Ordinamento oggetti per un sito responsive per il formato sino a 720 px 
Auteur : Cristian Piras
Visité 1295,
Followers 1,
Partagé 0
Salve,
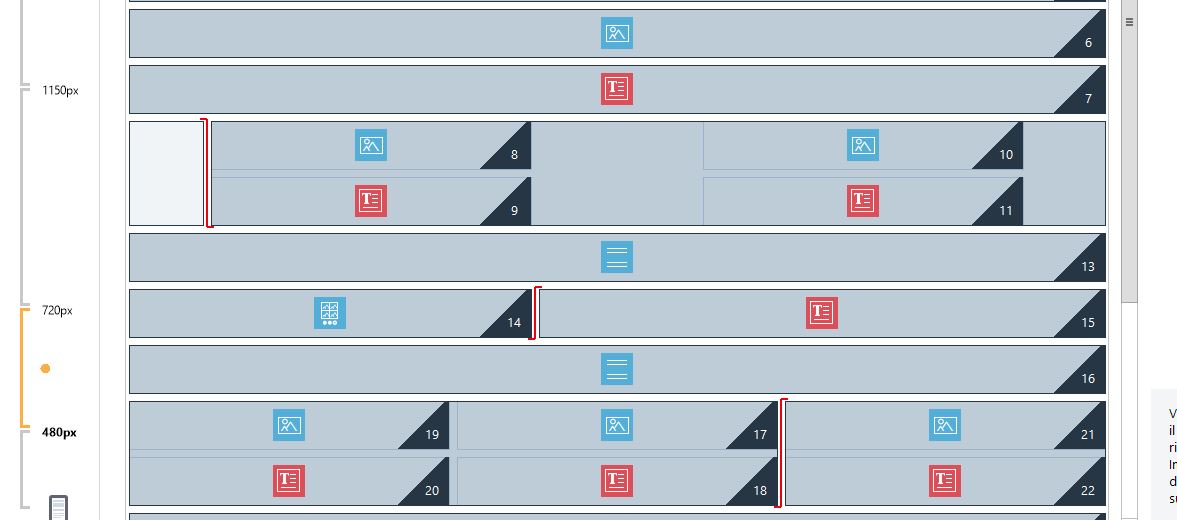
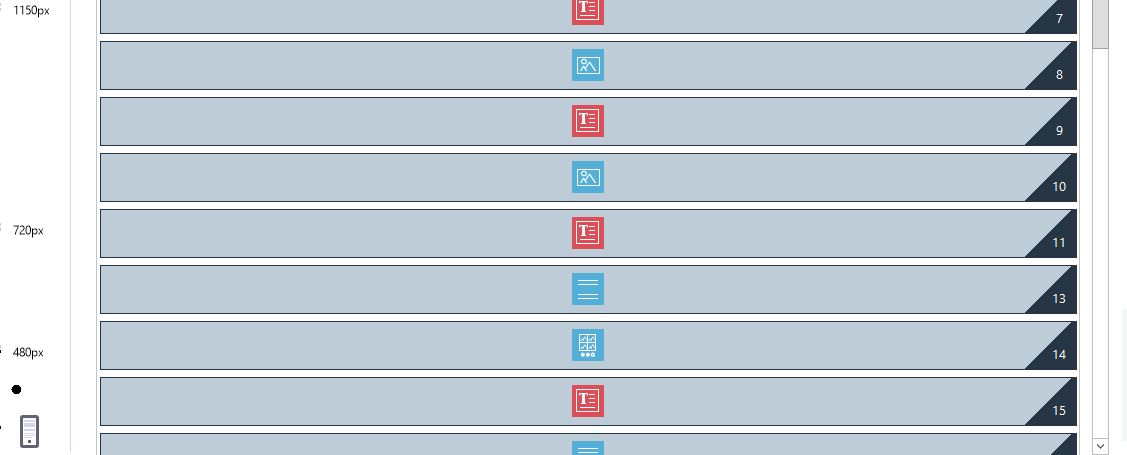
E possibbile rendere il sito nel formato sino a 720 px (Foto 1), come nel formato sino a 480 px (Foto 2)?
Ho letto la guida ma riesco solo a fare l'ordinamento degl'oggetti.
Saluti
 Foto 1
Foto 1
 Foto 2
Foto 2
Posté le

Ni.
L'unica cosa che puoi fare è, visto che hai la Pro, di aggiungere un ulteriore breakpoint al punto minimo di 320px
Auteur
Vuol dire che avró questa grafica? orribbile..
ordina gli oggetti per cercare di migliorarla...
se non c'è spazio non è che puoi metterci 12 oggetti per riga ...
Penso che Cristian voglia fare l'inverso, rendere il breakpoint 720 come il 480, se ho capito male scusatemi
Auteur
Esatto patrizia. Non c'è un modo per sciogliere questa riga e allinearla come per il 480?
ummm no forse hai ragione tu...
se così Cristian devi
riempire TUTTE le celle (cosa che andrebbe fatta comunque)
ordinare gli oggetti
e poi mettere le interruzioni di riga... al breakpoint superiore
ma ovviamente dipende dall'impaginazione...
Auteur
Ho aggiunto un Breakpoint sino a 320 che va bene ma il problema adesso è al 480 e 720.
Cosa succede se elimino il 720. Sarebbe la grandezza dello smartphone in orizzontale?
perchè eliminare un breakpoint ?
a me bastano a mala pena i 10 che ci sono
Auteur
Ho risolto il problema. Grazie a tutti