Seiten vor und zurück blättern 
Auteur : Karl B.Ich habe folgenden Code gefunden, weiß aber nicht, an welcher Schraube ich drehen muss, damit er in WSX5 funktioniert.
<script>
// js-datei navigation durchnummerierte seiten
var URL = unescape(location.href)
var xstart = URL.lastIndexOf("/") + 1
var xend = URL.length
var digitOnePlace = URL.lastIndexOf('.') - 2
var digitTwoPlace = URL.lastIndexOf('.') - 1
var digitOne = URL.charAt(digitOnePlace)
var digitTwo = URL.charAt(digitTwoPlace)
var filePrefix = URL.substring(xstart,digitOnePlace)
var suffixStart = URL.lastIndexOf('.')
var fileSuffix = URL.substring(suffixStart,xend)
var dateiname = URL
var dig1 = null
var dig2 = null
dig1=parseInt(digitOne)
dig2=parseInt(digitTwo)
/* diese Funktion bildet den Link zur vorhergehenden Datei der Serie */
function previousFile() {
if (dig2 == 0) {
dig2 = 9
dig1--
}
else {
dig2--
}
previousFileName = filePrefix + dig1 + dig2 + fileSuffix
location.href = previousFileName
}
/* diese Funktion bildet den Link zur naechsten Datei der Serie */
function nextFile() {
if (dig2 == 9) {
dig2 = 0
dig1++
}
else {
dig2++
}
nextFileName = filePrefix + dig1 + dig2 + fileSuffix
location.href = nextFileName
}
</script>

Auteur
Wo muss ich den js-Code einbinden?
Hast Du mal die Webseite/Link, wo Du das gefunden hast?
Auteur
Ja klar.
https://www.hilfdirselbst.ch/foren/Seiten_bl%E4ttern_(vor_zur%FCck)_P353077.html#top
Auteur
Nochmal: https://www.hilfdirselbst.ch/foren/Seiten_bl%E4ttern_(vor_zur%FCck)_P353077.html#353077
Auteur
Der Link funktioniert nicht, deshalb das Bild.
Hallo Karl,
sag' doch mal, unabhängig vom Code, was du überhaupt vor hast ?
Ich glaube @KArl B. wünscht sich, dass er Pfeile einbauen kann auf den Seiten die im Menü hin und her springen zur nächsten oder vorletzten Seite oder Sitemap oder den Seiten am Server. Das soll eben WSX5 selbst automatisch entscheiden.
Auteur
Ich habe diesen Post eröffnet,weil KolAsim das in diesem Post vorgeschlagen hat. Leider hat er sich hierzu bis jetzt nicht gemeldet, was ich sehr schade finde.
... stattdessen, wenn Sie immer noch an meiner Idee des anderen Themas interessiert sind, kann ich Ihnen meinen exklusiven Code zur Verfügung stellen und immer sehr einfach und unkompliziert, auch wenn es ein Minimum an Aufwand erfordert, um die Reihenfolge der Seiten mit unterschiedlichen Namen zu erhalten, wobei immer die verwendet wird [< | >] Tasten ...
... wenn Sie danach suchen, lassen Sie es mich wissen ...
ciao
.
Auteur
@KolAsim
Wenn es für dich kein großer Aufwand ist, bin ich weiterhin interessiert.
OK
... für das Beispiel, das ich vorschlage, immer exklusiv,
1) - Öffnen Sie ein NEUES Projekt und erstellen Sie zusätzlich zu HOME (index.html) die Seiten pippo (pippo.html), pluto (pluto.html), paperino (paperino.html), topolino (topolino.html), minnie (minnie.html) , clarabella (clarabella.html)...
2) - Geben Sie in HEADER (und/oder FOOTER) ein HTML-Codeobjekt ein und fügen Sie diesen Code ein:
<button id="indietro"> << | - </button> <button id="avanti"> - | >> </button>
<script src="files/pagine_array_k.js"></script>
3) - Fügen Sie bei > Schritt 1 die Datei "pagine_array_k.js" an ,, und lassen Sie "files" standardmäßig als vorgeschlagenes Ziel ...
4) - alles erledigt, sehr einfach ...
...
... sobald Sie es versucht und verstanden haben, können Sie den Namen der Seiten nach Ihren Wünschen hinzufügen und / oder anpassen ...
