!-- audio mute Yes-No! by KolAsim - INIZIO -->
<div id="div_customK" style="position:relative;width:100%;padding-bottom:56%;background: url('http://www.kolasim-zone.it/loader.gif') no-repeat center center; background-size: 30%;">
<video id="videoK" loop muted autoplay style="position:absolute;top:0px;left:0px;width:100%;">
<source src="http://178.32.222.20/imajyne/bis/imajyne7.mp4" type="video/mp4" />
<source src="http://178.32.222.20/imajyne/bis/imajyne7.webm" type="video/webm" />
Your browser does not support HTML5 video.
</video>
<a href="javascript:void(0)" id="mute" >
<img id="imgK" src='https://upload.wikimedia.org/wikipedia/commons/2/21/Speaker_Icon.svg' onclick="muteK()" style="position:absolute;width:60px;bottom:40px;right:20px;z-index:30;topX:50%;background:rgba(255,255,255,0.5)" />
</a>
</div>
<script >
function muteK() {
if (videoK.muted === false) {
videoK.muted = true;
document.getElementById("imgK").src = "https://upload.wikimedia.org/wikipedia/commons/2/21/Speaker_Icon.svg";
} else {
videoK.muted = false;
document.getElementById("imgK").src = "https://upload.wikimedia.org/wikipedia/commons/3/3f/Mute_Icon.svg";
}
}
//=============KolAsim===================
</script>
<!-- audio mute Yes-No! by KolAsim - FINE -->
.
...!... alors bien sûr vous allez remplacer le chargeur (loader), les icônes audio et le chemin relatif à vos fichiers vidéo...!...
.
ciao
.
(It > Fr) ...le précédent code posté correspond à mon exemple (vidéo 4: 3):
>> exemple1 rezize-ratio normal; (code > Ctrl + U)
... plus:
>> exemple2 rezize-ratio EXTRA YT + TUBULAR; (code > Ctrl + U)
.
ciao
.
(It > Fr) ... si vous êtes intéressé par le mode COVER, faites-le moi savoir, car vous devriez publier un projet de test simple avec les fonctionnalités que je vous raconterai éventuellement ...
.
Auteur
Bonjour KolAsim
Déjà merci pour tous vos messages.
Il faut un sacré talent pour faire tout ça sans PC ni logiciel !
D’abord, j’ai repris les codes html et css de votre vidéo « Ours » que j’ai adaptés à un nouveau projet qui contient également une vidéo volumineuse (voir page Accueil). SiteP
Je vous précise que la plupart de ces écritures sont du chinois pour moi et je ne comprends pas quoi garder ou supprimer.
Ça semblait fonctionner mais l’objet texte que j’ai inséré est invisible et l’affichage de ma page Accueil est décalé.
Après vos messages d’hier, j’ai repris et adapté votre code (voir Page 1).
Ça fonctionne parfaitement, à part :
Comme je ne comprends pas la syntaxe des codes insérés, mes tests échouent.
Concernant la vidéo, il faut qu’elle demeure en résolution HD ; pour cette raison je ne peux pas suivre vos exemples 1 et 2.
En revanche, j’accepte volontiers que vous m’expliquiez le no!COVER sur ce petit projet ; je fais des tests avec ce que je trouve sur le net.
Bonne soirée. Encore merci pour votre aide.
Danielle
(Google Trad)--
Ciao KolAsim
Grazie già per tutti i tuoi messaggi.
Ci vuole molto talento per fare tutto questo senza un PC o un software!
Innanzitutto, ho preso i codici html e css del tuo video "Bear" che mi sono adattato a un nuovo progetto che contiene anche un video di grandi dimensioni (vedi Home page).
Ti dico che la maggior parte di queste scritture sono cinesi per me e non capisco cosa conservare o cancellare.
Sembrava funzionare, ma l'oggetto di testo che ho inserito è invisibile e il display della Home Page è spento.
Dopo i tuoi messaggi di ieri, ho ripreso e adattato il tuo codice (vedi pagina 1).
Funziona perfettamente, a parte:
Dal momento che non capisco la sintassi dei codici inseriti, i miei test sono falliti.
Per quanto riguarda il video, deve rimanere in risoluzione HD; per questo motivo non posso seguire i tuoi esempi 1 e 2.
D'altra parte, accetto volentieri che mi spieghi il no! COVER in questo piccolo progetto; Faccio dei test con quello che trovo in rete.
Buona serata. Grazie ancora per il tuo aiuto.
Danielle
(It > Fr) ... sur la page il y a des erreurs...
... vous devez utiliser uniquement le code à l'intérieur des commentaires ...
... vous n'êtes pas obligé d'utiliser les tags:
<!DOCTYPE html> <html> <body> [CODE] </body> </html>
...!... vous avez essayé le code précédent avec votre vidéo ...? ... un copier / coller ...
...
