Formulare > Möglichkeiten einen Link in den Vertragsbedingungen zu platzieren? 
Auteur : André G.
Visité 3395,
Followers 1,
Partagé 0
Hallo Incomedia,
wie sieht es denn mit einem Link zur Datenschutzseite in den Vertragsbedingungen der Formulare aus?
Ich suche schon seit längerem, in Formularen die Möglichkeit einen vernünftigen Link zur Datenschutzseite einzubinden, sehen im übrigen die Anwälte auch ganz gerne.
Das einbinden klassischer html und php Links brachte nicht das gewünschte Ergebnis.
Oder hat wer eine Idee, ohne lange Texte als Vertragstext einen Link zur Datenschutzseite innerhalb des Formulars einzubinden?
Die gesamte Dateschutzerklärung dort einfließen zu lassen, wäre denke ich ziemlich unschön oder?
Im E-Commerce > Kundendetails > Allgemeine Geschäftbedingungen ist dies schön umsetzbar.
Posté le

Du hast recht, in den "Vertragsbedingungen" ist der HTML Code nicht aktiviert (wieso auch immer), aber dafür in den andern Feldern die man einfügen kann wie z.B. das Beschreibungsfeld!
So gelöst wie z.B. hier LINK
Auteur
Andreas S, ändere diesen Post mal bitte auf Idee.
Ich denke, dass Inco da vielleicht was machen könnte. Schaut sonst aus wie gewollt und nicht gekonnt.
Füge den nachstehenden Code unter Optionen-Feldbeschreibung ein.
<a style="font-size:14px;text-decoration:none; color:black"<a href="https://www.deinedomain.de/datenschutz.html"><font face="Times New Roman">Datenschutzerklärung</font></a>
Schriftgröße, Schrifttyp und Farbe kannst du selbstverständlich ändern!
@ Andreas S. wo ist das Beschreibungsfeld? Meinst du im Kontaktformular?
Ja, im Kontaktformular! Dieses Feld wird zwar angezeigt im Formular aber nicht gesendet in der Email. Wieso dort der HTML Code aktiv ist und nicht in den Geschäftsbedingungen kann ich nicht sagen.
Ich finde das Beschreibungsfeld nicht, wo man einen Link Datenschutzerklärung erfügen kann :-(
oder verstehe ich etwas falsch?
Probiert: Wenn ich das mache, ist der Code aber nicht aktiv.....
Feldtyp: z.B. Datenschutzerklärung
Feldbeschreibung: siehe unten
INCO sollte einfach diese Möglichkeit einbauen und fertig. Der Vorschlag von André dies als IDEE auf zu machen finde ich super.
Auteur
optimal und vernünftig wäre natürlich, wenn Links direkt in den Vertragsbedingungen realisierbar wären.
Alles anderes ist nur eine unprofessionelle Notlösung.
Also liebe Mitleser, haut hier mal ordentlch (+) in die Antworten, damit Inco das auch mitbekommt und umsetzt. :-)
(It De) ... diese Anfrage wurde vor einiger Zeit gestellt ...
... in der Zwischenzeit können Sie den Code jQ EXTRA (of lemonsong) verwenden, um beispielsweise den Text auf dem Etikett [Zustimmen] hinzuzufügen (ich bestätige, dass ich Datenschutzbestimmungen gelesen habe) ... with the LINK:
◙ Zustimmen (ich bestätige, dass ich Datenschutzbestimmungen gelesen habe)
... oder Sie könnten mit JS EXTRA den Text der Annahmebedingungen durch Codes meiner Erfindung ergänzen oder ersetzen ... ...
...
... wenn Sie interessiert sind, müssen Sie den LINK Ihrer gesehenen Posten, damit er überprüft werden kann, ... ansonsten ignorieren Sie, was ich gesagt habe, und du wartest zukünftige Nachrichten ...
.
ciao
.
Auteur
Genau so stelle ich mir das vor und hoffe, dass es i-wann mal umgesetzt wird.
Wenn ich jede Funktion selber umschreiben muss, kann ich die Seite auch komplett selber schreiben.
Ich habe die Hoffnung in Inco noch nicht aufgegeben, sonst wäre bei mir bei V17 schon schluss.
Aber es gibt diese Möglichkeit Andre mit dem haken setzen! Oder verstehe ich was falsch?
Auteur
Direkt einen Link in den Vertragstext zu platzieren ist aktuell nicht möglich.
Was KolAsim meinte, wäre ein extra extra Code einbinden, dazu bräuchte er eine URL einer Website.
Ich habe aktuell keine Website mit X5 online, vielleicht kann KolAsim ein eigenes Beispiel veröffentlichen inkl. Code?
Wäre für alle, die es brauchen sehr hilfreich.
(It > De) ... ... ... nein! ... ich kann nicht; ... ich brauche den LINK ...
... sowieso ich werde ein Thema veröffentlichen, das alles enthält:
https://helpcenter.websitex5.com/fr/post/186599
.
Siehe Anhang!
Meine ist zwar noch eine Baustelle aber schau mal:Meine Webseite Achtung Baustelle
1x ABC als Leerzeile
1x ABC mit Hinweis auf Datenschutzerklärung
Also kein Problem, es lässt sich doch elegant lösen.
Super Klaus, gute Arbeit. Eine Frage aber noch, wieso die Leerzeile?
Und was fügst du da in der Beschreibung ein "Leerzeichen" oder "Enter"
Auteur
Viel zu viel Text.
Ein Hinweis mit Link wäre für mich die optimale Lösung. Sicherlich führe viele Wege zum Ziel, auch wenn es umständlicher wird. :-)
>> Schritt 3 - Sitemap > Eigenschaften der Seite Fenster > Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code | >▼Vor dem </HEAD> Tag :
... code:
<script>
$(document).ready(function() {
$('form #imObjectForm_34_5').parent().append('   (ich bestätige, dass ich <a href="https://andreas-leucht.de/impressum.html" target="_blank" style="font-size:18px;text-decoration:none;color:#ffcc00;font-weight: bold;">Impressum-Datenschutzbestimmungen</a> gelesen habe)' ); });
</script>
___________________________________________
___________________________________________
◙ Zustimmen (ich bestätige, dass ich Impressum-Datenschutzbestimmungen gelesen habe)
.
ciao
.
Auteur
Klappt sehr gut!!!
Brauch nur die #imObjectForm_34_5 anpassen.
Lässt dich der Vertragstext auch ausblenden, denn der ist ja dann nicht mehr nötig.
Oder lässt sich das script auch mit anderen Feldtypen umsetzen?
Super Idee @KolAsim!
Wieso ausblenden? Den Text hast du doch eingefügt und musst ihn nur entfernen.
Auteur
HUHU INCOMEDIA ...
Schaut euch die LÖSUNG vom KolAsim an.. Das Klappt, innerhalb von Zwei Tagen eine Lösung.
Das ist doch ein Ansatz, den Ihn doch direkt verarbeiten könnt.


