Dynamischer Inhalt 
Auteur : Claudia N.
Visité 1853,
Followers 2,
Partagé 0
Hallo zusammen,
ich habe eine neue Website herunter geladen und hab einen Dynamischen Inhalt erstellt. In der Vorschau alles super aber nach dem Hochladen kommt immer die Fehlermeldung:
Diese Seite funktioniert nicht
www.koe-ma.de kann diese Anfrage momentan nicht verarbeiten.
HTTP ERROR 500
Bei mehreren anderen Websites habe ich das gleiche gemacht und es geht. Nur bei der neuen kommt die Fehlermeldung.
Internetseite: www.koe-ma.de/mp
Wer kann mir helfen.
Danke Roland.
Posté le

Auteur
Hier die Fehlerseite: http://www.koe-ma.de/mp/seite-19.php
Zunächst einmal solltest Du prüfen, welche php-Version in Deinem Webspace aktiv ist. Für die neuen WebsiteX5-Versionen ist mindestens php 7.1 notwendig. Besser nimmst Du eine höhere php-Version, aber keine php 8.x.
Außerdem hast Du die URL der Website nicht korrekt eingetragen. In Schritt "5 Export" bei der Option "Projekt exportieren" musst Du im Feld "URL der Website" den Wert 'http://www.koe-ma.de/mp/' eintragen. Danach hältst Du die STRG-Taste gedrückt und klickst auf den Vorschaubutton und wartest bis der grüne Fortschrittsbalken ganz durchgelaufen ist. Anschließend lädst Du das Projekt komplett, also nicht nur die Änderungen, hoch. Eventuell kannst Du vor dem hochladen den Webspace löschen, damit keine alten Dateien mehr da sind.
Desweiteren hast Du in: " Statistiken, Seo und Code>Seo>Metatag für Google Search Console " Schlagwörter eingetragen, die ganz oben auf der Seite angezeigt werden. Es ist falsch hier Schlagwörter einzutagen, denn denn hier hinein gehört ein Metatag in der Form
<meta name="google-site-verification" content="xyzn.........."/>
ein. Was genau, erhältst Du von Google.
Auteur
Hallo Franz-Josef,
danke für die Hilfe es geht jetzt alles wieder. Lag an der PHP-Version. Das mit Google werde ich mir noch zu Gemüte führen.
Ich hätte da noch eine Frage:
Kann man die Visitenkarte oder die ganze Zeile (https://www.koe-ma.de/handel-und-gewerbe.html)
rotierend gestalten? Das heißt, dass nach einer bestimmten Zeit oder Besuch der Seite die Zeile mit den Visitenkarte oder auch die Visitenkarten selbst sich rotierend verändern.
Danke für deine Bemühungen.
Roland.
Ein solcher Effekt ist mit dem Objekt Content Slider möglich (meines Wissens Standard-Objekt) oder mit einem anderen Zusatzobjekt aus der Kategorie Slider: https://market.websitex5.com/de/objekte/slideshow
möglich (meines Wissens Standard-Objekt) oder mit einem anderen Zusatzobjekt aus der Kategorie Slider: https://market.websitex5.com/de/objekte/slideshow
Hier Beispiele:
https://watelet.testseiteb.watelet.ch/beispiele.html
Bei Interesse melden.
https://watelet.testseiteb.watelet.ch/rollover.html
Auteur
Hallo René,
danke für deine Beispiele - aber so was suche ich nicht. Ich habe auf der Seite
https://www.koe-ma.de/handel-gewerbe.html
Verschiedene Visitenkarten darauf. Wenn ich die jetzige Seite aufrufe, stehen die einzelnen Visitenkarten immer an der gleichen Stelle. In der 1. Zeil "Albertshauser" und "Gewerbeverband" in der 2. Zeile "Fitz" und "Glaserei Müller" in der 3......... usw. Was ich suche ist ein Modul das bei jedem Aufruf oder auch nach einer bestimmten Zeit die letzte Zeile auf Zeile 1 schiebt. Dadurch ist jede Visitenkarte mal in der 1. Zeile und die Seite ist immer wieder anders gestaltet. Es geht nur darum immer wieder die letzte Zeil an die erste Stelle zu bringen. Dadurch rollieren die Einträge.
Wäre super, wenn du da eine Lösung hättest.
Danke Roland.
