Segnalare scorrimento orizzontale 
Auteur : Mario D.Carissimi, ho una tabella costituita da 3 colonne, nella versione desktop viene visualizzata interamente, nella versione mobile viene visualizzato solo la prima colonna e bisogna scorrere con il dito da destra a sinistra per visualizzare il resto, ed è esattamente l'effetto che cercavo. Il problema, emerso dopo aver testato l'interazione con alcune persone, è che non si capisce siano presenti ulteriori elementi della tabella perciò l'utente non tenta neanche di scorrere.
Avrei bisogno di segnalare la possibilità di scorrere (pensavo attraverso una freccia simile per aspetto a quella fornita da website per il roll over. Una freccia che compaia solo nel momento in cui ci sono degli elementi nascosti a destra - quindi nel caso della visualizzazione mobile - e che compaia all'interno dell'oggetto, non in generale nel sito).
Se non sbaglio non esiste questa possibilità tra le opzioni, sapete suggerirmi un codice?
Grazie per il vostro aiuto!

... prima di tutto dovresti postare il LINK della pagina in questione per poter valutare...
... a seconda dei casi, la maggior parte, potrebbe bastare usare il mio semplice codice EXTRA per rendere elastiche le tabelle di WebSiteX5...
.
Buongiorno Mario,
come consigliato prova a comunicarci il link della pagina del tuo sito, così da poter verificare direttamente.
Facci sapere.
Auteur
Ecco il link: www.desideriodisardegna.it
Faccio riferimento alle sezioni in cui si può leggere 'mare a due passi', 'parcheggio' ecc.
Mi piace che da mobile venga visualizzata una sola icona e le altre siano visibili solo scorrendo con il dito, vorrei tenere questo tipo di visualizzazione ma mi piacerebbe rendere più chiaro all'utente che è possibile scorrere perchè c'è dell'altro..
ma perchè hai usato una tabella per quelle 3 immagini ?
ti bastavano 3 semplici immagini con stesso effetto...
Auteur
Ciao Mirko, mettendo 3 oggetti immagine l'uno accanto all'altro non ottengo l'effetto desiderato. Infatti, facendo come dici con la visualizzazione in mobile ottengo uno scorrimento verticale. Ho appena modificato il sito mettendo tre icone dell'onda marina per spiegare cosa intendo. Se c'è un altro modo di cui non sono a conoscenza per addomesticare la modalià responsive illuminami per piacere. Grazie..
... secondo me dovevi fare come anticipato da Mirko... (cit. gli elefanti nella 500!) ...
...
... comunque puoi provare il mio codice per vedere se ti possa andar bene:
<style> /** -- tabella elastica by KolAsim --**/ @media (max-width: 1149px) {
#imCell_39 div,#imCell_40 div,#imCell_41 div {overflow: hidden !important}
#imTableObject_39_tab0 table,#imTableObject_40_tab0 table,#imTableObject_41_tab0 table
{word-wrap: break-word;width:100% !important}
#imTableObject_39_tab0 table img,#imTableObject_40_tab0 table img,#imTableObject_41_tab0 table img
{width:100% !important;max-width:250px !important;min-width:125px !important}} </style>
... da incollare al:
>> Passo 3 - Mappa > Finestra Proprietà Pagina > Le opzioni della Sezione Esperto | ▪Codice personalizzato: (3°) >▼Prima della chiusura del tag HEAD
.
Auteur
Ma KolAsim, l'ho appena fatto e pubblicato. Lo trovo molto antiestetico e anche scarsamente navigabile.
Ti ringrazio anche per il tuo codice, ma come avevo specificato non è quello che cercavo. Vorrei infatti la stessa visualizzazione che ho creato (prima colonna in primo piano e scorrimento in orizzontale): avevo scelto la tabella appositamente!
Ho visto che con i crediti è possibile acquistare un bottone interattivo (che compaia quando passo con il mouse), il problema è che io ho bisogno che compaia all'interno dell'oggetto tabella (non in una cella a parte e quindi in uno spazio differente)..pensate possa adattarsi al mio caso?
