Oggetto video: specifico "avvio manuale" ma si avvia comunque al caricamento della pagina 
Auteur : Mario Sacco
Visité 1676,
Followers 2,
Partagé 0
Salve,
premetto che ho un Website X5 Professional V13.
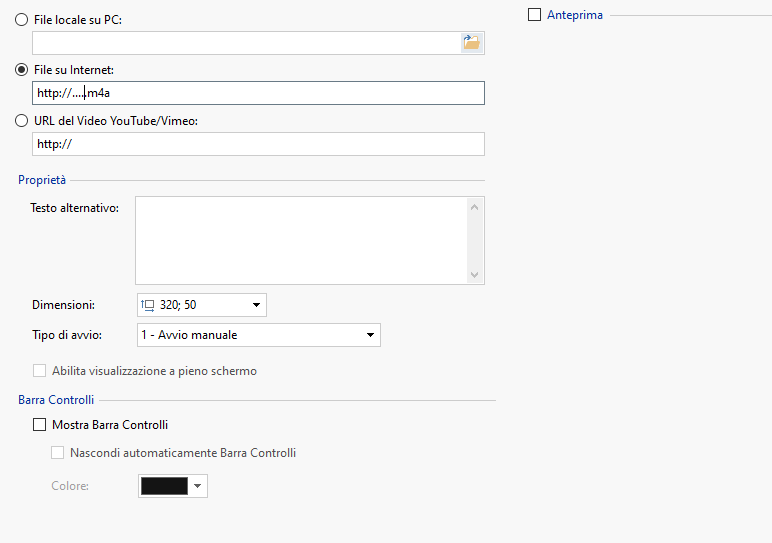
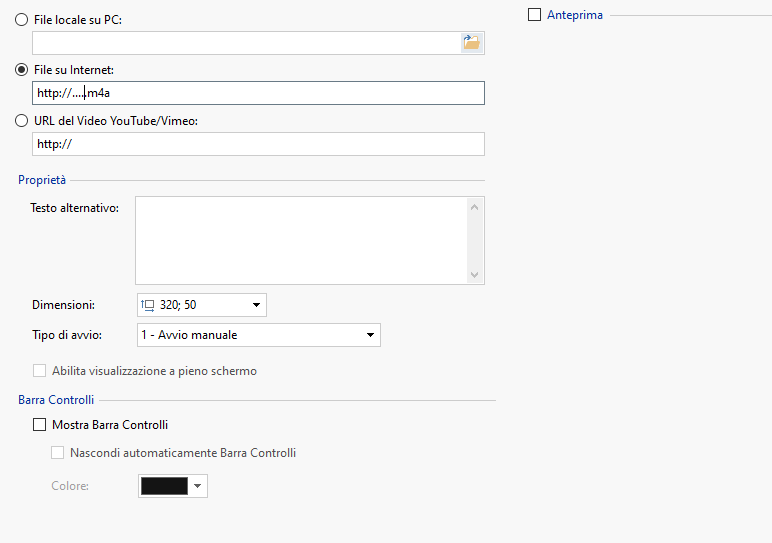
Ho inserito due oggetti del tipo che segue in una pagina del mio sito. Come si può vedere specifico che il tipo di avvio deve essere manuale.
Si tratta di file solo audio di tipo m4a.
La cosa funziona su smartphone e iPad ma non sul PC. Sia usando un browser Firefox che Chrome non appena si carica la pagina i due oggetti partono contemporaneamente.
Di seguito il printscreen dei parametri per l'oggetto (il secondo è identico puntando naturalmente a un file m4a diverso).
Cosa c'è che non va? un malfunzionamento o devo specificare altro per imporre che l'attvazione dell'audio sia soggetta alla pressione del "bottone" Play da parte del fruitore?
 me non appena carico la pagina
me non appena carico la pagina

Posté le

... senza LINK con si può verificare e valutare...
... la v.13 penso che sia già scaduta di assistenza relativamente alle sue funzioni...
... il formato MA4 non so quanto possa essere compatibile nel WEB; ...meglio sarebbe accoppiare i formati MP3 ed OGG tramite il TAG HTML5 <AUDIO>...
... in linea di massima l'autoplay è inibito da sempre sui dispositivi "mobile" come indicato sulla Guida, ed attualmente anche nei browser recenti è applicata la stessa restrizione...
.
Auteur
Grazie per il consiglio.
Ho risolto trasformando l'audio in MP3 e utilizzando un oggetto HTML con il seguente codice che condivido se pyò essere utile per la comunità:
<audio controls>
<source src="videos/PDL-I-32.MP3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
... esattamente, e se puoi, evita di usare caratteri MAIUscoli, preferendo caratteri alfanumerici...
ciao
.