Leider habe ich die Zeit im Moment nicht dafür.
Dein Wunsch ist sehr komplex.
https://watelet.testseiteb.watelet.ch/rolloveremblem.html
Das kannst Du mit dem Content Slider realisieren. In diesen fügst Du Deine Visitenkarten ein, gestalten kannst Du eine "Sliderkarte" mit verschiedenen Merkmalen, wie Bild, Titel, Text und Button mit Link usw. Im Bereich Stil kannst Du dann den gewünschten Effekt einstellen. Anschließend gibst Du in einem Content-Slider-Objekt alle Visitenkarten ein und kopierst anschließend das komplette Objekt sooft Du es brauchst in jeweils neue Zellen. In den Kopien veränderst Du mit den Pfeil-Buttons die Position des jeweiligen Eintrags und erhältst somit bei jedem eine andere Startpositon. Mit dem entsprechenden Effekt wird innerhalb der einzelnen Slider eine andere die Visitenkarte angezeigt.
Das zeilenweise verschieben ist mit den Standardmitteln von WebsiteX5 nicht möglich. Versuche mal das, was ich oben für das Content-Slider-Objekt beschrieben habe selbst zu realisieren. Leider kann ich aus Zeitgründen auch kein Beispiel dafür aufbauen.
Auteur
Super, danke ich probiere es.
Roland.
Hallo Claudia
Ist das was dem entspricht wo Du möchtest?
Der erste Buchstabe ist rot, damit man das sehen kann.
Nach ca. 10 Sekunden ändert sich die Reihenfolge.
Die Zeit zum Wechsel kann beliebig angepasst werden.
https://watelet.testseiteb.watelet.ch/sortierena.html
Auteur
Hallo René,
super das ist genau das was ich suche. Wie kann ich das auf meine Seite einbauen?
Danke Claudia
Ich werde Dir das, etwas später, erklärend aufzeigen, OK?
Auteur
Alles klar - wann, dass ich auch da bin.
Es kommt darauf an wieviele Visitenkarten Du auf einer Seite plazieren möchtest.
Unter 3, Erstellen der Sitemap, erstellst Du das Menue mit dem Namen Visitenkarten.
Darunter eine neue Seite mit einem Namen wie z. B. sortierenA.
In dieser Seite plaziert Du die Visitenkarten, in alphabetischer Reihenfolge.Wichtig genügend Spalten und Zeilen zuesrst erstellen.
Testen, ob die Viseitenkarte Platz findet. Ansonsten hast Du viel Mehrarbeit.
Prüfen mit gedrückt gehaltener CTRL respektive STRG-Taste plus Vorschau.
Das Icon muss im Text plaziert sein (nur wenn Du dies möchtest).
Ist diese Seite fertig und komplett, so erstellst Du eine neue, leere Seite mit dem Namen sortierenB.In diese Seite kopiertst Du die einzelnen Felder von sortieren A rein, aber in einer anderen Reihenfolge.
USW.
Gehe auf 3, Erstellen der Sitemap. Markiere die Seite.
Dann oben auf Eigenschaften cklicken.
Eigenschaft der Seite, Erweitert.
Benutzerdefinierter Code:
Vor dem </HEAD> Tag
folgenden Code einfügen.
<meta http-equiv="refresh" content="10; URL=https://watelet.testseiteb.watelet.ch/sortierenb.html">
Hinweise :
Content= "10" bedeutet 10 Sekunden. Du kannst diese Zahl entsprechen korrigieren.
URL=https://watelet.testseiteb.watelet.ch/sortierenb.html"
Rot anpassen auf deine URL, sortierenb entspricht dem Namen von deiner erstelletenSeite. Auf der letzten Seite musst Du im Code den Namen der ersten Seite nehmen.
Wichtig:
Macherst mal 2 Seiten, erst wenn das funktioniert weiter machen.
Bin Morgen wieder hier ansprechbar, heute leider nicht mehr.
Auteur
Super Danke - ich probiers.
Du musst sorgfältig arbeiten.
Nicht zu viel aufs mal, so kannst Du Zeit sparen.
Wenn es einmal funktioniert weisst Du wie es geht.
Den Code kannst Du anpassen wenn die Seite online ist.
Also nach der ersten Seite mal hochladen, den Pfad online kopieren und dann einfügen.
