Veraltete javascript 
Auteur : Klaus G.Mal überprüfen ob für diese Meldung was geändert erden kann
Verhindern, dass in modernen Browsern veraltetes JavaScript bereitgestellt wird
Dank Polyfills und "transform" können veraltete Browser die neuen JavaScript-Funktionen nutzen. Bei modernen Browsern hingegen sind viele davon nicht erforderlich. Für Ihr JavaScript-Bundle sollten Sie eine moderne Skriptimplementierungsstrategie unter Verwendung der module/nomodule-Funktionserkennung einsetzen. So können Sie einerseits den an moderne Browser übermittelten Code auf das Nötige reduzieren und gleichzeitig veraltete Browser bestmöglich unterstützen.
Betroffene Dateien und Funktionen:
- https://www.der-schuhmacher-kempten.de/res/x5cartengine.js?2021-2-5-0
- https://www.der-schuhmacher-kempten.de/res/x5engine.deferrable.js?2021-2-5-0
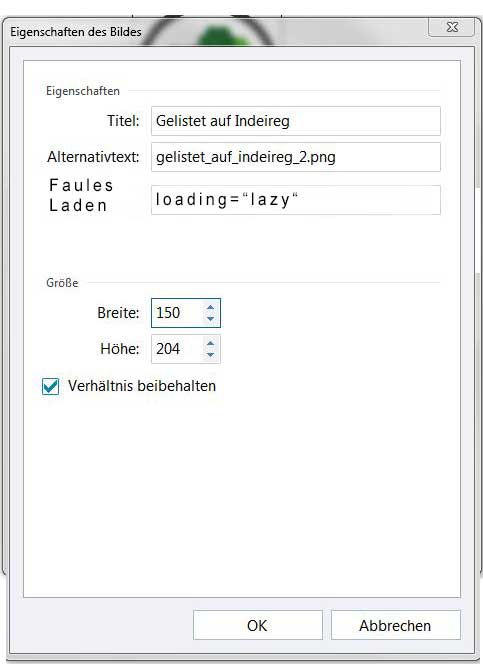
Und für jedes IMG loading=lazy" hinzu fügen

Wäre eine echte Arbeitserleichterung und für SEO von großem Vorteil.

+1
Hello Klaus
I'm afraid that this is more of an idea rather than a report on the newest Preview version specifically. Please keep in mind that the Preview topics are meant for reporting bugs or feedback on new features and changes in the Preview and not for other Ideas
If that's okay with you, I will convert the topic to a normal Idea topic so that it remains highlighted for the future
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo Klaus
Ich befürchte, dass dies eher eine Idee als ein Bericht über die neueste Vorschau-Version ist. Beachten Sie bitte, dass die Vorschau-Themen dazu gedacht sind, Fehler oder Feedback zu neuen Funktionen und Änderungen in der Vorschau zu melden, und nicht für andere Ideen
Wenn das für Sie in Ordnung ist, werde ich das Thema in ein normales Ideenthema konvertieren, damit es für die Zukunft hervorgehoben bleibt
Vielen Dank
Stefano
Auteur
Hallo Stefano,
diese Meldung ist aus einem aktuellen Projekt mit WSX 2021-2-5-0
Verhindern, dass in modernen Browsern veraltetes JavaScript bereitgestellt wird
Dank Polyfills und "transform" können veraltete Browser die neuen JavaScript-Funktionen nutzen. Bei modernen Browsern hingegen sind viele davon nicht erforderlich. Für Ihr JavaScript-Bundle sollten Sie eine moderne Skriptimplementierungsstrategie unter Verwendung der module/nomodule-Funktionserkennung einsetzen. So können Sie einerseits den an moderne Browser übermittelten Code auf das Nötige reduzieren und gleichzeitig veraltete Browser bestmöglich unterstützen.
Betroffene Dateien und Funktionen:
Info von PageSpeedInsight:
/res/x5cartengine.js?2021-2-5-0(www.der-schuhmacher-kempten.de)6,8 KiB/res/x5cartengine.js?2021-2-5-0:1:179957(www.der-schuhmacher-kempten.de)Date.prototype.toJSON/res/x5engine.deferrable.js?2021-2-5-0(www.der-schuhmacher-kempten.de)0,1 KiB/res/x5engine.deferrable.js?2021-2-5-0:1:238769(www.der-schuhmacher-kempten.de)@babel/plugin-transform-classes
Die implementierung von img loading="lazy" ist ein Vorschlag der eigentlich für jeden gut ist, für die NORMALOS aber auch im Smiprofessionellen Berich.
Dies wäre eigentlich auch sehr wichtig, dass es hinzu gefügt wird: Bildelemente haben keine explizite `width` und `height'
SEO wird halt immer wichtiger für Webseiten und Google wird immer GIFTIGER.
Gruß
MCMACMASTER