Galleria immagini su proprietà testo non si adattano al cambio di risoluzione 
Auteur : Roberto A.
Visité 1549,
Followers 2,
Partagé 0
Salve,
ho inserito un oggetto testo nella pagina e poi nelle proprietà ho collegato una galleria immagini
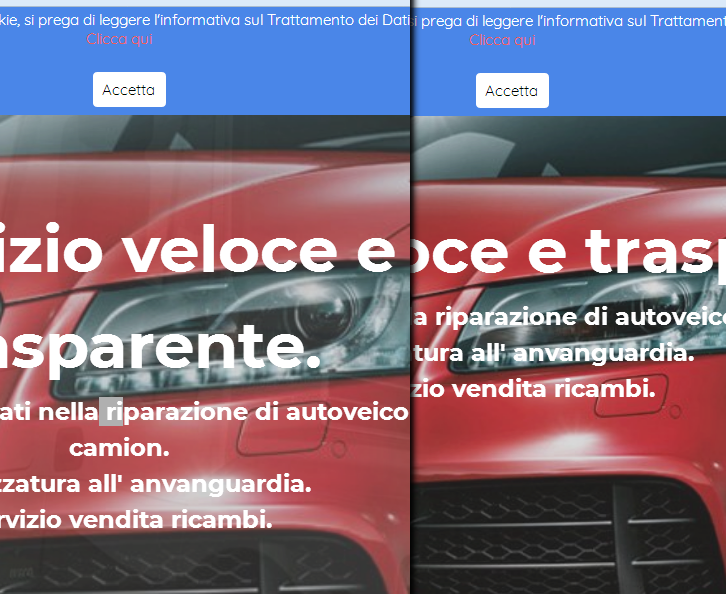
che cambiano ogni 2 second,ho notato che non si adattano al cambio di risoluzione.
le foto sono quelle della macchina audi, camion ect ect.
Qualche suggerimento??
Grazie
il link del sito in questione
Posté le

... bisognerebbe capire cosa si intende per "non si adattano al cambio di risoluzione", ... che invece funziona regolarmente secondo logica e modalità CSS COVER(+parallasse!)(*);

...con finestre ristrette o basse risoluzioni il testo si dispone su più righe, aumentando ovviamente l'altezza dell'oggetto stesso, e di conseguenza lo zoom(+) in avanti delle immagini di sfondo, come da STAMP di esempio...
(*) - parallasse che viene automaticamente disabilitato sui dispositivi "mobile"...
.
ciao
.
Auteur
Salve, forse mi sono spiegato male, io intendevo (sempre che sia possibile), quando guardo le immagini ad

alta risoluzione sul mio pc vedo l'immagine completa, se guardo dal cellulare sembra che l'immagine non venga
ridemensionata in automatico, ma si vede una porzione
... sì, infatti, ...esattamente come avviene nel mio STAMP precedente, e per i motivi già indicati...