... pour une meilleure compatibilité, vous devez utiliser le format MP4 combiné au format WEBM ... (pour les vidéos lourdes et une compatibilité totale, il est préférable d'utiliser YT + TUNULAR) ..
...
.. ma vidéo de l'ours (4: 3) est délibérément basse résolution (VGA-320x240), pour des tests légers et rapides ...
.
ciao
.
Hello Danielle,
Magnifique qualité de vidéo...
Réalisée par un professionnel, je pense ?
La mise en oeuvre graphique "pleine page" a un rendu très pro...
& ça donne envie d'y aller, que dis-je, d'y courir...
Du coup, je suis attentivement les échanges de ce post avec KolAsim...
Cordialement,
Lionel
Auteur
@KolAsim,
J'ai repris le code après avoir créé ma vidéo en webm. A priori ça fonctionne bien : MERCI beaucoup.
Y a t il un moyen de réduire l'affichage du bouton muted qui tient beaucoup de place en affichage mobile ? Voir le projet
Je suis d'accord avec vous : il faudrait optimiser la vidéo.
J'ai regardé Tubular mais c'est encore du code à intégrer : toujours la même galère pour moi, après 200h passées juste pour cette vidéo qui est impossible à gérer nativement du fait du blocage des contenus sonores par les navigateurs...
Le no!cover est-il difficile à comprendre et à mettre en place ?
J'avoue ne plus savoir quoi faire pour m'en sortir.
Bonne fin de journée.
Danielle
google trad---
@KolAsim,
Ho preso il codice dopo aver creato il mio video in webm. A priori funziona bene: GRAZIE molto.
C'è un modo per ridurre la visualizzazione del pulsante disattivato che tiene molto spazio nella vista mobile? Vedi il progetto
Sono d'accordo con te: dovremmo ottimizzare il video. Ho visto Tubular ma è ancora un codice da integrare: sempre la stessa cucina per me, dopo 200 ore dedicate solo a questo video che è impossibile gestire nativamente a causa del blocco dei contenuti audio da parte dei browser ...
No! Cover è difficile da capire e mettere in atto? Ammetto di non sapere cosa fare per uscirne.
Buon pomeriggio Danielle
------
@Lionel, oui c'est un endroit magique où il fait bon aller et s'attarder. Y dormir et/ou y manger lors de votre prochain séjour en Corse !
Les vidéos son réalisées par Corsica Drone.
(It > Fr) ... pour le code utilisé, les images audio doivent avoir les mêmes mesures (qui ne l’ont pas encore);
... ... votre vidéo est trop lourde et lente, ne convient pas pour "mobile"; ... il faut plusieurs secondes pour démarrer et le chargeur de référence est manquant ...
... la méthode actuellement utilisée est le "rapport de redimensionnement" (ce n'est pas COVER, où la vidéo est coupée pour voir la partie centrale) ...
... dans le code que vous avez utilisé, il y a une erreur, il manque un ("):
... non! >> id=div_customK"
... oui >> id="div_customK"
.
ciao
.
Auteur
id="div_customK" OK !
OK !
Reprenons l'ensemble des points que vous m'avez indiqués :
Conclusion : le souci est le volume de la vidéo : donc votre solution -->
">> exemple2 rezize-ratio EXTRA YT + TUBULAR; (code > Ctrl + U)" semble être la solution idéale avec une résolution correcte.
Si oui, est-ce vraiment complexe à réaliser ?
(It > Fr) ... non! ... c'est simple, ... mais maintenant je ne suis pas là et nous en reparlerons demain ...
... en attendant, regardez le LIEN du code source:
>> https://www.seanmccambridge.com/tubular/
... et commencez à publier votre vidéo sur YouTube, et publiez le lien ici ...
.
Auteur
Bonjour KolAsim,
J'y suis arrivée je crois avec YT+tubular: merci pour vos conseils Voir ma page d'accueil.
Voir ma page d'accueil.
J'aimerais supprimer le haut-parleur intégré en bas avec Tubular et replacer mes boutons au même endroit que sur mon précédent test
Est-ce possible et comment faire pour l'intégrer dans l'iframe ?
