Hamburger-Menü übersichtlich darstellen 
Auteur : Hans L.
Visité 1894,
Followers 1,
Partagé 0
Hallo,
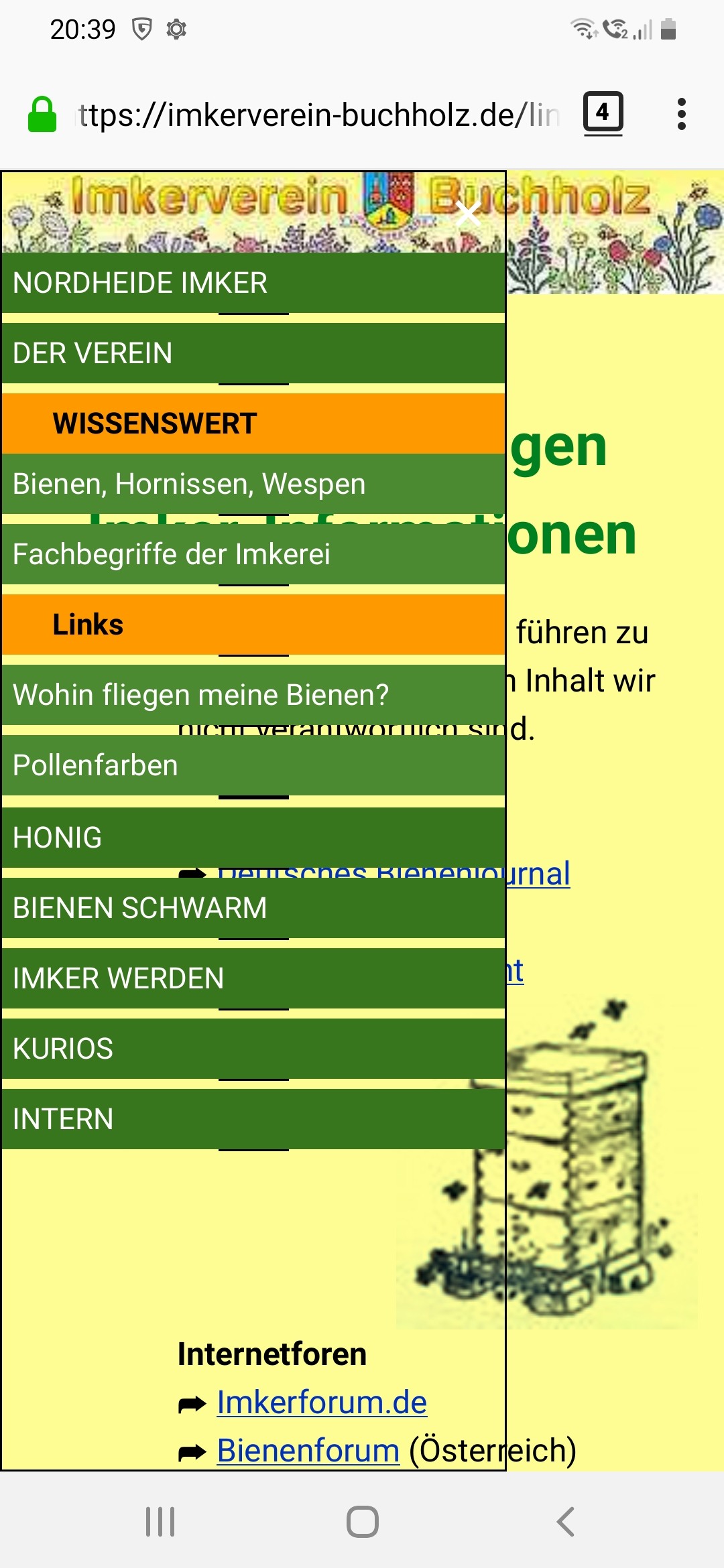
der Hamburger wird in meiner Website angezeigt wie in Bild 1. Der Unterschied zwischen Haupt- und Ebenenmenü ist hierin schlecht bis gar nicht erkennbar. Ich habe versucht die einzelnen "Button" des Haupmenüs durch Großschreibung hervorzuheben. Schön wäre es, wenn ich den Unterschied wie in Bild 2 hervorheben könnte; ist eine Website, die mit X5 erstellt wurde.
Wie kann ich die Darstellung meines Hamburger Menüs verbessern?
Gruß Hans
Posté le

Auteur
Richtge Anlagen
Die Auktionatoren Seite ist nicht mit WSX5 gemacht! Das ist eine Bootstrap Seite.
Ich nehme an du meinst bei WSX5 das Hamburger Menü wo du die Ebenen aufklappst und die Unterseiten siehst, oder?
