Anomalia comportamento margini 
Auteur : Vincenzo Errico
Visité 1715,
Followers 1,
Partagé 0
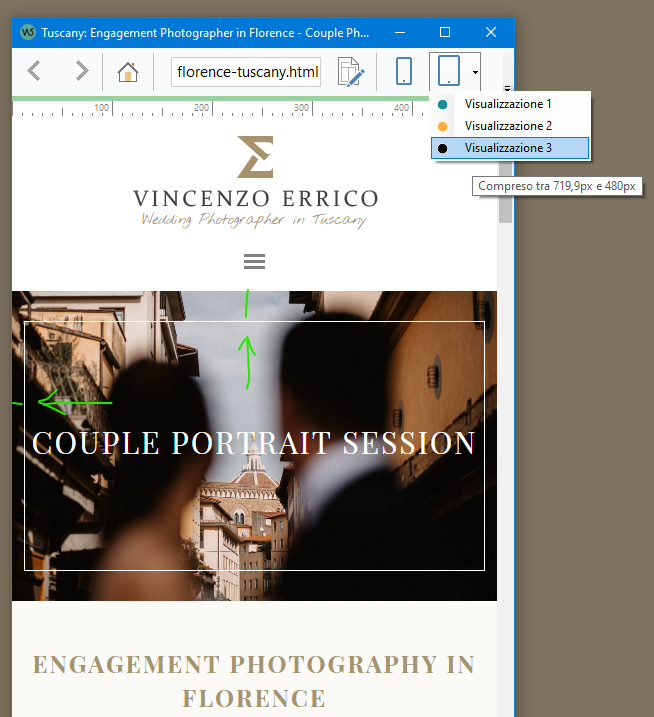
A questo link » si puo notare (da desktop) come il rigo bianco che funge da cornice alla "foto copertina" rispetta i margini esterni assegnati (30px per lato in questo casi).
A risoluzioni più basse invece, i margini iniziano a sballare, perchè?

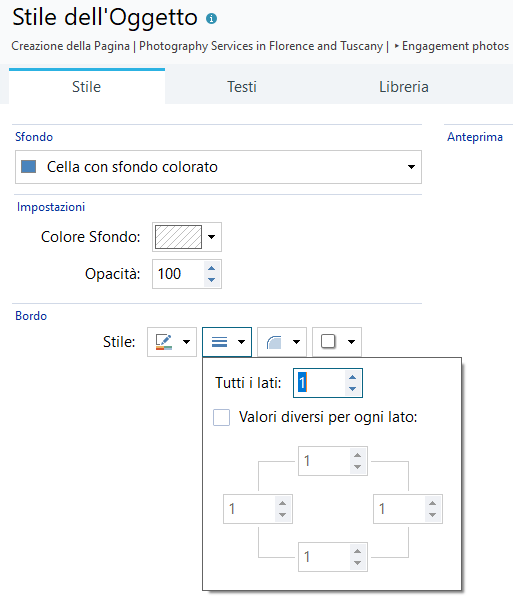
Ecco come impostare la cornice:
Oggetto in modalità "Estendi" e, assegnare 1 px ai bordi tramite lo stile dell'oggetto.

Posté le

Buongiorno Vincenzo
Da codice, vedo che quando la risoluzione diminuisce, i margini laterali vengono anche ridimensionati in automatico, probabilmente in proporzione alla larghezza del monitor in quanto lo stesso tipo di margine probabilmente occuperebbe troppo spazio.
Ti riferisci a questo? Se sì, posso verificare la questione con gli sviluppatori per farti sapere la logica precisa dietro a questo comportamento
Fammi sapere qui
Grazie
Stefano
Auteur
Buongiorno Stefano, si mi riferisco a quello.
Per me non è un comportamento corretto, se imposto i margini a 30 px per lato mi aspetto che questi vengono rispettati a prescindere dalle proporzioni/larghezza del monitor.
Quindi si, verifica la questione con gli sviluppatori.
Grazie mille.
Vincenzo
Ciao Vincenzo, Avevo mandato un progetto che includeva gli errori di visualizzazione delle margini. Ho avuto questa risposta....
"Buongiorno Kris
Purtroppo, devo chiederti di avere un po' di pazienza mentre il problema viene verificato.
Sembra che in origine, la questione non fosse stato riportata correttamente e per questo motivo non era stato possibile identificarne la causa e capire se è dovuto ad un errore o a una qualche limitazione di design.
Ora è stata segnalata nella maniera corretta. Non appena avrò novità disponibili a riguardo, ti farò sapere subito qui
Grazie
Stefano"
Quindi abbi pazienza Vincenzo, tanto a quanto le margini dalla versione 13 partita la mia prima segnalazione, per cui pensa da quanto aspetto Ora risegnalato anche sulle ultime versioni e...
Ora risegnalato anche sulle ultime versioni e...
Pazienzaaaaaa.... ci vuole tanta!
Buongiorno Vincenzo
Ho ricevuto notizie dagli sviluppatori. Ti lascio la spiegazione qui:
Nell Stile dell’Oggetto ci sono 2 tipi di margini, quello interno e quello esterno.
Il Margine Interno rimane uguale in tutte le risoluzioni.
I Margini Esterni Superiore e Inferiore rimangono uguali in tutte le risoluzioni. I Margini Esterni Sinistro e Destro vengono ridimensionati in proporzione alla differenza di risoluzione dal BreakPoint corrente a quello Desktop. Il loro valore minimo è 1 e in una risoluzione fluida valgono 5.
Esempio di Margine Esterno
Valore del Margine impostato: 10. Breakpoint: 1000 (Desktop), 800, 400, 90, 0 (Mobile).
Valori dei margini ai BreakPoint:
Per qualsiasi chiarimento, resto a disposizione qui
@Kris
La questione che stiamo affrontando assieme è un po' diversa. Per cortesia continua sul tuo topic per ciò che riguarda quello
Stefano
Auteur
Buongiorno Stefano,
la vedo un po' confusionaria la questione. Mi piacerebbe capire la motovazione per cui i margini assegnati in px si debbano comportare come se impostati in percentuale. Fatto anomalo.
Grazie.
Auteur
Resto in attesa di capire la motivazione. Grazie.
Buongiorno Vincenzo
La motivazione è in realtà intrinseca a quello che ho indicato prima. Al momento, si è scelto di procedere così da design per facilitare la creazione del sito, in quanto il programma non permette di modificare il margine in questione per i diversi breakpoint.
Per esempio, se un utente usasse un margine molto ampio in risoluzione desktop, sarebbe costretto a usarlo anche via mobile. In questa maniera, il software lo riduce in automatico per evitare ulteriore configurazione all'utente.
Posso capire che in certi casi, sia utile avere più controllo su questo tipo di stili così come indichi tu, ma al momento devo confermare che il funzionamento è quello da design.
Posso tuttavia consigliarti di aprire un nuovo topic idea su questo suggerendo un ampliamento delle personalizzazioni in maniera da lasciare all'utente che lo desidera, più controllo sul redimensionamento dei margini
Spero di essere stato utile comunque
Stefano
Auteur
Ok, ti ringrazio del chiarimento!