Cellla Condizioni di accettazione 
Auteur : Luigi D.
Visité 783,
Followers 1,
Partagé 0
Buongiorno
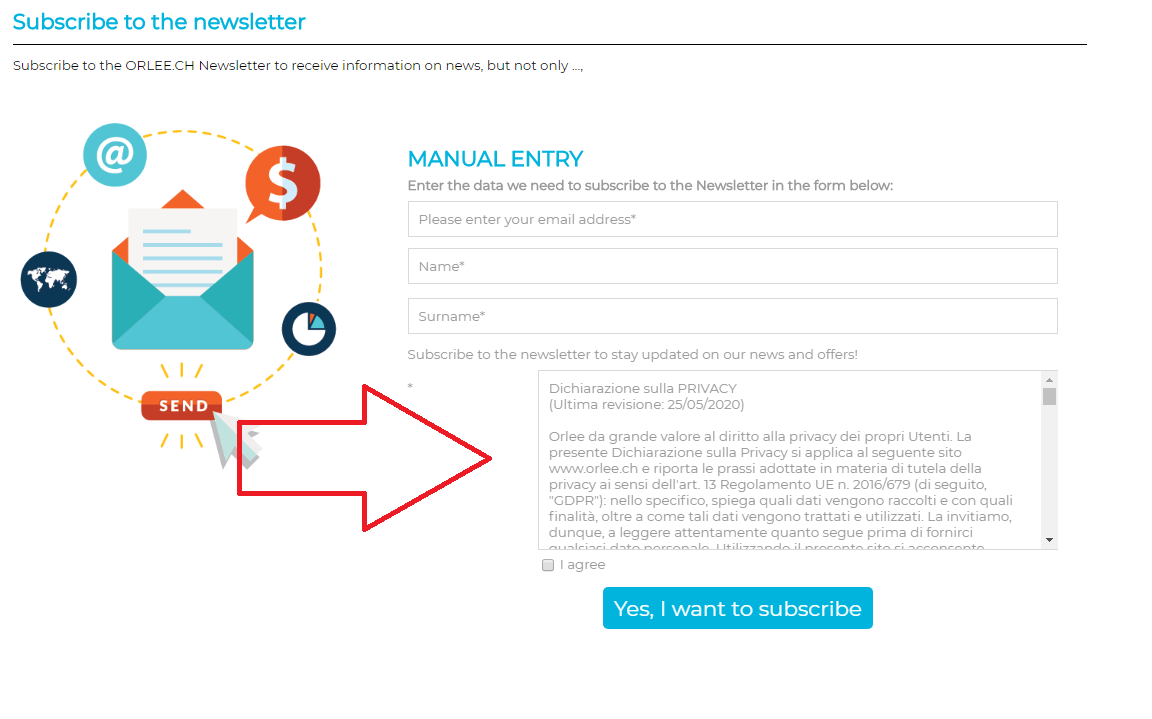
È possibile unificare la larghezza della cella “Condizioni di accettazione” in modulo di contatti?
In Oggetto modulo di contatto > ELENCO > ELENCO DELLE VOCI DA VISUALIZZARE NEL MODULO, la larghezza delle celle è uniforme (100%) ma in anteprima NO!
GRAZIE

Posté le

Hai messo l'etichetta dentro i campi e in quel modo visualizza la casella accettazione formattata così, per vederla uniformemente agli altri campi devi scegliere la visualizzazione delle etichette o Sopra i Campi o a Sinistra dei Campi, altrimenti devi utilizzare codice extra.
Auteur
Buongiorno ho provveduto a mettere l’etichetta a sinistra dei campi, anche se avrei preferito all’interno.
GRAZIE
Si all'interno è più attuale come layout, penso che se la metti sopra sia molto simile che all'interno e occupa meno spazo sui cellulari.
Ho provato questo codice e sembra ottenere il rusultato che desideri (il grassetto è da modificare per il tuo oggetto):
<style>
#imObjectForm_1_3_label {
width: 100%;
}
#imObjectForm_1_3_field {
width: 100%;
}
</style>
Ciao Giancarlo.
Anche se non sono daccordo con cdici extra finchè si può utilizzare il programma, se il suggerimento di Giancarlo B. ti soddisfa ti consiglio di scriverlo così, modificando sempre il grassetto come detto sopra:
<style>
#imObjectForm_1_3_label {
width: 100% !important;
}
#imObjectForm_1_3_field {
width: 100% !important;
}
</style>
@Patrizia, dal mio test funziona anche senza !important, ma nel caso a qualcuno occorra per dare più peso al codice hai fatto bene a sottolinearlo.
....
Scusa Giancarlo, non volevo fare la maestrina, lo so che funziona anche senza !important, il problema nasce se in futuro fa qualche modifica allo stile della cella, senza quella dichiarazione rischia di perdere l'effetto dello script
... ma che maestrina, figurati..
Auteur
Tutto risolto grazie mille