Invece della tabella, inserisci un oggetto HTML con il seguente codice
<img style = "width: 100%; height: auto;"
src="images/icona-spiaggiavicina_ijmfwd1e.png" alt="Spiaggia">
Se volessi rendere cliccabili le singole immagini, il codice si complicherebbe
Dimenticavo: limmagine icona-spiaggiavicina_ijmfwd1e.png, da caricare nella cartella images, è l'insieme delle tra immagini attualmente caricate in tabella
Quale sarebbe???
Prendendo alla lettera quello che scrivi, anche se sfrutterei il responsive invece che questo sistema, potresti inserire un CSS tipo questo:
<style>
@media (max-width: 1150px) {
#imTableObject_40_tab0:after, #imTableObject_41_tab0:after {
content: "<< scorrere >>";
}
}
</style>
I selettori si riferiscono alle due tabelle con le immagini. Ovviamente puoi modificarlo in ogni parte.
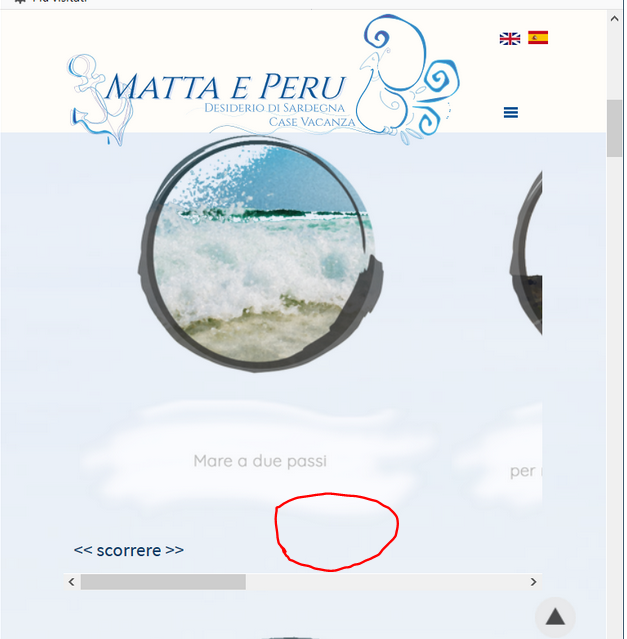
Qui uno screenshot:
Auteur
Grazie, Esse Di, ma non è quello che avevo chiesto!:/
Grazie mille Lemon è quello che cercavo!Ne approfitto per chiederti:

1) c'è un modo per mantenere fisso <<scorrere>> indipendentemente dallo scroll? Ho provato con "position: fixed", "position: absolute" ma non sono proprio del mestiere, non ha funzionato.
2)c'è la possibilità di far comparire <<scorrere>> sempre in basso ma più centrale(vedi screenshot)?
Hai perfettamente ragione. Lemosong ha interpretato bene la tua richiesta.
Prego.
Puoi risalire ai div superiori con id imCell_XX
Quindi i selettori (attuali) sono:
Aggiungi l'allineamento:
text-align:center;
Ho visto che hai inserito l'indirizzo di un'immagine in "content". Se vuoi mantenere quell'immagine, elimina/taglia gli spazi vuoti superflui superiore ed inferiore.
Al posto dell'immagine formatterei il testo, qui un esempio (ti allego il CSS completo):
=============================================
Un'alternativa a tutto questo potrebbe essere quella di inserire (da programma) il testo oppure un'immagine (con codice) nel "Testo di descrizione" dell'oggetto, nasconderla e renderla visibile solo sotto una certa risoluzione coi CSS.
Forse dovrai "giocare" con i margini, dimensione font etc... per ottimizzare la posizione.
Auteur
Ho seguito il tuo consiglio e giocato un po' con i colori e il font!È perfetto, grazie mille per il tuo prezioso aiuto. E ovviamente grazie anche a chi ha speso il suo tempo per tentare di darmi una mano.