Springen zu Anker bei Seiten mit "Full height" 
Auteur : Daniel S.
Visité 1655,
Followers 1,
Partagé 0
Hallo zusammen,
ich habe eine website erstellt (noch nciht hochgeladen) in der ich Anker setzen möchte. Soweit fuktioniert es. ich habe den einezlenen "Seitenabschnitte" jeweils "full eight" eingeschalten, jetzt ist aber das Problem dass zwar auf den Anker gesprungen wird, der entsprecehnde Abschnitt kurz gezeigt wird, dann aber auf den nächste unteren Block "gescrollt" wird...... ich hoffe ich konnte es einigermassen erklären ;-)



merci für Tipps
Gruss
Dany
Posté le

Lies mal in diesem Post https://helpcenter.websitex5.com/fr/post/219245.
Hierbei schien das Problem an den Anzeigeeinstellungen von Windows zu liegen. Waren dies auf 125% eigestellt, trat das Problem auf. Nach Änderung auf 100% ging die Seite ordentlich.
Auteur
Servus Franz-Josef
danke für den Link, habs mal durchglesen. Nun denn, bei mir habe ich die Anzeigeinstellung auf 100%. Was auch problemlos funtkioniert ist die Navigation mit den "Buttons" auf der Seite, da springt die Seite genau auf den entsprechenden Abschnitt. In der Vorschau, sowie wenn ich die Seite in einem Browser öffne.....
Es ist effektiv nur wenn ich den Anker verlinke und auf diesen "springen" möchte....
Werd noch ein wenig experimentieren. Kann die Seite leider noch nciht hochladen, bin noch nicht soweit mit dem Hoster...
trozdem schon mal danke
Gruss
Dany
Hey Dany,
hast du einen Weg gefunden, dass bei FULL HEIGHT der Link auf den ANKER richtig funktioniert?
. . . oder habe ich da etwas überlesen?
Viele Grüße
Lothar
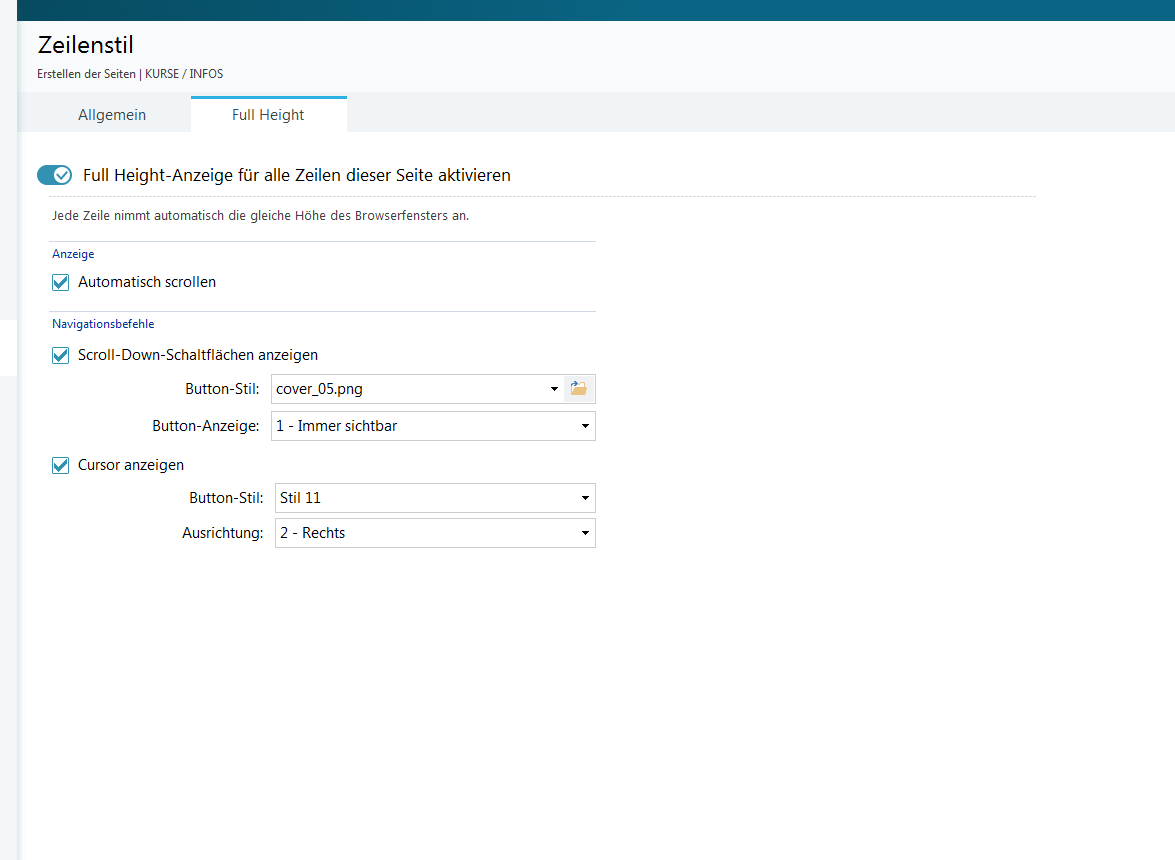
Full Height und Anker zusammen vertragen sich nicht gut! Es kommt darauf an wieviele Objekte man für eine (tatsächlich sichrbare ) Seite verwendet.