URL=https://watelet.testseiteb.watelet.ch/sortierenb.html"
1 Fehler und es wird nicht gehen.
<meta http-equiv="refresh" content="10; URL=https://watelet.testseiteb.watelet.ch/sortierenb.html">
Fett ist gleich fix und darf nicht verändert werden.
10 bedeutet 10 Sekunden bis die Seite wechselt.
watelet.testseiteb.watelet.ch/sortierenb Dieser Teil musst Du an deine Seite anpassen.
Ist deine Seite online und funktioniert kannst Du danach dies auch in der Vorschau korrekt ansehen.
Immer zuerst speichern und dann mit CTRL + Vorschau die Vorschau öffnen.
Ein Tip meinerseits:
Browsercache leeren
Ganze Seite neu hochladen.
Darf ich Dich fragen nach welchen Kriterien hattest Du die 22 Visitenkarten auf der Website plaziert?
Ich denke man sollte alphabetisch vorgehen, ansonsten macht es den Eindruck das Jemand bevorzugt wurde.
Auteur
Bis jetzt wurde auf der alten Seite (Jumla - von einem Programmierer erstellt) die Visitenkarten bei jedem Login neu angeordnet und so ist jeder mal oben. Das wollte ich hier auch so haben. Immer wieder gemischt - zum einen wird keiner benachteilig und zum anderen sieht es immer wieder neu und interessant aus. Mir würde es reichen wenn automatisch von Zeit zu Zeit die letzte Zeile an die erste Zeile rückt. So wie es aussieht werden in nahem Zukunft noch 30 - 40 dazu kommen.
Bei der oben vorgeschlagenen Variante wollt ich fragen, wie die Visitenkarte aufgebaut sein kann mit Bild oder nur mit Text.
Ich habe das mal angepasst und etwas modernisiert.
Leider habe ich kein passendes Icon für das Website-Symbol.
Mir würde es reichen wenn automatisch von Zeit zu Zeit die letzte Zeile an die erste Zeile rückt.
Das geht leider nicht, aber man kann das wie beschrieben mal dazwischen schalten.
Die erste die erste Visitenkarte Visitenkarte oben:
https://watelet.testseiteb.watelet.ch/sortieren_a.html
---------------------------------------------------------------------------------
Die zewite Visitenkarte oben:
https://watelet.testseiteb.watelet.ch/sortieren_b.html
---------------------------------------------------------------------------------
Die dritte Visitenkarte oben:
https://watelet.testseiteb.watelet.ch/sortieren_c.html
---------------------------------------------------------------------------------
Analog kann das so weiter gehen.
Und die erste Visitenkarte kann promlemlos dazwischen eingefügt werden.
Hinweis:
Die vertikale Nummerierung hatte ich bewusst eingefügt, für die Orientierung.
Wenn Alles so wie gewünscht funktioniert kann diese Spalte, in welcher die verikale Nummerierung steht gelöscht werden.
Möglichkeit zum Ausdrucken der Visitenkarten:
https://watelet.testseiteb.watelet.ch/druckbare-vk.html
Auteur
Super, sieht gut aus - gibt es so was als Baustein zum einfügen? Meine Kenntnisse im Programmieren sind nicht so groß.
Ich probiers grad mit den gegebenen Bausteinen - mit dem Content Slider - da wechselt es auch, wenn man die vorgegebenen Visitenkarten in der richtigen Reihenfolge bringt und die Zeit gleich einstellt. Ist auch leicht zu erstellen - Bild einfügen, Text und Link erstellen - und dann die Reihenfolge richtig einstellen. Das probier ich gerade.
Deine Visitenkarten sind echt super - aber da müsste auch wie bei den Bausteinen eine Erfassungsmaske für Bild und Text dabei sein - dann wärs perfekt für so Anfänger wie mich ;-)
Auteur
Beim Content Slider habe ich nur das Problem, dass ich nur eine Verlinkung anbringen kann an das Bild. Vom Text kann ich keine Verlinkung machen.
Bei meinen Visitenkarten geht das Bild auf die interne Verlinkung und die vom Text (www.........) auf die entsprechende Internetseite.
Wieso sollte vom Tet keine Verlinkung gemacht werden?
Das geht normalerweise problemlos?
Leider gibt esd keine Bausteine, zumindest nach meinem Wissensstand.
Was ich Dir anbieten kann wäre eine iwzip.