Den Hintergrund kann man hier nicht ändern, der wird automatisch vom Programm generiert (eine Nuance heller) und richtet sich nach der Farbe der Buttons vom Hamburger Menü!
Wenn du die "Einrückung" meist, kann man dies vielleicht mit CSS Code lösen!
Auteur
Hallo Andreas,
die "Auktionator-Seite" habe ich hier bei Inco unter "Websites von Nutzern" gefunden.
Wenn die Unterscheidung zwischen Eben- und Untermenü durch unterschiedliche Farben nicht möglich ist, sondern dass das Untermenü lediglich ein Nuance heller ist, bei welcher Farbe würde sich dann der größtmögliche Kontrast ergeben??
Wie aufwändig ist die Einrückung über einen CSS-Code? Woher könnte ich einen solchen Code bekommen? Ist es überhaupt ratsam für jemanden wie mich, der von HTML, CSS und sonstigem keine Ahnung hat?
Gruß Hans
Hello Hans
I believe that the biggest problem in your Hamburger menu is the space between the menu items, is it not?
You should be able to remove this by changing the "Spacing" parameter to 0 in the configuration of your Menu Object:
Try doing this and let me know if you achieve the result you need
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo Hans
Ich glaube, dass das größte Problem in Ihrem Hamburger-Menü der Abstand zwischen den Menüpunkten ist, nicht wahr?
Sie sollten dies entfernen können, indem Sie den Parameter "Abstand" in der Konfiguration Ihres Menüobjekts auf 0 ändern:
Versuchen Sie dies und lassen Sie mich wissen, ob Sie das gewünschte Ergebnis erzielen
Vielen Dank
Stefano
Die Seite wurde anscheinend nicht mehr mit WSX5 gemacht von dem Muster!
Wenn du es per Code einrücken willst, musst du erst das Hamburgermenü auf linksbündig stellen. Dann müsste ich die URL wissen!
Auteur
Hallo Andreas, habe den Hamburger jetzt linksbündig. Meine Website: https://imkerverein-buchholz.de/
Gruß Hans
versuche mal den Code...
<style>
.imMnMnCurrent > .label-wrapper .label {padding-left: 20px!important;}
</style>
Auteur
Dumme Frage: wo soll ich diesen Code einfügen?
Es gibt keine dummen Fragen...
Normalerweise sollte es in "1 Einstellungen", "Statistiken, SEO und Code" im Reiter "Erweitert" als benutzerdefinierter Code im Bereich "Vor dem </HEAD> Tag".
Auteur
Sieht schon besser aus, ich hätte aber gerne, dass nur die Untermenüpunkte (kleingeschrieben) eingerückt werden.
Auteur
Gibt es einen Code, mit dem ich nur die Punkte der Untermenüs einrücken kann?
Korrigiere mal den Code so...
<style>
#imHeader_imMenuObject_09-menu-opened ul ul > li > .label-wrapper .label {padding-left: 20px!important;}
</style>
Auteur
Hallo Andreas,
es klappt. Bis auf die Darstellung im Handy hoch (unterer Breakpoint 480)
Vielen Dank.
Gruß Hans
Auteur
Gibt es eine Möglichkeit, das die eingerückte Darstellung auch im kleinsten Format (unter Breakpoint 480) angezeigt wird?
Normalerweise wird ab dem Format 480px ziemlich alle Style erzwungen gelöscht. Anscheined fällt es hier auch hinzu!
Du kannst es vielleicht lösen in dem du einen Breakpoint mit 320px hinzufügst.
Auteur
Habe Brealpoint 320 hinzugefügt; ändert leider nichts.
... .. so ...?...
.
Auteur
Durch das Hinzufügen eines Umbruchpunktes von 320px wird bei der Darstellung des Hamburger Menüs keine Verbesserung erreicht (links):
Bei der Seitendarstellung im Handy wird die Seite nun nicht mehr umgebrochen (wie rechts) sondern erscheint in der Form wie in der Mitte dargestellt. Also so gar eine Vereschlechterung.
O.k. das hat dann eben Nebenwirkungen! Allerdings weis ich wieso es ab 480px nicht funktioniert! Es gibt anscheinend einen anderen Hamburger Button ab der Größe 480px!
Das heisst das Menü hat die Nummer 9 und unter der Größe 480px hat es die Nummer 10 ! Deshalb greift der Code nicht.
Schau mal ob der Code so funktoniert !
<style>
#imHeader_imMenuObject_09-menu-opened ul ul > li > .label-wrapper .label, #imHeader_imMenuObject_10-menu-opened ul ul > li > .label-wrapper .label {padding-left: 20px!important;}
</style>
Oder du kopierst unter "Inhalt des Templates" eine Stufe vorher das Hamburger Button Menü und fügst es bei 480px hinzu und löscht den anderen Hamburger Button.