Das Full Height nimmt entweder ein Objekt bzw. eine Reihe oder wenn man diese im Zeilenstil verbindet mehrere Reihen.
Da kommt es darauf an wo man den Anker setzt und wenn der mitten drinnen ist, dann will es bis an den oberen Rand scrollen.
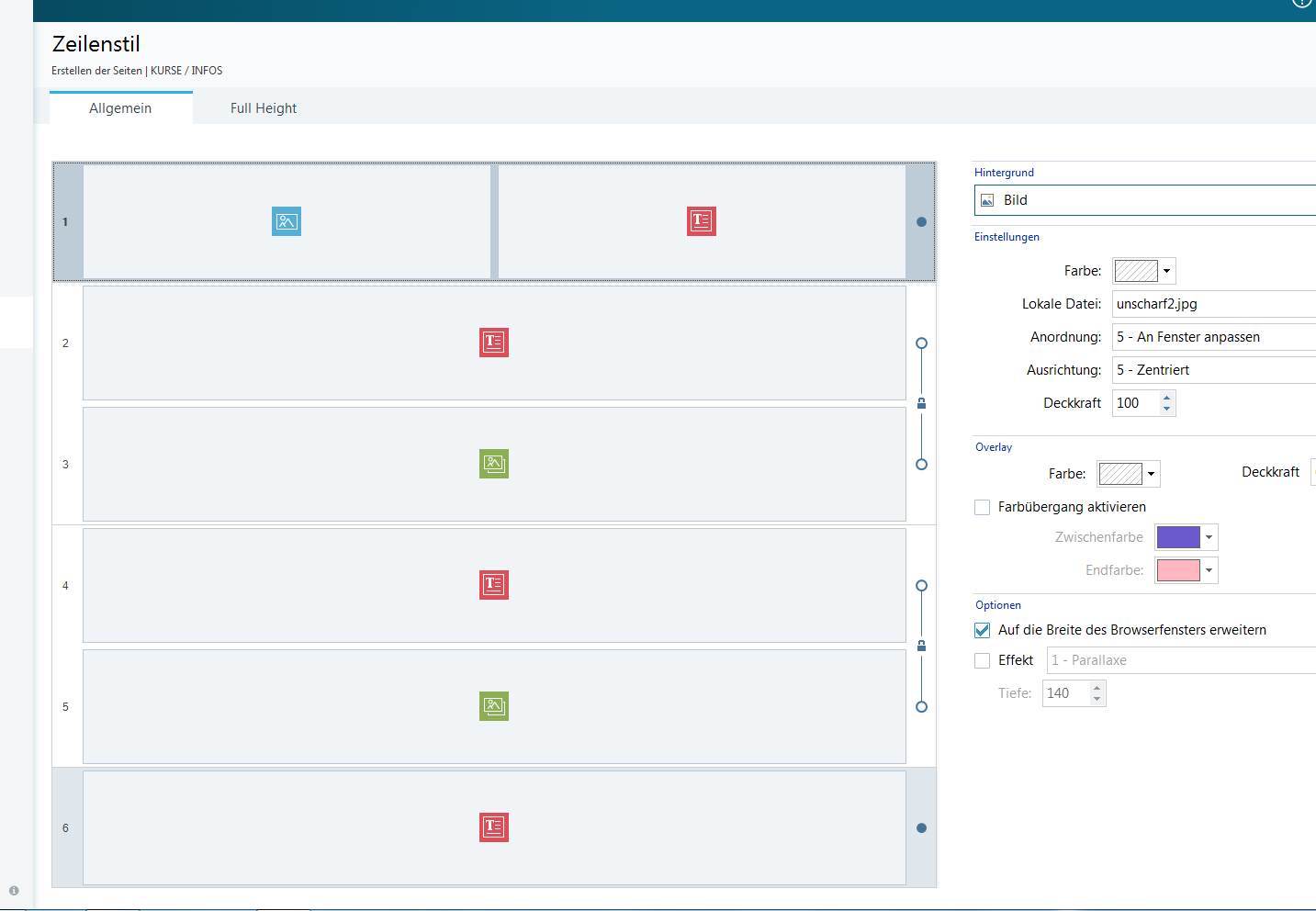
Ich habe den Anker auf der Full Height - Seite auf das Feld vor der gewünschten Zeile gesetzt.
