Seite Abstand ändern 
Auteur : Maik Jännsch
Visité 318,
Followers 1,
Partagé 0
Guten Tag,
ich bin gerade dabei unsere Homepage zu gestalten und stehe vor folgendem Problem.
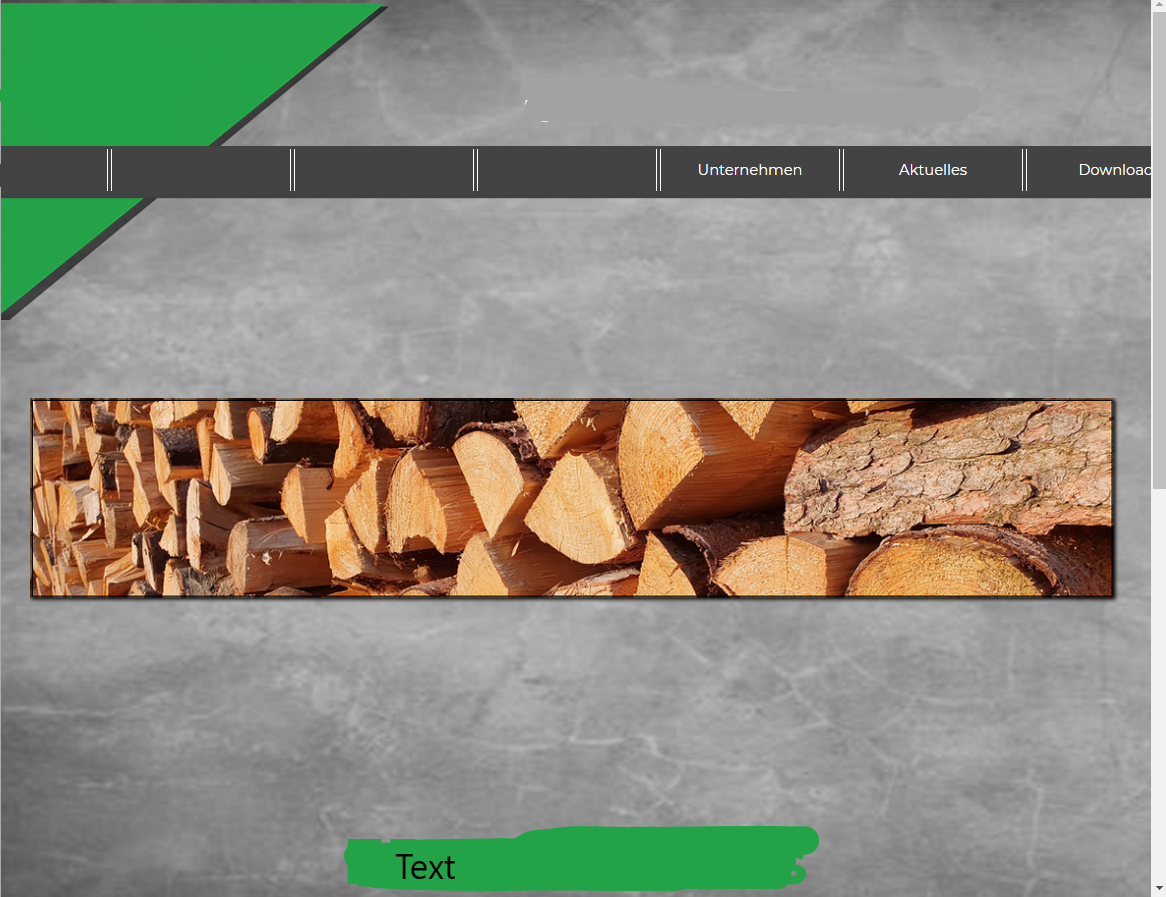
Wie man im Bild sieht ist der Abstand zwischen Header und Bild zu groß. 
Ich möchte das Bild gleich unterm Header haben und dann darunter mit nur kleinem Abstand den Text.
Ich hab schon alle Rahmen und Abstände die ich gefunden habe entfernt. Aber leider hab ich es immer noch nicht geschafft.
(bitte nicht wundern, ich hab unsere Firmendaten übermalen)
Danke im Voraus für Ihre Hilfe!
Posté le

Ist vieleicht im Zeilenstil Full-Height für die Zeilen der Seite aktiviert? =Zeilenstil klicken und den Reiter Full-Height auswählen.
=Zeilenstil klicken und den Reiter Full-Height auswählen.
Bei der Seitenbearbeitung auf
Auteur
Hallo,
nein Full-Heigh ist nicht aktiviert...
Hast Du auch die Ränder der Objekte eingestellt?

Auteur
alle Ränder sind auf 0 gestellt.
Ist es schon online? Kannst Du mal die URL der Seite mitteilen? Oder eine Screencopy der Seitenbearbeitung posten.
Auteur
Nee ist noch nicht online.
Aber hier die Seitenbearbeitung:
Dann liegt es eventuell an der Bildquelle. Kansst Du da mal Größe bzw. Größenverhältnisse ändern? Oder versuche ein anderes Bild.
Auteur
Juhu!! Es klappt.
An was das manchmal nur liegt... ich hab zuvor extra noch die Bildgröße auf 1920 x 350 Pixel angepasst.
Das hatte ich irgendwo im Forum gelesen.
Aber egal hauptsache jetzt gehts. VIELEN DANK!!