... wenn Sie eine Klärung benötigen, begleiten Sie sie mit dem LINK Ihres Beispiels ...
.
Hinweis: Auf der letzten Seite der Liste in der JavaScript-Datei, in diesem Fall "clarabella.html", dürfen Sie nicht das letzte Komma setzen, nein! (,)
.
... unzip > pagine_array_k.zip >> pagine_array_k.js
.
Auteur
Mit den ursprünglichen Seitennamen funktioniert es einwandfrei, Link
Mit den geänderten Seitennamen funktioniert es nicht. Link
Was habe ich falsch gemacht?
Auteur
Ich habe vergessen die Seitennamen in der js-Datei zu ändern.
Wie kann ich die geänderte js-Datei als JavaScript spreichern?
Ist ja sonnenklar! Du musst ja auch in der Javaskript DAtei die Namen der Seiten (bzw. Dateinamen) eintragen im roten Bereich. Also im Prinzip deine ganze Sitemap! Sonst erkennt er nicht was vorne oder hinten ist.
einfach als Endung js nehmen.
Auteur
Offline funktioniert es jetzt auch mit den geänderten Seitennamen, aber onlie nicht, obwohl ich die Seitennamen in der js-Datei geändert und die Datei als JavaScript gespeichert habe. Link
Auteur
Alles klar, jetzt funktioniert es mit den geänderten Seitennamen auch online.
Wie kann man die Buttonfarbe (Hintergrund und Rand), die Schriftart, Schriftgroße, Schriftfarbe und den Abstand zwischen den Button ändern?
... wie Sie bereits von meinen vorherigen Codes wissen, die ich Ihnen gegeben habe, können Sie mit CSS STYLE alle Aspekte der Schaltflächen mit Stil inline anpassen ...
... oder fügen Sie zum Beispiel im Abschnitt /HEAD (▪Benutzerdefinierter Code | 3. Trank) diesen Code ein:
<style>
#indietro,#avanti {font-size:18px;cursor:pointer;background-color:yellow;color:blue;border-radius:7px;border:solid 1px red;margin:5px }
#indietro:hover, #avanti:hover {opacity: 0.5}
</style>
.
Auteur
Wie immer perfekt, vielen Dank!
... ...
...
Auteur
1. Wo kann ich in der js-Datei einstellen, dass nach der letzten und ersten Seite das Dialogfenster nicht angzeigt wird?
2. Wo kann ich im css-Code den Abstand zwischen den Button einstellen?
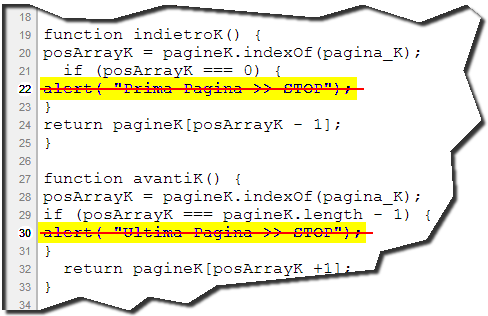
1) - Zeilen 22 und 30 löschen:

2) - Ändern Sie diesen Wert: >> margin: 5px
.
Auteur
zu 1. Perfekt, das funktioniert!
zu 2. So hatte ich auch versucht, aber dann werden die Button untereinander angezeigt. Link
2) ... you have the container cell too narrow, 200 pixels ...!...
... or enlarge it, or add this string:
#imHeader_imHTMLObject_01_wrapper, #imHeader_imHTMLObject_01_wrapper div {width:auto !important}
.
Auteur
Darauf hätte ich auch selber kommen müssen/können. Trotzdem vielen Dank für den schnellen Hinweis.
Ich lasse den Beitrag noch offen, falls ich noch weitere Fragen haben sollte.
Auteur
Wie trage ich eine Ebene in die Liste der js-Datei ein?
Auteur
Das habe ich gelöst, aber was trage ich ein, damit die externe Seite in einem neuen Tab geöffnet wird?
Auteur
target="_blank" ist klar, aber wo im Link https://meinedomain.de/datei.html?
...!... es liegt nicht in der Logik meines Codes; es ändert den Zweck meines Codes...!...