Dann wird bei mir diese vorige Zeile angezeigt und dann auf die Zeile gescrollt, die es eigentlich sein soll.
Das Beispiel findest du beim "zurück zur Übersicht" - Buttom von http://wart.lobi.de/das-macht-swa.html
So richtig gefällt mir das zwar nicht, aber . . .
Das ist nur Full Height aktiviert aber sonst nichts. Wie hast du den Button verlinkt? Einfach auf die Seite oder zu einem bestimmten Objekt. Oben bringt es nichts auf ein Objekt zu springen. Wenn dann gleich nur die Seite verlinken.
?
Hallo Andreas,
falls du mich meinst: . . . vielen Dank für deine schnelle Antwort.
Den Button auf der Zielseite http://wart.lobi.de/das-macht-swa.html habe ich verlinkt auf die (ursprüngliche Ausgangs-) Seite http://wart.lobi.de/glasfaser.html und dort auf den Anker "glasfaser" . . . also http://wart.lobi.de/glasfaser.html#glasfaser
--------------------------------
Der Rück-Button am Ende der Zielseite soll mich wieder zurückführen auf die Übersicht von der Ausgangsseite.
Um auf die Übersicht (2.Zeile) zu kommen, habe ich den Anker "glasfaser" auf die erste Zeile gesetzt.
Damit komme ist auf die Ausgangsseite zurück, die erste Zeite wird gezeigt und dann wird auf die 2.Zeile gescrollt (wo ich ja hin will).
Würde ich die Ausgangsseite http://wart.lobi.de/glasfaser.html allein anwählen, würde nicht von Zeile 1 auf Zeile 2 gescrollt.
Meine Frage ist:
Wie / wo muss ich den Anker setzen, damit (bei Full height) die gewünschte Zeile direkt + bildschirmfüllend angezeigt wird?
Bildschirmfüllend sind ja die Seiten wenn du Full Height eingestellt hast.
Wenn du auf die "Übersicht" Reihe scrollen willst, musst du den Anker nicht oben bei #glasfaser setzen sondern bei der Reihe "Übersicht".
Ich weis nicht ob ich dich genau verstehe aber du willst nicht dass es erst die Seite anzeigt und runterscrollt, sondern den Bereich "Übersicht" gleich zeigt, oder? Wenn das so ist, dann geht das mit der Kombination Anker und Full Height in Verbindung nicht.
(google It > De)
1) ... es ist kein Problem mit dem Programm;
2) ... es ist kein Fehler;
... ... ... ...
... Sie müssen die HTML-Welt kennen und Anker in speziellen Seiten verwenden, die ad hoc ohne Seiteneffekte erstellt wurden ...
... ... seit du deinen LINK gepostet hast, glaube ich verstanden zu haben, was es ist, ... und vielleicht könntest du meine Erfindung / Lösung mit EXTRA-Code verwenden ...
... wenn Sie daran interessiert sind, müssen Sie Ihr eigenes Thema eröffnen, um nicht mit diesem von Daniel verwechselt zu werden und die Interventionen nicht zu zerstreuen ...
... ansonsten, wenn es dich nicht interessiert, betrachte meinen Beitrag nicht und fahre mit den anderen Vorschlägen fort ...
... wenn Sie möchten, können Sie auch hier lesen:
https://helpcenter.websitex5.com/fr/post/219430
.
ciao
.
Auteur
Servus zusammen,
sorry erst mal dafür dass ich nicht reagiert habe auf die ersten Antworten......schäm. Habe aber mittlerweile glesen dass "FullHigh" und Anker nicht immer zum gewünschten Ziel führen.....
also, das "Problem" konnte ich nach wie vor nicht zu meiner Zufriedenheit lösen.
