Format für Header-Bilder bei mobiler Ansicht 
Auteur : Rosemarie H.
Visité 1578,
Followers 1,
Partagé 0
Hallo,
ich bräuchte bitte einen Code für die Darstellung von Bildern für die mobile Ansicht:siehe
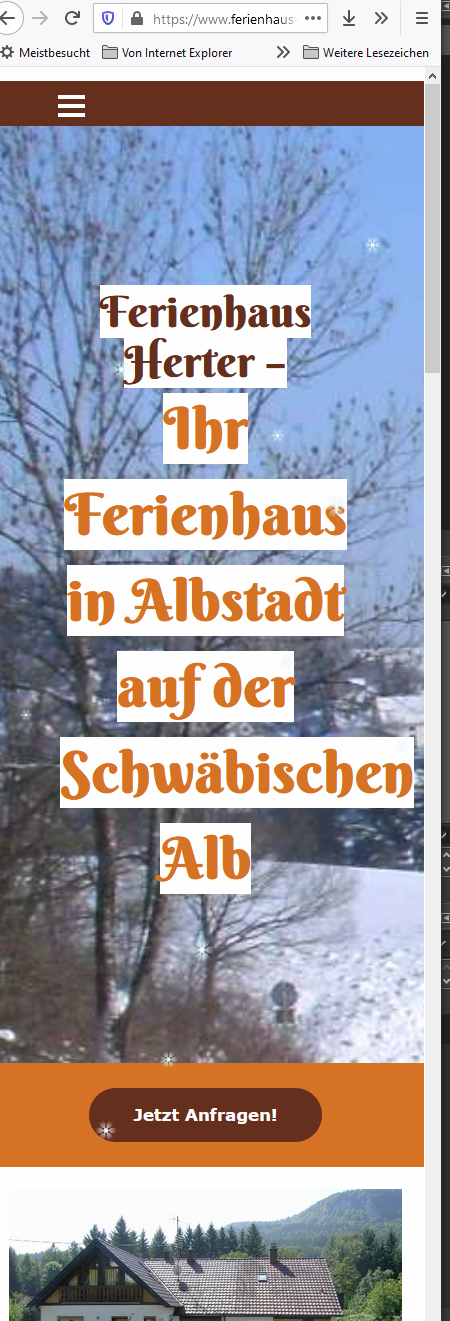
https://www.ferienhaus-herter.de/
Desktop passt:

Mobil: passt nicht

KolSim hatte mir das schon für den Slider bei einer anderen Seite zur Verfügung gestellt.
https://helpcenter.websitex5.com/fr/post/234338

VG RH
Posté le

... ... ciao
... ciao
<style>
@media(max-width:719px) {
#imCell_83 *{ font-size:26px !important;line-height: 50px !important;}}
</style>
.
Du hast die Strukturierte Daten doppelt drinnen in deiner Seite. Anscheinend im Codeteil nochmals eingefügt!
Außerdem ein Google Tag Manager Code Fehler wo ein geöffneter <body... Tag doppelt ist.
Auteur
Danke KolAsim!:)
@Andreas
1)ja danke, fiel mir auch schon auf. sieht so bei mir aus:
ich kann nicht mehr nachvollziehen, wieso ich das gemacht habe (aber ich unterstelle, es gab einen Grund;)...
ich glaube, den unteren teil mit den "meta property" zeilene kann ich löschen, oder?
2) danke, hatte noch tag manager script im body... hab es entfernt. passt es jetzt?
VG
Auteur
sorry, KolAsim, ich hab jetzt
1) deinen code wieder in das head tag eingefügt.
2) das textelement vor dem headerbild dupliziert:
und dann das header bild für die mobile ansicht (700x700) eingefügt:
jetzt werden aber beide bilder anzeigt, auf desktop und mobil.
JA der extra eingefügte ist unnötig mit den meta....! Allerdings sehe ich jetzt 3 mal den Code! Nur der ganz unten stimmt und wird durch WSX5 selbst eingefügt. Alles andere musst du löschen. NAch dem <Head> und vor dem </head> auch!
Auteur
@Andreas ah okay, ich hab jetzt die strukturierten daten von wsx5 deaktviert (weil die mir zu unspezifisch / zu allgemein erscheinen)
jetzt sollte es passen
(It > De) ... Entschuldigung, aber vielleicht habe ich es nicht verstanden und ich denke, es hängt nicht von meinem Code ab, der die Struktur nicht verändert. Sie haben zwei identische Objekte.

