Layout question for Giuseppe :) (of course, anyone else could chip in) 
Auteur : Sinisa B.
Visité 1909,
Followers 1,
Partagé 0
@ Giussepe (or for somebody else who is so "layout - savvy")
I'm checking out your web-site's layout - your work is a real inspiration!
I stumbled upon your site:
http://www.bozzasito001.altervista.org/centroestetico02/index.html
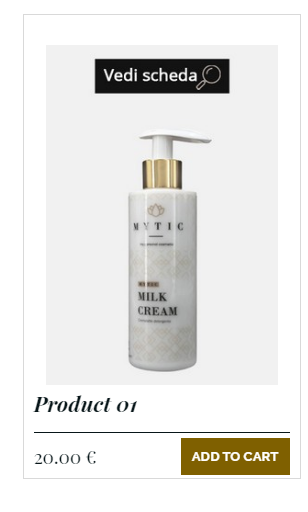
I was wondering how you did this element below?
It seems like a product catalog object - but the image is linked to the product page and not to the ShowBox (as by default)... and the grey border around the object...?
Have you made this out of two (2) objects: i.e. image object + product catalog object or with some custom coding?
Giuseppe, the revealing of this genius "layout-trick" will be quite welcomed!
Posté le

Thank you Sinisa.
It's very simple!
That's a simple graphic created with only the Product Catalog Object.
In STEP 1 / E-Commerce Cart you have to set the link to the page containing the detailed Product Sheet and you have to insert the image in the "Image" Tab. Then you have to go to the Settings of the Product Catalog Object inserted on the page where you want to show the products (as in the example of the photo you posted) and in those settings you have to deactivate the item "Activate ShowBox connection on Image". You can select the gray border for the entire product sheet from the settings of the Product Catalog Object. That's all
These are the settings...
These below are the specific settings of my product sheet that you posted as an example...
Auteur
@ Giussepe

Thank you very much!!!
I totaly missed that image-option in the STEP 1...
One thing is not yet clear to me - how did you set the mouse over effect on that product-image (grow -effect)?
Thank you in advance!
Here it is:
Auteur
@ Giussepe
How I manage to miss that option!?
Thank you so much - cheers!
There is a new "Effect" function in the PRODUCT CATALOG OBJECT settings on the Cover...
Sorry Tom I haven't seen your answer
I haven't seen your answer
I learned it from you, Giuseppe! You've been great help not the first time!
Tom
Ciao