Version 2020.3 - Shop Hintergrund 
Auteur : Melinda M.
Visité 854,
Followers 1,
Partagé 0
Hallo an Alle,
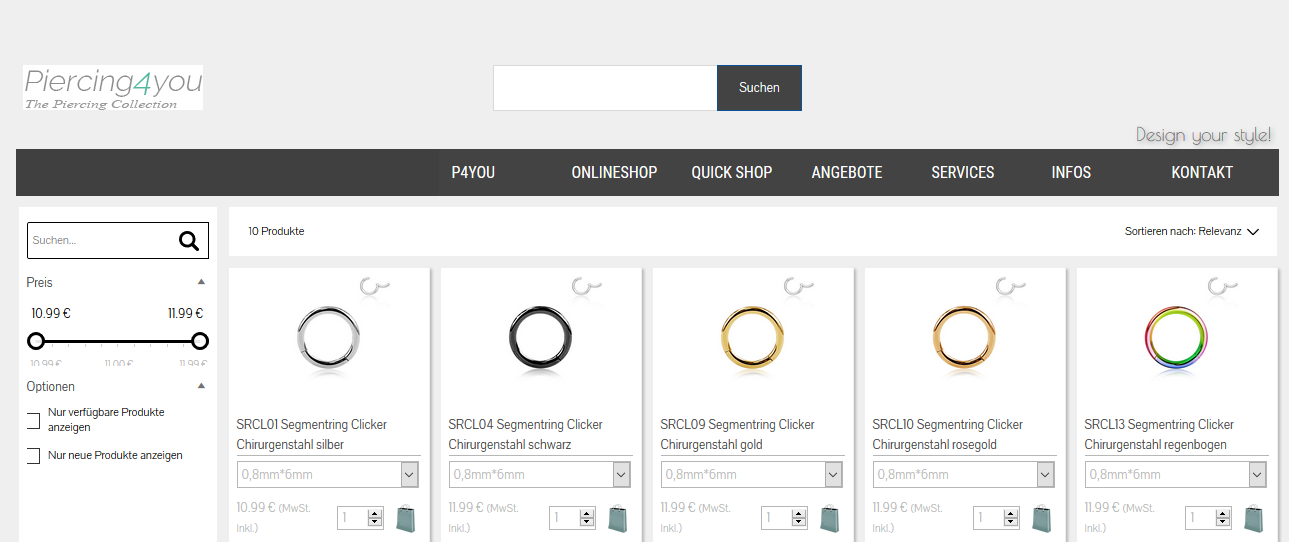
nach dem Update heute, Hintergrund im Shop wieder selbständig. Statt wie bisher weiss, jetzt ist es grau. Wenn schon mal diese Frage stelle, vielleicht kann mir Jemand helfen, Linke Frame - Navigation ist fehlerhaft, etwas zu eng, wird nicht alles korrekt und komplett angezeigt. Diese Fehler besteht seit Anfang an, ich hoffe bei jeder Update das diese behoben wird.
Danke und liebe Grüße

Posté le

Der Shop Online ist aber ein Joomla Shop oder?
Hast du auch schon mal geschaut ob im Warenkorb bei den eigenschaften der Seite ein der graue Hintergrund beim Reiter "Grafik" eingestellt ist?
Auteur
nein, Shop ist von Website X5.
Hallo Melinda,
den Hintergrund stellst du hier ein:
Gleiches Vorgehen für den Warenkorb.
Die fehlerhafte Navigation (abgeschnittene Kästchen) habe ich bereits als Fehler gemeldet, da auch ich bisher keine Lösung dafür kenne. Das Problem hat in einer Vorgängerversion bereits bestanden, wurde dann offensichtlich behoben ... nun ist es wieder da.
Hello Klaus
At the moment, I'm still waiting for you to send me a project in order to verify this for you. I've mentioned it in your topic here:
https://helpcenter.websitex5.com/fr/post/233137
Please proceed as mentioned there so that I can investigate the issue you and Melinda are encountering more promptly
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo Klaus
Im Moment warte ich noch darauf, dass Sie mir ein Projekt senden, um dies für Sie zu überprüfen. Ich habe es in Ihrem Thema hier erwähnt:
https://helpcenter.websitex5.com/fr/post/233137
Bitte gehen Sie wie dort erwähnt vor, damit ich das Problem, auf das Sie und Melinda stoßen, schneller untersuchen kann
Dankeschön
Stefano
Entweder gehst Du mit deiner Schriftgröße etwas runter oder kürzt deinen Satz (sowie ich) im Sprachmenü unter 1 Einstellungen Siehe Bild im Anhang
Markus, vielen Dank.
Sehr gerne, ich hoffe es funktioniert, also bei mir war das auch mit diesen Kästchen, lasst mal hören ob es geklappt hat, danke :)
Auteur
Hallo Stefano,
your link is wrong :)
Auteur
Hallo Markus,
Text ist vordefiniert, zu kürzen geht nicht :( liebe Grüße
Den Text änderst Du im Sprachmenü um unter Einstellungen sowie ich es auch gemacht habe PS: gebe oben Nur verfügbare ein dann wird dir der Text angezeigt. Dort schreibst Du es so wie Ich rein, das hat bei mir geholfen
Schau ich habe mal dir 2 Screenshots im Anhang rein
Auteur
danke Markus, leider funktioniert nur bei Google Chrome, in Firefox oder Safari nicht, mehr habe ich nicht ausprobiert.
Du kannst einstweilen einen Code einfügen um das Randproblem zu lösen.
Wenn du unter "3" unten bei Onlineshop:suchen markierst und auf Eigenschaften gehst zum Reiter "Erweitert" kannst du folgenden Code eingeben.
<style> div.k-treeview {padding-left:2px!important;} </style>
dann ist das Problem weg.
Ja mit Code ist das möglich, sollte aber ohne Code auch funktionieren. Na hauptsache es funktioniert danach :)
Zumindest schaut es besser aus mit dem kurzen Text :) Das ist auch schon mal was
Auteur
vielen Dank!
Jetzt funktioniert :)