Ayuda con vista celular no se centra 
Auteur : Gustavo O.
Visité 909,
Followers 1,
Partagé 0
Hola!!!
tengo problemas con la vista celular de un proyecto y en la computadora lo veo bien en pantalla reducida al maximo
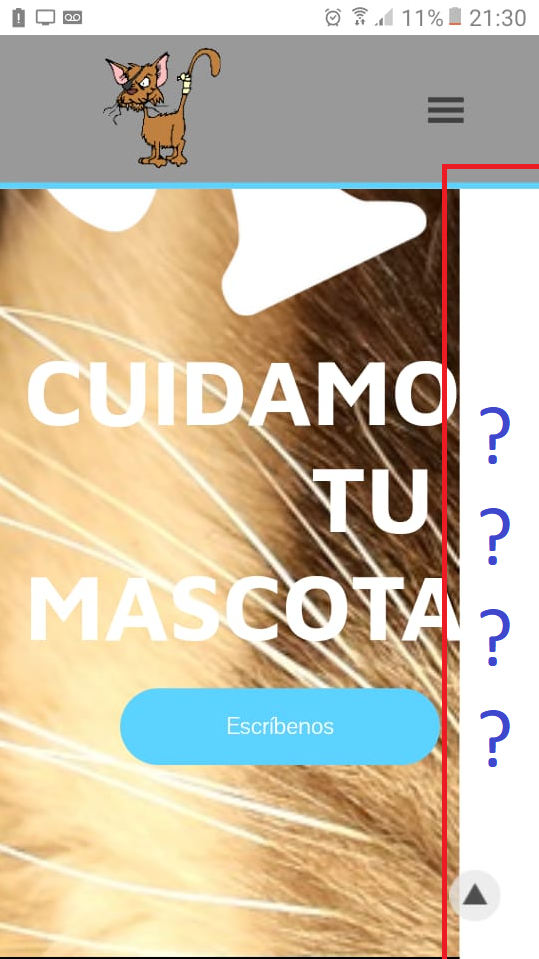
vista ventana cel:

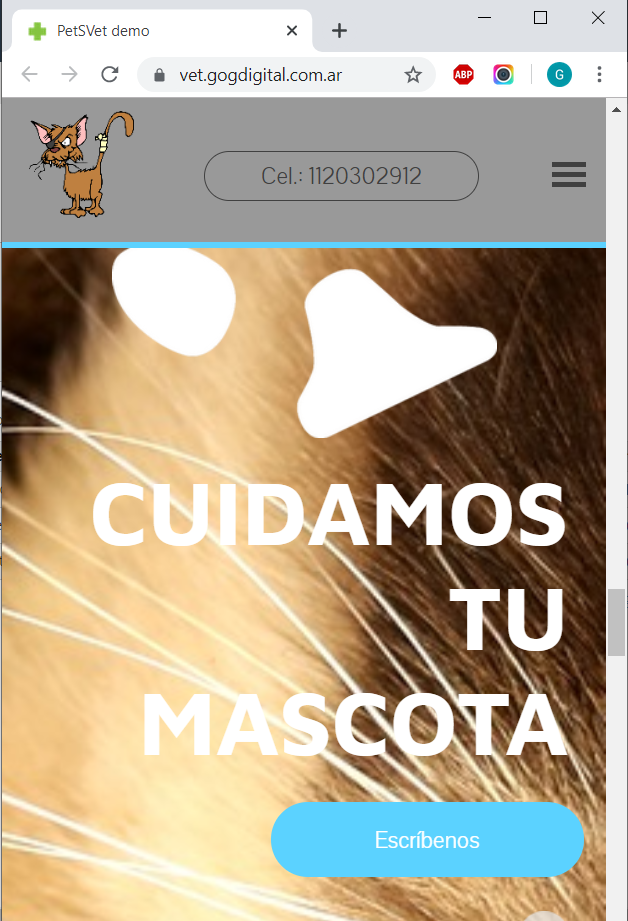
vista pc:

Celular: en cuidamos se robo la S
Vista PC: se ve perfecto

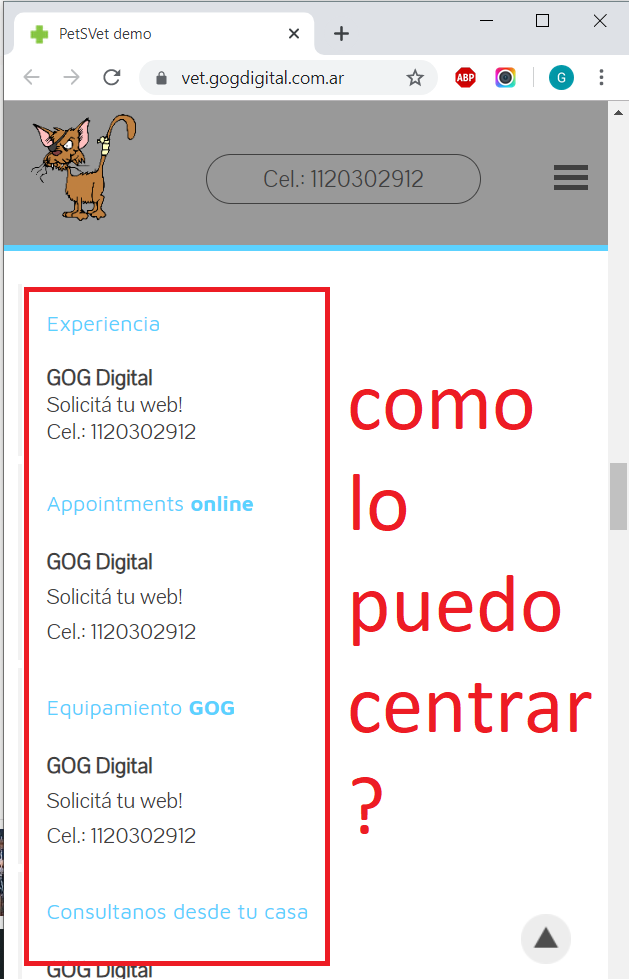
y por ultimo como puedo centrar esto?

saludos
Gustavo
Posté le

Hola Gustavo,
El primer problema puede ser por muchas cosas, por lo que te recomiendo revisar margenes, revisar el contenido del header y footer (que no haya algun objeto que se esta saliendo de la zona) y cosas asi...
en el caso de la ultima imagen, simplemente agrega el objeto de texto que ocupe todo el ancho de la grilla de diseño, y luego entrando al objeto seleccionas todo el texto y le das centrar con el icono de la alineacion al centro.
Prueba y nos comentas como te ha ido...
Saludos
Carlos A.
Auteur
Esto solo pasa en el tamaño mas reducido del responsive.
VEo que esta todo bien desde la vista previa de la pc pero en el celular lo veo mal..... como la imagen 1
Hola Gustavo
Puedo ver que este problema podría estar ocurriendo en dispositivos móviles cuando su resolución de pantalla no es particularmente alta.
Mira mi captura de pantalla:
Puedes ver que ciertos textos son muy grandes y esto puede hacer que la página se desplace hacia la derecha si la pantalla no es lo suficientemente grande como para contenerlos a todos. Podría intentar reducir el tamaño de estos textos y ver si el problema está solucionado
Si aún tiene problemas después, avíseme aquí
Gracias
Stefano