(-) > window.location.href = NuovaPaginaK;
(+) > window.open(NuovaPaginaK, '_blank');
.
Auteur
Füge ich das vor oder nach dem Link "https://meinedomain.de/index.html" ein?
.. müssen Sie die alte Anweisung (-) durch die neue Anweisung (+) ersetzen...
... offensichtlich ohne das (+) ...
.
Auteur
So: https://meinedomain.de/index.htmlwindow.open(NuovaPaginaK, '_blank'); ?
Older so: window.open(NuovaPaginaK, '_blank'); https://meinedomain.de/index.html ?
Auteur
Es funktioniert nur https://meinedomain.de/index.html. Dann wird die Seite aber nicht in einem neuen Fenster geöffnet.
...!... auch wenn das (_blank) vermieden werden sollte, wie bereits erwähnt...!... ... ... müssen Sie in den Zeilen 38 und 44 des farblich hervorgehobenen Teils eine sehr einfache Ersetzung vornehmen Gelb; ...es ist nicht schwer...
.
Auteur
Das funktionert leider gar nicht. Link
Ist die } Klammer gelb markiert? Nein ist sie nicht, also nicht löschen!
Auteur
Sitmmt, mein Fehler.
Nun werden aber alle Seiten (Links) in einem neuen Fenster (Tab) geöffnet. Ich möchte aber, dass nur externe Seiten, z.B. https://www.meinedomain.de/index.html in einem neuen Tab geöffnet werden.
... ...in der Tat, wie Andres sagte; Sie müssen die vorherigen Tipps korrekt und passiv befolgen ...
... in der Striga gibt es keine schließende Klammer [}], so dass Sie sie nicht berühren müssen ...
.
Auteur
Link!
Wie schon geschrieben, soll nur die externe Seite (Maus) in einem neuen Tab geöffnet werden. Tatsächlich aber werden alle Seiten in einem neuen Fenster geöffnet.
Auteur
Maus=https://www.websitex5.com/de/designvorlagen-website.php
... meine exklusive und einfache Paginierung, die Reihenfolge der Seiten der Website wird gemacht und gestaltet; ... natürlich können Sie die Reihenfolge nicht überspringen oder ändern ...
... Sie müssen das Skript für den vorgesehenen Zweck verwenden ...
... oder Sie können versuchen, JS als letzte Beziehung zu setzen und die richtigen Bedingungen zu schaffen ...
... es ist viel besser, den externen LINK in eine Seite der JS-Sequenz der Site zu setzen ...
.
Auteur
Was bedeutet das? Wie muss ich hierzu konkret vorgehen?
... zum Beispiel auf der Seite "clarabella.html" einen Link zu der zu besuchenden externen Seite setzen ...
Auteur
Der Link geht von der Ebene (Maus) zur externen Seite (Index.html).
Auteur
... nicht! ... das ist nicht gut...
... Sie müssen eine (versteckte) Seite der Site verwenden, und auf dieser Seite müssen Sie einen HINWEIS schreiben und den Link zur externen Seite setzen über eine Schaltfläche oder einen Text oder ein Bild ...
.
Auteur
Das funktioniert Link
Ich möchte aber, dass bei klick auf nächste oder vorherige Seite der externe Link (Maus) ausgeführt wird, also ohne den Umweg über einen Link in der Seite Maus, oder ist das nicht möglich?
Wie willst du eine "externe" Seite die nicht geladen ist per Klick nach rechts anzeigen lassen?
Die internen sind auf deinem Server oder in der Sitemap und können das laut Skript tun.
Auteur
Deshalb meine Frage, ob das mit Code in der js-Datei gesteuert werden kann oder eben nicht.
... Ich wiederhole, es macht keinen Sinn in der Paginierung, ... wie Andres auch sagte...
... aber Sie können ein <meta> redirect setzen, aber das kann in "_blank" nicht funktionieren...!...
... ... oder Sie könnten einen IFRAME setzen ...
.
Auteur
Sehr schade, trotzdem vielen Dank für die Mühe.
... auch wenn es ein Widerspruch ist und wenn Sie es wirklich wollen und um den Fluss nicht zu unterbrechen, können Sie versuchen, es zu tun Konditionieren des Codes für das letzte Element in der Liste ...
.