Aber das mache ich nicht öffentlich.
Auteur
Hier ist der Contentslider auf -https://www.koe-ma.de/content.html- es kann nur die gesamte Visitenkarte verlinkt werden. Leider nicht das Bild und der Text.
So wäre das eine schöne Lösung
Einen Link im Text trägst Du so ein:
<a href="https://www.koe-ma.de/" onclick="return x5engine.utils.imPopUpWin('https://www.koe-ma.de/','imPopUp', 800,600);" class="imCssLink">Hier klicken</a>
Du musst natürlich das Fettgedruckte anpassen.
Im Textfeld kannst Du so auch mehrere Links eintragen. Zusätzlich kannst Du auch noch eine Schaltfläche (Button) mit einem Link versehen. Im Reiter Stil kannst Du das Layout des Sliders gestalten.
-https://www.koe-ma.de/content.html-
Serverfehler404Seite nicht gefunden
Diese Seite existiert entweder nicht oder sie wurde an einen anderen Ort verschoben.
Erst wenn man auf den Button Startseite clickt ist man am korrekten Ort.
Da muss ein Fehler vorliegen.
Ich habe den Content-Slider angeschaut.
Dieses Tool erfüllt in keiner Weise deine Wünsche.
Nicht möglich ist:
- Wechselnde Visitenkarten (immer eine andere Visitenkarte an der obersten Stelle, oder durcheinander
mischen).
- Icons können nicht eingefügt werden.
- Ausdrucken der Visitenkarten nicht möglich.
Über die Grafik kann man streiten.
Und eine Arbeitserleicherung ist das auch nicht.
Zudem bist Du von dem Contentslider abhängig. Es könnte sein, dass ein neues, besseres Tool folgt.
Dann kannst Du wahrscheinlich von vorne beginnen.
*Meine iwzip kannst Du bei Dir einfügen und es ist Alles bereits korrekt formartiert.
Die allfälligen Ergänzungen und Anpassungen sind somit ein Kinderspiel.
Die Arbeit ist lediglich die Adressen einzupflegen, das musst Du im Contenslider auch.
Hallo René,
super das ist genau das was ich suche. Wie kann ich das auf meine Seite einbauen? *
Danke Claudia
@René W. Gib einfach den Bindestrich weg hinter "html-"
Danke aber damit war nicht ich gemeint, sondern es war ein Hiweis an Claudia.
Hier ist der Contentslider auf -https://www.koe-ma.de/content.html es kann nur die gesamte
Hallo Claudia,
Du musst einen Button-Text, oberhalb des Links, einen Text eingeben und erhältst damit eine Verknüpungsmöglichkeit innerhalb des Sliders. Es ist dann nicht mehr der gesamte Sliderinhalt als Link aktiv. Wie ich oben geschrieben habe, kannst Du im Text einen Link (oder mehrere) so eintragen:
<a href="https://www.koe-ma.de/" onclick="return x5engine.utils.imPopUpWin('https://www.koe-ma.de/','imPopUp', 800,600);" class="imCssLink">Hier klicken</a>
Du musst natürlich das Fettgedruckte anpassen.
Und im Reiter Stil kannst Du dann die einzelnene Bereiche noch Layout anpassen. Ein Bild oder Icon kann man ebenfalls hinzufügen.