schaut mal unter: www.dog-rules.ch
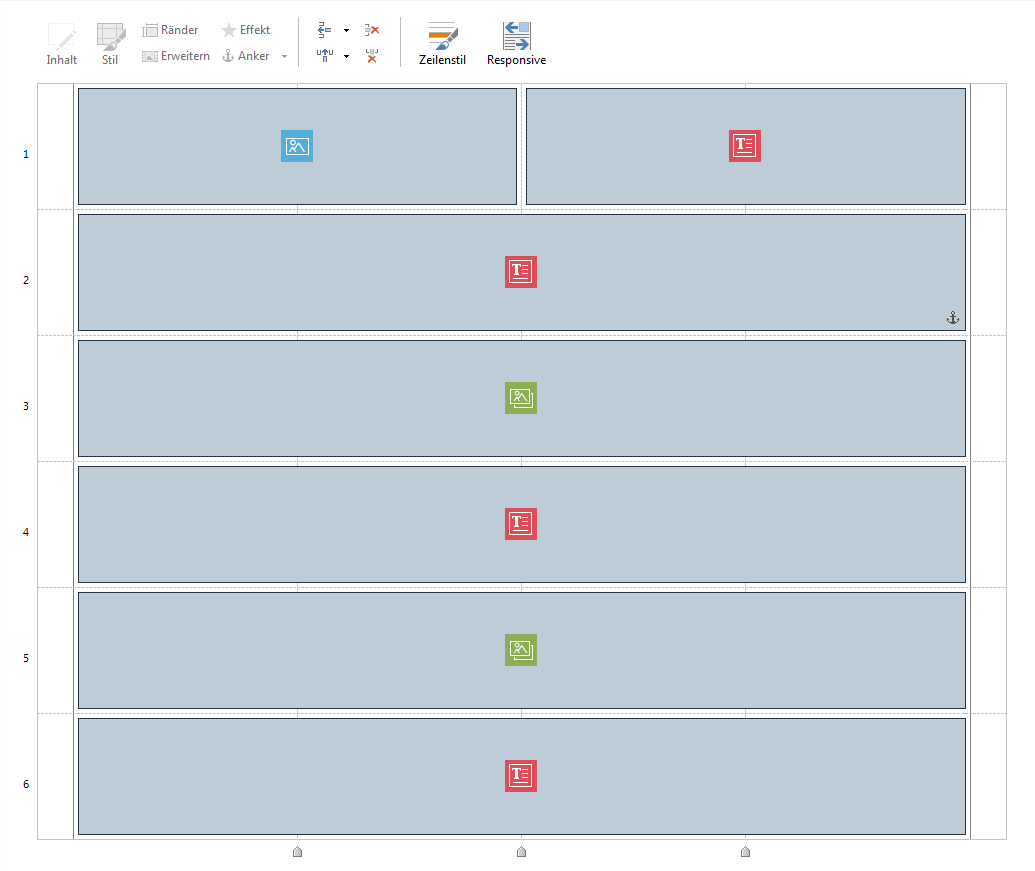
Im Menupunkt "Kurse/Infos" kannm an runterscrollen zum Punkt "Kurse", dann klickt man auf das "Dog at Work" Symbol und kommt auf die eigntliche "kursbeschreibung" soweit ist alles gut - ist ja ein normaler Link auf eine Seite. Wenn ich nun auf Beschreibungs-Seite auf "KURSE" klicke - was auf einen Anker auf der vorhergehenden Seite auf den Seitenteil "Kurse" verweist - springt die HP zurück, ist zuerst (mehr oder weniger) auf dem Punkt Kurse, fährt dann jedoch wieter runter zu "Infos". Der selbe Effekt ist auch beim Seitenabschnitt "Infos"...
Ich habe den Anker bei den "FullHigh"-Elementen auf das erste, sowie auf das zweite Elemnt gelegt, der Effekt ist aber immer der selbe....
Ich hoffe ich habe es verständlich beschrieben...
Wäre toll wenns eine Lösung gäbe - am besten ohne grosses Coding, denn die Webseite muss auch von Laien betreut werden können - wenn's dann halt so ist, löse ich es mit dem normalen Link auf den Seitenanfang...
merci und Gruss
Auteur
....Nachtrag, habe zudem Festgestellt dass, zumindest auf meinen Mobilphone einem Nokia 5.1, der Fehler nicht oder bzw vernachlässigbar, auftritt...
Hello Daniel
Due to how the full-height and anchor system is built, there might be situations where the anchor doesn't land just quite right when both are active.
However, I would like to let you know that the newest Preview version, currently being tested but available to those with an active Pro License, will feature a new anchor system set on Rows instead of Objects, thus making this result much more easily achievable
Let me know if there's anything else I can help you with
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo Daniel
Aufgrund des Aufbaus des Systems für volle Höhe und Anker kann es vorkommen, dass der Anker nicht genau richtig landet, wenn beide aktiv sind.
Ich möchte Sie jedoch darüber informieren, dass die neueste Vorschau-Version, die derzeit getestet wird, aber für Benutzer mit einer aktiven Pro-Lizenz verfügbar ist, ein neues Ankersystem enthält, das auf Zeilen anstelle von Objekten festgelegt ist, wodurch dieses Ergebnis viel einfacher erreichbar ist
Lassen Sie mich wissen, ob ich Ihnen noch weiterhelfen kann
Dankeschön
Stefano