.
Auteur
@KolASim
Ja, ich dachte, ich muss, so wie beim Slider, zwei Objekte einfügen – einmal für die Darstellung am Desktop mit dem normalen Bild und einmal für die Darstellung für Mobilgeräte mit dem kleineren Bild...
Das Ziel ist: Ich möchte, dass auf Mobilgeräten das Bild oben auf der Seite nicht so groß angezeigt wird. (Ich dachte, da muss man etwas ähnliches machen wie bei dem Slider auf start-smoking.com, wo du mir den Code zur Verfügung gestellt hast.)
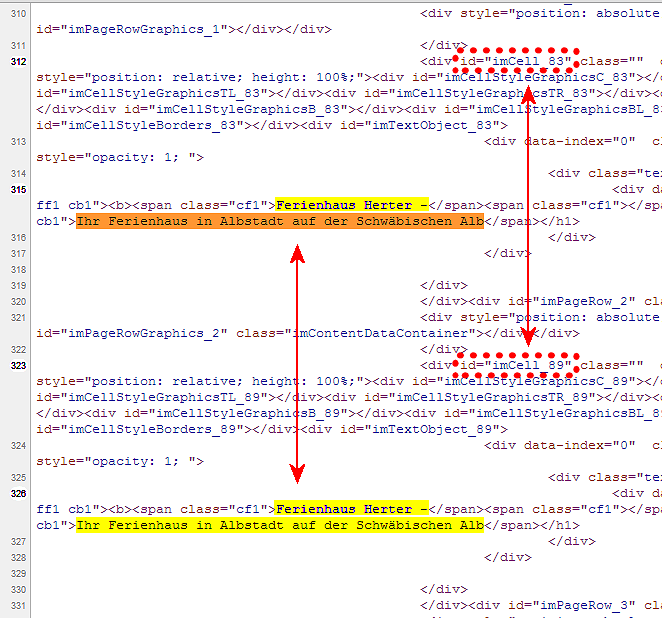
... ersetze meinen gesamten Code durch diesen:
<style>
@media(min-width:720px) { #imPageRow_2, #imCell_89 {display:none !important}}
@media(max-width:719px) { #imPageRow_1, #imCell_83 {display:none !important}
#imCell_89 *{ font-size:26px !important;line-height: 50px !important;}}
</style>
.
ciao
.
Auteur
Kein Problem, vielen Dank!:)
Auf der Home-Seite funktioniert der Code, klasse! Aber ich möchte dasselbe auch bei den anderen Seiten machen zb. https://www.ferienhaus-herter.de/ferienwohnungen.html
da funktioniert der Code nicht. brauche ich da einen anderen / ist der Code nicht universell einsetzbar? Danke. Ciao
... der Code ist der gleiche, aber die relativen IDs müssen entsprechend der Seite geändert werden, mit der rechten Maustaste erkannt werden | prüfen...
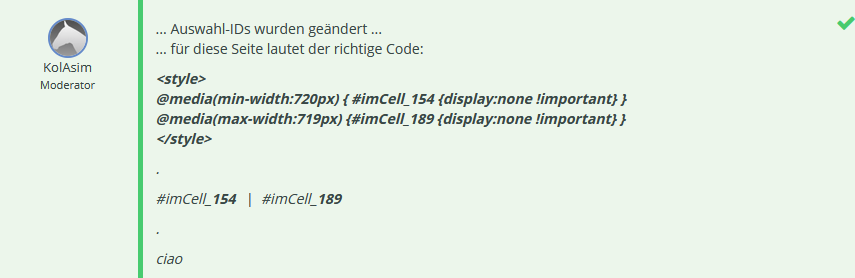
... das ist der Code für diese zweite Seite:
<style>
@media(min-width:720px) { #imPageRow_2, #imCell_146 {display:none !important}}
@media(max-width:719px) { #imPageRow_1, #imCell_128 {display:none !important}
#imCell_146 *{ font-size:26px !important;line-height: 50px !important;}}
</style>
-----------------------------------------------
#imPageRow_1 | #imCell_128
#imPageRow_2 | #imCell_146
.
ciao
.
______________________________________
...Sie haben eine intelligent und sehr nützliche Methode gewählt, die viele nicht kennen...
.
Auteur
danke KolASim, hab es begriffen und weiß nun, wie es geht!:) Ciao
... ...
...