Vorbildlich.. und vor allem dienlich!
(It > De) ... x > Datenschutz* ... ... immer basierend auf der vorherigen Seite von "Andreas L." :
_______________________________________________
<script>
$(document).ready(function() {
var datenschutz = 'Bei der Nutzung des Kontaktformulars erhebe ich Ihre personenbezogenen Daten (z.B. Name, E-Mail-Adresse, Nachrichtentext) nur in dem von Ihnen zur Verfügung gestellten Umfang. Die von Ihnen eingegebenen Daten werden ausschließlich zur Bearbeitung Ihrer Anfrage verwendet. Eine Weitergabe an Dritte erfolgt nicht.
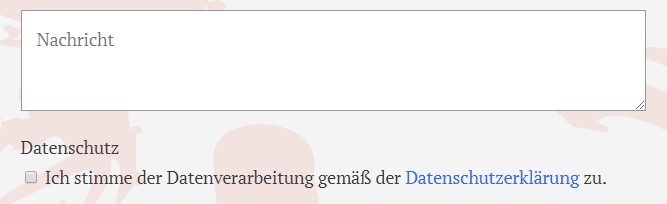
Mit dem Absenden Ihrer Nachricht stimmen Sie der Verarbeitung der übermittelten Daten auf Grundlage meiner <a href="https://andreas-leucht.de/impressum.html" target="_blank" style="font-size:18px;text-decoration:none;color:#ffcc00;font-weight: bold;">Impressum-Datenschutzbestimmungen</a> zu.<br>Sie können Ihre Einwilligung jederzeit durch Mitteilung an mich widerrufen.<br><br>Sie erhalten eine Eingangsbestätigung an die angegebene E-Mail Adresse.';
function inner_K() {
var innerK = '<div style="position:relative;height:auto;overflow-y:scroll;border: 1px solid; border-radius: 3px;border-color:red;padding:3px;">' + datenschutz + '</div>';
var el = document.getElementById('imObjectForm_34_5_field'), elChild = document.createElement('div');
elChild.innerHTML = innerK; el.insertBefore(elChild, el.firstChild); }
inner_K();
});
</script>
<style> #imObjectForm_34_5_txt { display:none !important} </style>
____________________________________________________
.
ciao ...
.
Also,
das erste ABC-Feld bleibt leer (nur beim TEXT einen Leer-Tab) = dann ist es eine Leerzeile.
Im zweiten ABC-Feld Beschriftung bleibt leer.
Im Textfeld diesen Text einfügen:
Weitere Informationen zum Kontaktformular finden Sie hier in der <a class="style1" href=" ./datenschutz.html#kontaktformular"><h2>"Datenschutzerklärung".</h2></a>
href=" ./datenschutz.html#kontaktformular" = Link zu Datenschutzerklärung mit Sprungmarke.
So ungefähr
CSS-Datei erstellen:
<style>
a.style1:visited {
color: #000000;
padding: 2px 5px;
text-align: center;
background-color: none;
text-decoration:underline;
}
a.style1:hover {
color: red;
padding: 2px 5px;
text-align: center;
background-color: white;
text-decoration:underline;
display: inline-block;
}
a.style1:active {
color: black;
padding: 0px 0px;
text-align: center;
background-color: #00ff18
text-decoration:none;
display: inline-block;
}
.anchor-kontaktformular { position:relative; top:-100px } Hier kannst du bei top:-100px die Sprunghöhe einstellen
</style>
Anker:
<div class="anchor.kontaktformular" id="kontaktformular"></a>
Diesen Code ca. 3 Leerzeilen vor dem Text für Kontaktformular (in der Datenschutzerklärung) einfügen.
Dadurch springt es beim anklicken von Datenschutzerklärung gleich an die richtige Stelle und der Besucher muss nicht rumscrollen um den Text zu finden.
Diese Sprungmarken Technik verwende ich auch für Youtube, Google Maps usw.
Und ferig ist die Schose.
Auteur
So ist das die einzig vernünftige Lösung die auch gängig ist!

Ohne irgendwelche Zusatzfelder. Die Texte sind alle in der Datenschutzerklärung aufgeführt und gehören nicht ins Formular. Der Besucher liesst das vermutlich eh nicht und wird genervt sein von so viel Text, wenn er eine Nachricht schreiben möchte.
Der Lösungsansatz von KolAsim ist gut, sollte Inco an Ansatz nutzen.