Para Alejandro Valenti y en general a la comunidad. 
Auteur : Miguel GalarzaSaludos Comunidad:
Este mensaje va dirigido a @Alejandro Valenti, pero también es útil para todos.
Cuando firman un post como resuelto ya no se puede agregar unmensaje más. Por tanto, al ser asincrónico este foro, a veces no tenemos tiempo de entrar seguido y ver las dudas que se generan cuando uno responde a un post o pregunta.
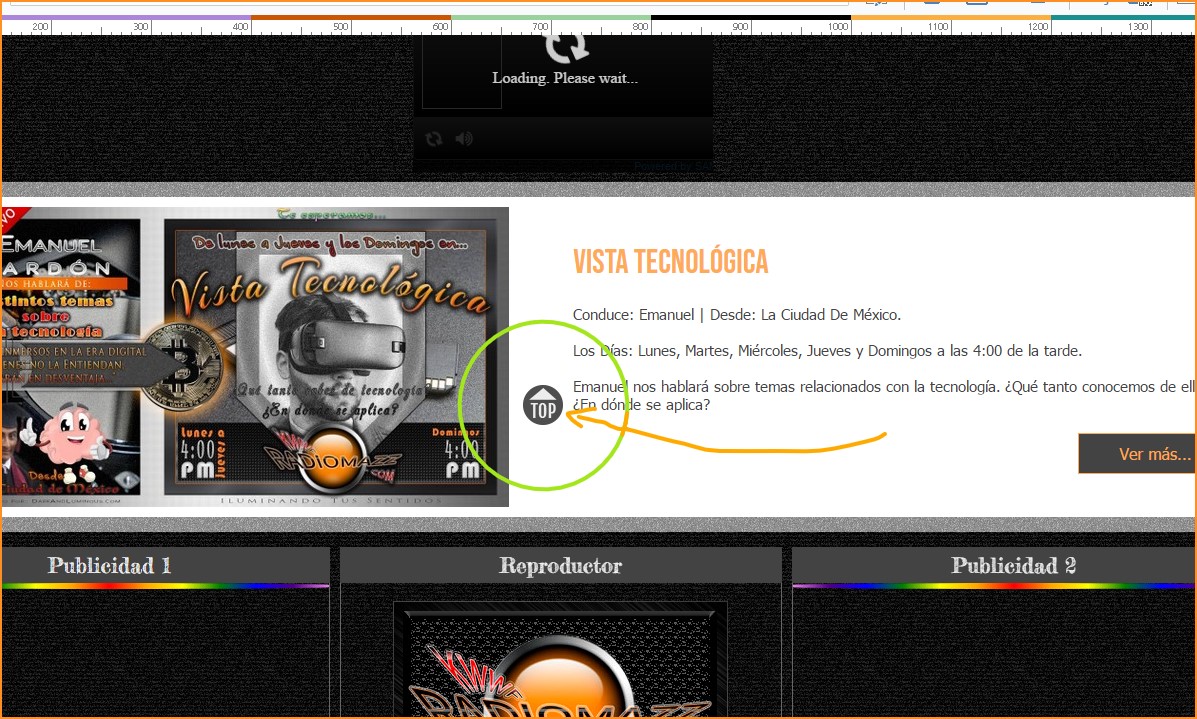
Dicho esto, Alejandro: Error mío tal vez fue asumir que ya sabías que todo código CSS va dentro de una etiqueta <style>. Entonces el código que coloqué para mover la posición del botón Top debe ser colocada en el paso 1, Avanzadas, Estadística y Código, Opción Código. Y puesta en "Antes del cierre de la etiqueta HEAD".
El Código CSS completo es:
<style>
#imPageToTop { position: fixed; bottom: 140px; right: 10px; z-index: 10500; display: none; opacity: 0.75 }
</style>
Y se puede modificar las coordenadas "bottom y right o left" sean en px o en %... Ejemplo del mismo código:
<style>
#imPageToTop { position: fixed; bottom: 50%; right: 50%; z-index: 10500; display: none; opacity: 0.75 }
</style>
El botón Top se posiciona al centro de la pantalla.

Espero que sea de utilidad para todos.
Buen día.

Miguel, buen dia muchas gracias por tu comentario
Veras hay dias en lo que uno nbega en un nube de valencia, claro que resolvi este tema con esas dos etiquetas
ocurre que yo ahi siempre colocaba codigos y script tenia en mente que se colocaba en una casilla exclusiva en css la verdad no tenia en cuenta este pequeño detalle de las etiquetas y ahora ya se que cuando el codigo es general que afectara al sitio debe ir ahi antes de la etiqueta </head>
Muchisimas gracias amigo por tu aporte.