Bien cordialement,
Danielle
ciao
1) - bouton audio en haut à droite:
<!-- audio mute Yes-No! by KolAsim - INIZIO -->
<script >
i=0;
function muteK() {
if (i === 0) {
i=1;
document.getElementById("imgK").src = "http://178.32.222.20/imajyne/pozzok/sound.png";
} else {
document.getElementById("imgK").src = "http://178.32.222.20/imajyne/pozzok/muted.png";
i=0;
}
}
//=============K===================
</script>
<div id="wrapper" class="clearfix"> </div>
<p id="video-controls" style="position:absolute;z-index:20;top:20px;right:20px;width:85px;height:40px;text-align:right">
<a href="javascript:void(0)" id="mute" >
<img id="imgK" class="tubular-mute" src='http://178.32.222.20/imajyne/pozzok/muted.png' onclick="muteK()" />
</a></p>
<!-- audio mute Yes-No! by KolAsim - FINE -->
2) - bouton audio en bas à droite:
<!-- audio mute Yes-No! by KolAsim - INIZIO -->
<script >
i=0;
function muteK() {
if (i === 0) {
i=1;
document.getElementById("imgK").src = "http://178.32.222.20/imajyne/pozzok/sound.png";
} else {
document.getElementById("imgK").src = "http://178.32.222.20/imajyne/pozzok/muted.png";
i=0;
}
}
//=============K===================
</script>
<div id="wrapper" class="clearfix"> </div>
<p id="video-controls" style="position:absolute;z-index:20;bottom:20px;right:20px;width:85px;height:40px;text-align:right">
<a href="javascript:void(0)" id="mute" >
<img id="imgK" class="tubular-mute" src='http://178.32.222.20/imajyne/pozzok/muted.png' onclick="muteK()" />
</a></p>
<!-- audio mute Yes-No! by KolAsim - FINE -->
-----------------
ciao
.
Auteur
Bonsoir,
Dysfonctionnement sur le forum, mon message n'est pas parti !?
Donc, MERCI +++ pour ces informations car je pense que c'est bon.
Savez-vous pourquoi j'ai ce liseret en pointillés bleu quand j'active et désactive le son ?
Je dois faire une erreur...
fr-->it
Buona sera,
Malfunzionamento sul forum, il mio messaggio non è andato!? Quindi, GRAZIE ++ per queste informazioni perché penso che sia buono. Sai perché ho questo bordo tratteggiato blu quando accendo e spengo il suono?
Devo fare un errore...
Grazie mile,
Danielle
<!DOCTYPE html><title>SFONDO tubular YT KolAsim</title>
<meta name="viewport" content="width=device-width, initial-scale=1" /><style>body { margin:0; }</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<!-- elaborazione KolAsim >> by TUBULAR -->
<script type="text/javascript" charset="utf-8" src="http://www.seanmccambridge.com/tubular/js/jquery.tubular.1.0.js"></script>
<script>
$('document').ready(function() {
var options = { videoId: 'axd3cOLXWvM?rel=0', start: 1 , ratio: 4/3 , mute: true }; /** --K-- **/
$('#wrapper').tubular(options);
// f-UGhWj1xww cool sepia hd
// 49SKbS7Xwf4 beautiful barn sepia
});
</script>
</head><body>
<!-- audio mute Yes-No! by KolAsim - INIZIO -->
<script >
i=0;
function muteK() {
if (i === 0) {
i=1;
document.getElementById("imgK").src = "http://178.32.222.20/imajyne/pozzok/sound.png";
} else {
document.getElementById("imgK").src = "http://178.32.222.20/imajyne/pozzok/muted.png";
i=0;
}
}
//=============K===================
</script>
<div id="wrapper" class="clearfix"> </div>
<p id="video-controls" style="position:absolute;z-index:20;top:20px;right:20px;width:85px;height:40px;text-align:right">
<a href="javascript:void(0)" id="mute" >
<img id="imgK" class="tubular-mute" src='http://178.32.222.20/imajyne/pozzok/muted.png' onclick="muteK()" />
</a></p>
<!-- audio mute Yes-No! by KolAsim - FINE -->
</body>
</html>
(It > Fr) ... dans le PC avec Chrome et Firefox, je ne le vois pas; ... Je ne le vois qu'un instant au clic sur le smartphone ...
... sur la page TUBULAR, il n'y a pas d'erreur ...
... dans la page INDEX, il y a une erreur dans tous les boutons "en savoir +"; ... il n'y a pas d'espace séparant les attributs du code (inoffensif); ... vous devrez contacter le PERSONNEL à partir de lundi pour le mentionner ...
...!... attention, je ne vois pas votre vidéo; ... message YT:
Vidéo non disponible
La reproduction sur d'autres sites Web a été désactivée par le propriétaire de la vidéo.
.
ciao
.
Auteur
Bonsoir,
Je regarde tout cela demain !
Merci pour votre aide, votre disponibilité, votre expertise.
Bonne soirée,
Danielle
Auteur
Bonjour KolAsim,
Tant pis pour le liseret en pointillés
Page Index : je n'ai pas encore mis de lien, les pages sont en construction. A priori ça devrait aller.
Paramétrage réglé pour la vidéo YT !
Je vais donc clôturer ce post.
Je tiens une nouvelle fois à vous remercier pour l'immense aide que vous m'avez apportée ; je rejoins la communauté des utilisateurs qui vous rendent grâce chaque jour sur ce forum !
Cordialement,
Danielle
(It > Fr) ... merci beaucoup à vous aussi ... ...
...
... vidéo OK, rapide et fluide ...
...
... [OT] ... vérifiez les titres sur la page dans les résolutions inférieures ...
.
ciao
.
Auteur
... ...
...