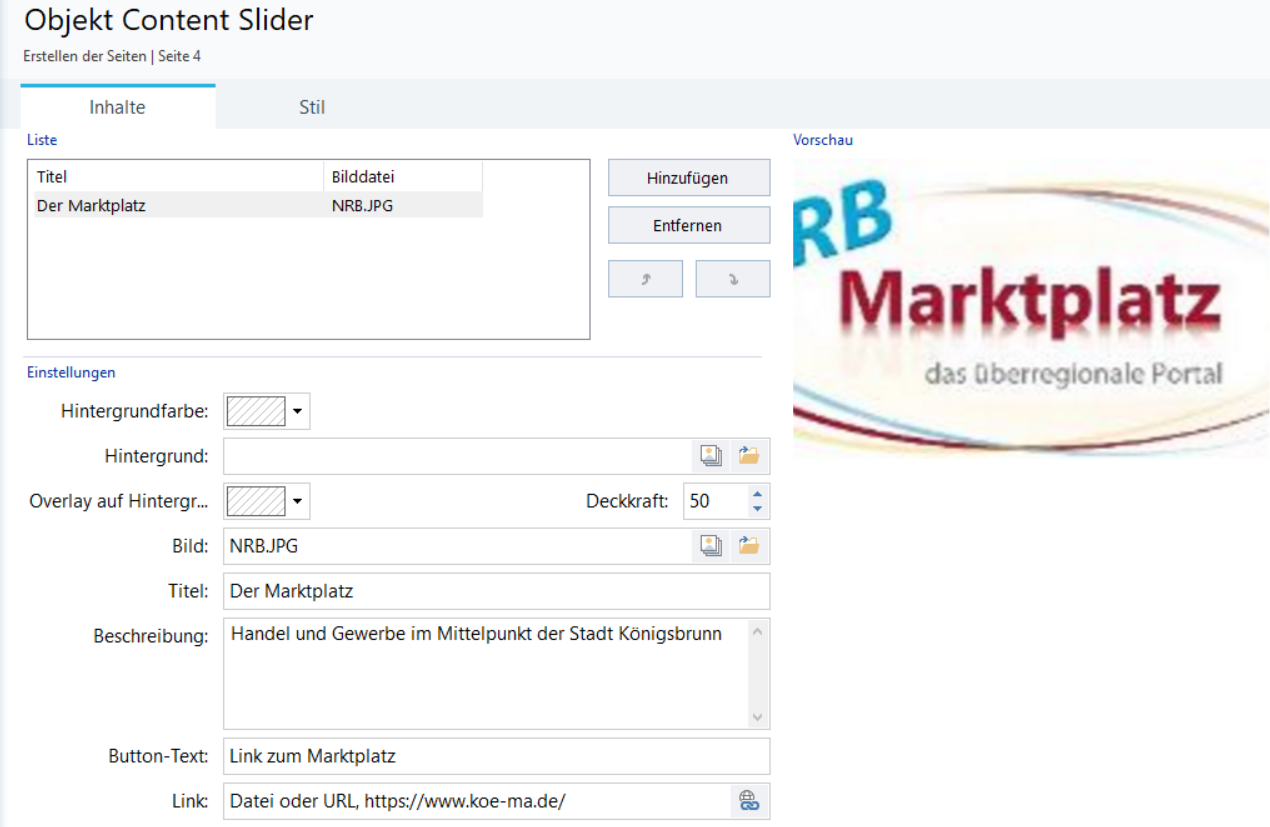
Diese Eingaben im content-slider


haben folgendes Ergebnis'
Wie gesagt: Im Reiter Stil kann der Inhalt des Sliders ein passendes Layout gegeben werden. Zusätzlich kann auch das Objekt mit den üblichen Mittel gestylt werden.
Auteur
Super - Danke Franz-Josef - so passt es. Ich werde es einpflegen.
Das war die Lösung.
Danke Claudia
Wenn Du beim Überarbeiten bist, solltest Du auf der Startseite (die mit dem Häuschen) die Schlagwörter oberhalb des Seiteninhnalts entfernen. Dazu markierst Du diese Seite in "3 Sitemap" und klickst oben auf Eigenschften, wählst den Reiter "Erweitert" und schaust im "Benutzerdefinierten Code" in den Bereich "Nach dem <Body>-Tag" und löschst dort die Schlagwörter.
Eigentlich sind die Wörter vor dem </head> Tag enthalten!
Stimmt, hatte ich übersehen. Aber sie stehen auch nach dem <body> tag... Doppelt hält besser
Jedenfalls müssen sie an beiden Stellen rausgelöscht werden und zusätzlich auch beim Metatag für Googele Search Console prüfen (wie ich oben schon mal geschrieben hatte).
Guten Tag Claudia N.
Super - Danke Franz-Josef - so passt es. Ich werde es einpflegen.
Das war die Lösung.
Hattest Du den Content-Slider unterdessen fertig gestellt?
Sehr gerne würde ich das Resultat online ansehen.
Hier eine Spielerei mit sortieren von (in deine Fall mit Visitenkarten) in verschiedenen Versionen:
https://watelet.TestseiteB.watelet.ch/
Auteur
Hallo René,
brauche noch ein bisschen Zeit, da ich erst die Daten der Unternehmer überprüfen und genehmigen lassen muss. Ich geb dann Bescheid, wenn es fertig ist.
Danke