Notations par étoiles de couleurs... 
Auteur : Elbe 2Bonjour à tous !
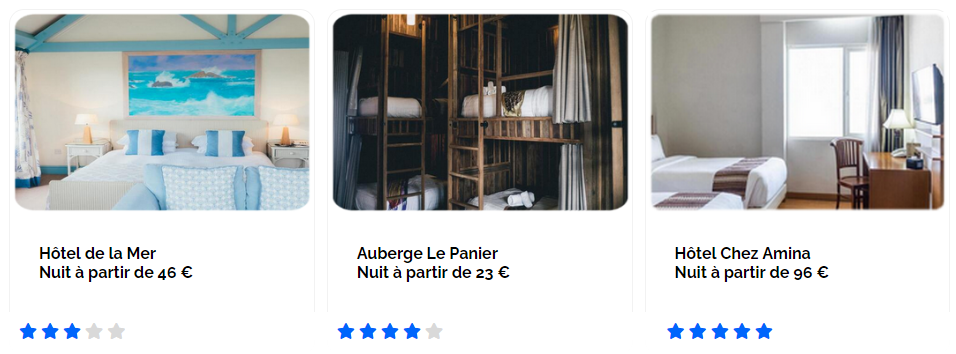
Voici en cadeau un petit bout de code permettant la notation par étoiles de couleurs de n'imprte quelle photo, illustration, texte, commentaire, animation, etc... en utilisant l'objet HTML à tout endroit souhaité d'un site web, d'une page, d'un header ou d'un footer, etc...

Dans l'onglet Code HTML :
<script src="https://kit.fontawesome.com/3ee1cc3628.js" crossorigin="anonymous"></script>
<div class="cardGrade">
<i class="fas fa-star icon" data-active="true"></i>
<i class="fas fa-star icon" data-active="true"></i>
<i class="fas fa-star icon" data-active="true"></i>
<i class="fas fa-star icon" data-active="true"></i>
<i class="fas fa-star icon" data-active="false"></i>
</div>
Dans l'onglet Avancées / Code CSS :
.cardGrade {
margin: 0 0.75rem 0.25rem 0.75rem;
}
.icon[data-active=true] {
color: #0065FC;
}
.icon[data-active=false] {
color: #d9d9d9;
}
Explications :
HTML :
- le script permet l'appel des icône dans le kit fontavesome.com en ligne (on peut changer les icônes à volonté)
- cardGrade permet l'activation ou la désactivation de chaque étoile (ou autre icône indépendamment) par true & false
CSS :
- .cardGrade définit les marges intérieures autour des étoiles (ou autre icône choisie)
- .icon permet de définir la couleur de base activée ou désactivée par les codes color #(...)
N'hésitez pas à vous entraîner en test avant de publier à changer les icônes & les couleurs...
Si vous avez la gentillesse de venir ensuite me faire par de vos résultats ici, ce sera agréable pour moi...
Bien cordialement,
Lionel
NB pour INCOMEDIA : si vous ne souhaitez pas de la mise à disposition de ces informations sur le forum, informez-moi & supprimez-les !

Hello Lionel,
Oui mais on ne peut pas modifier la notation...

elle est figée pour chaque bout de code.
Donc cela reste une notation faite par le webmaster sans vraiement être un avis général.
Enfin moi ce code affiche bien les étoiles, mais pas cliquables car figées par la variable data-active="true" or "false"
Enjoy!
Axel
Auteur
Hello Axel !
Effectivement, il ne s'agit pas d'une notation active modifiable par les internautes mais d'une notation statique gérée à la création des pages du site web par le concepteur pour mettre en valeur certains éléments...
Un objet permettant une interaction existe déjà dans le logiciel...
Bien cordialement,
Lionel