Problema con Adeguamento foto Responsive su Smartphone 
Auteur : Paolo Z.
Visité 1814,
Followers 1,
Partagé 0
Buongiorno, nella ultima versione di website X5 PRO, ho inserito alcune fotografie nelle "stile righe" ed una in Home Page all'interno della proprietà ma non me le adegua in "responsive" sullo smartphone. Cosa posso fare ? Sbaglio io qualcosa o è un problema di programma. Grazie per la risposta
Posté le

... LINK ...?...
Auteur
https://www.laculturadelviaggio.it/index.html
... ho fatto un prova parallela, smartphone | PC con con stessa finestra dello smartphone...
... risultato identico...
... l'unica differenza sta nel parallasse righe intermedie disattivato come noto nello smartphone...
... tutte le immagini di sfondo delle righe sono adattate al layout di queste secondo la modalità CSS COVER...
... quanto riscontrato sul mio smartphone/Adroid/Chrome e PC/Firefox
... attendi altri eventuali test da altri...
...
... nel caso allega qualche STAMP che metta in evidenza quanto di discordante hai rilevato tu...
.
Auteur
provato ora, ma mi taglia tutte le fotografie, ossia non le adegua, rimangono in visualizzazione formato Desktop.
Grazie
... come detto prima, a me non risulta, sono conformi; ... magari attendi il parere di altri...
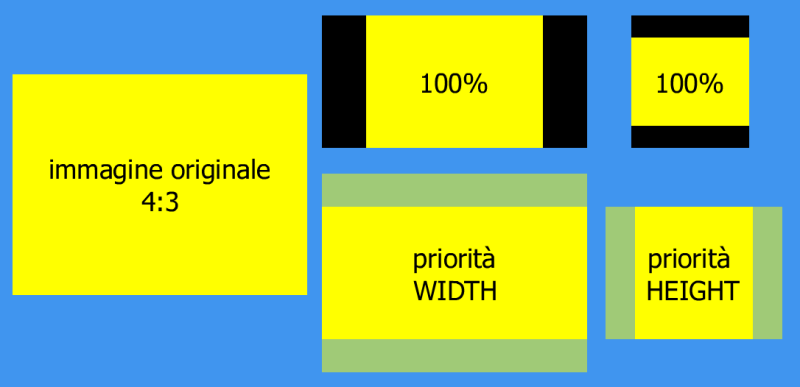
... forse confondi la modalità COVER, che regola le immagini (resize-ratio|c/c) sulla base della larghezza disponibile e l'altezza della relativa riga sul valore che prende priorità, vignettando le eccedenze...
.
ciao
.
Auteur
In allegato la differenza, sopra con smartphone e sotto con Desktop .......Grazie
Confermo che le immagini risultano tagliate se paragonate alla visione Desktop (Android Edge e Crome) ma è sempre stato così, se non ricordo male, per ovviare dovresti inserire l'immagine in stile righe con l'opzione Elenco Immagini e ne inserisci una sola, in più hai qualcosa che sborda dalla griglia di lavoro perchè su cellulare hai lo scroll orizzontale
Per gli oggetti che sbordano la griglia, visto che hai la versione PRO, utilizza Analizza Sito al passo 5 che ti dice quali sono gli oggetti fuori griglia e a quali break point.
... i confronti non reggono rispetto a quanto da me precedentemente detto...
.
Auteur
... sinceramente non capisco quanto scritto da KolAsim .......
... i tuoi STAMP non reggono il confronto con quanto avevo detto delle mie prove...
... tu hai fatto uno STAMP PC a tutto schermo, che ovviamente non si può confrontare con lo STAMP dello smartphone...
... se nel PC usi la stessa finestra dello smartphome noterai che le proporzioni delle immagini sono uguali o molto simili, che non puoi valutare con i tuoi attuali STAMP...
.
Auteur
Scusa se insisto, ma naturalmente l'ho visualizzato anche in versione smartphone e mi taglia più del 50 percento della foto, di fatto non si adegua ...... solo inserendo le foto al difuori dello stile righe si adattano ma non usandole .... Grazie
... ed infatti allora confermi quello che ho detto, che sono uguali...

... dipende da quanto ti avevo anticipato; bisogna entrare nella logica del CSS COVER...
... se la riga mantiene sempre la stessa altezza in tutte le risoluzioni, allora avviene quello che abbiamo riscontrato...
...questo vecchio STAMP potrebbe farti capire cosa avviene con le parti semi trasparenti...
... forse ho capito a cosa ti vuoi riferire e che vorresti ottenere, il ridimensionamento razionale della immagine di sfondo e relativo adeguamento della altezza della riga proporzionalmente..
... ecco, questo si può ottenere in modo semplice se la riga non contiene TESTI, ...oppure, per accomodare, con mio esclusivo codice EXTRA se la riga ha dei testi sovrapposti allo sfondo...
... se confermi questa intuizione nel caso se ti interessa ne riparleremo...
.
Auteur
...esatto, è proprio quello che vorrei ottenere ..... ossia " il ridimensionamento razionale della immagine di sfondo e relativo adeguamento della altezza della riga proporzionalmente" .
Grazie
... adesso devo chiudere; ...ci risentiremo domani in giornata... ciao
.
Hai provato con il mio suggerimento ?
Auteur
Ho provato con il tuo suggerimento Patrizia, ma non cambia nulla.. Grazie.
Auteur
volevo sapere cosa suggeriva invece KolAsim ...Grazie
... OK, sono appena ritornato...
... considera anche che non avendo attualmente il programma e neanche un PC valido, ... mi devo servire della tua partecipazione attiva per i riscontri...
... prima di passare al mio codice EXTRA, cominciamo con un prova semplicissima:
1) - metti l'immagine di sfondo alla riga estesa a tutta larghezza della pagina; possibilmente img in 16:9;
2) - nella cella della riga, unica, inserisci un Oggetto Immagine, esteso a tutta larghezza della riga, contenente l'immagine PNG trasparente che ho messo in allegato (1200x675 | 16:9) ... la cui anteprima sarebbe questa:
... fammi sapere quando avrai fatto che vado a controllare, ...e poi nel caso parleremo di EXTRA...
.
... ↓ ... scarica ...↓...
Auteur
Credo di aver fatto ...
... scusa, ... mi sono spiegato male; ... intendevo come unico oggetto della prima riga, al posto dell'Oggetto Testo PASSIONE E STORIA , per fare la prova e valutare il ridimensionamento della riga...
... poi se funziona faremo il PNG con il testo giusto...
.
... intanto che prepari e mi fai vedere l'esempio aggiornato, ...inizio a valutare l'alternativa con il mio codice EXTRA...
.
Auteur
ok fatto ....
... OK, ...sembra funzionare il ridimensionamento dello sfondo...
... però prima se non ricordo male, la prima immagine in alto, la villa con i filari, era in Full Height, o parallasse fisso, ed invece desso scrolla con la pagina; non male, ma prova controllare se deve rimanere così...
... poi, ultimo test sullo stesso genere, dovresti provare anche ad inserire lo stesso PNG nella riga della cantina/BOTTI, meglio, perchè non ha parallasse...
... ricordiamoci che il PNG è in 16:9 ...
... a dopo ... .
.
... controlla anche il footer, che va oltre layout sulla destra alle risoluzioni minime...
... ho notato che hai cambiato radicalmente struttura; ...sullo smartphone si presenta molto bene...
.