... per capire, controlla lo sviluppo verticale dell'oggetto testo....
... non hai usato immagini congrue...
... comunque, se ti interessa una forzatura con codice EXTRA, (e nel caso avvisa), si potrebbe cercare di ottenere un aspetto ridotto come qui simulato sotto ai 720px...
.
Auteur
Grazie, per la risposta, intato vorrei capire che tipo di immagini dovrei usare, per avere il risultato che avevo segnalato, e poi se riesici a farmi avere il codice extra e dove devo inserirlo, che sicuramente in parte mi risolve il problema.
Auteur
il risultato che vorrei ottenere è come questo, se noti le immagini si ridemensionano in base alla risoluzione dello schermo.
http://www.carcenterroso.com/ita/index.php
... è un'altra cosa, ridimensionamento razionale su priorità larghezza...
...............................
... usa immagini congrue, oppure di misure uguali, (preferibilmente in rapporto (4:3) oppure (1:1)...)
... se vuoi provare ad accomodare con codice EXTRA detto prima, prova questo codice:
<style> @media (max-width: 719px) { #imCell_29, #imCell_29 * {padding:0px !important;line-height:120% !important;}#imCell_29 .fs48lh1-5 {font-size:34px !important;line-height:120% !important;}.image-list-row-container{background-size: 300% !important}}</style>
... da incollare in Proprietà della Pagina | sezione Esperto | Codice personalizzato | 3^ opzione > Prima della chiusura del tag /HEAD...
...
...
... puoi provare anche l'oggetto Content Slider per un confronto...
.
Auteur
ti ringrazio, proverò le varie soluzioni, come mi hai suggerito.
... ho visto, hai già migliorato, ma ho notato anche che ci sono nel testo diversi selettori o righe vuote che secondo me disturbano (*)...
... (*) potresti migliorare ulteriormente e di molto sostituendo il codice precedente con questo che segue:
<style>
@media (max-width: 719px) {
#imCell_29, #imCell_29 * {padding:0px !important;line-height:120% !important;}
#imCell_29 .fs48lh1-5 {font-size:34px !important;line-height:120% !important;}
.image-list-row-container div{background-size: 120% !important}
.text-inner div:nth-child(2), .text-inner div:nth-child(7), .text-inner div:nth-child(8), .text-inner div:nth-child(9), .text-inner div:nth-child(10), .text-innerX div:nth-child(11) {display:none}}
</style>
... ... inoltre miglioreresti ulteriormente di più, ed anche a vantaggio della pagina, sostituendo-usando immagini tutte delle stesse misure, (vicino a quelle di AUDI), per esempio in questo caso un rapporto ideale sarebbe di (3:2) > 1440x920px; lo puoi fare con il tuo programma di grafica (oppure M$Paint)...
... attualmente hai tutte immagini diverse, di formato, misure e proporzioni....!...
audi 1440x900 (jpeg !)!
camion 1920x1200
olio 613x356
freno 2560x1708 (jpeg !)!
testata 1920x768
valvole 1724x970
pollice 1919x737
... in linea di principio meglio tutte in *jpg, e tutte delle stesse misure, e con peso contenuto...
.
ciao
.
Auteur
Grazie,
domani provvedo a sistemare il tutto, anche con il discorso delle immagine tutte della stessa grandezza.
Auteur
Provato il tutto, ora va benisimmo.
Sei un grande !!!!
... ho controllato; ...essendo stato tolto il parallasse, penso che questa modifica abbia comportato la variazione del nome dei selettori in gioco, prima era “imCell_29”, ed adesso è “imCell_40”, quindi il precedente codice non può funzionare...
 >OK>
>OK>
... pertanto il codice da usare in sostituzione al precedente e relativo alla situazione attuale online è questo:
<style>
@media (max-width: 719px) {
#imCell_40, #imCell_40 * {padding:0px !important;line-height:120% !important;}
#imCell_40 .fs48lh1-5 {font-size:34px !important;line-height:120% !important;}
.image-list-row-container div{background-size: 120% !important}
.text-inner div:nth-child(2), .text-inner div:nth-child(7), .text-inner div:nth-child(8), .text-inner div:nth-child(9), .text-inner div:nth-child(10) {display:none}}
</style>
...
... note:
... anche se funzionano, hai alcune immagini con doppia estensione “*.jpeg.jpg”;
... l'immagine del meccanico mi pare stirata:
... se vuoi puoi sostituirla con quella del file allegato qui in basso...
.
ciao
.
Auteur
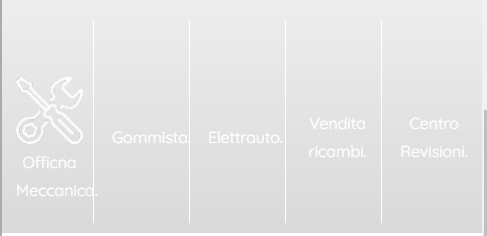
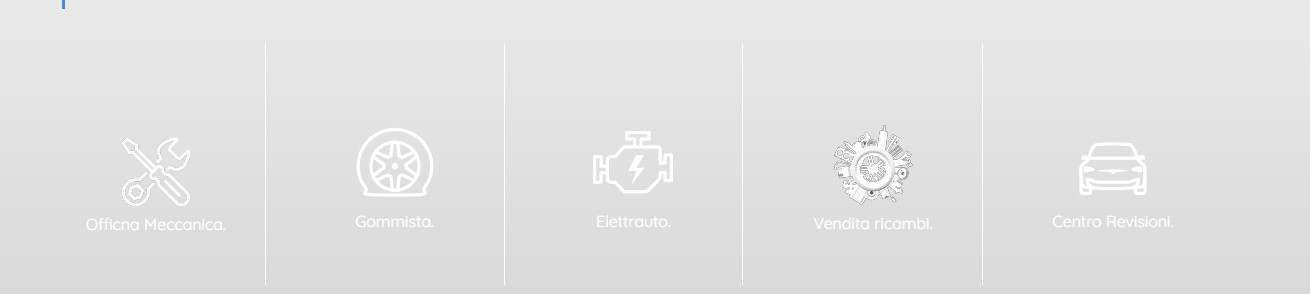
Ho fatto le modifiche che mi hai mandato, ti chiedo un'ultima cosa come mai dalla risoluzione 719 in giù, io non

vedo piu le icone, vedi allegato prima(con risoluzione minore di 719) e dopo ris. maggiore 719
... hai ragione; ... quindi bisogna circoscrivere il codice per non coinvolgere eventuali oggetti simili presenti nella struttura come nel caso che hai indicato... ; ...prova e fai sapere per controllare:
; ...prova e fai sapere per controllare:
... con questa nuova sostituzione il problema dovrebbe rientrare
<style>
@media (max-width: 719px) {
#imCell_40, #imCell_40 * {padding:0px !important;line-height:120% !important;}
#imCell_40 .fs48lh1-5 {font-size:34px !important;line-height:120% !important;}
#imCell_40 .image-list-row-container div{background-size: 120% !important}
#imCell_40 .text-inner div:nth-child(2), #imCell_40 .text-inner div:nth-child(7),#imCell_40 .text-inner div:nth-child(8),#imCell_40 .text-inner div:nth-child(9), #imCell_40 .text-inner div:nth-child(10) {display:none}}
</style>
.
Auteur
Ok controllato tutto perfetto.
Grazie
... OK ... grazie a te per il riscontro...
Auteur
Ciao, mi avevi aiutato per ridemensionare le immagine sul sito dovrei fare lo stesso discorso sulle immagini
dove c'è scritto azienda mi puoi aiutare?
<style>
@media (max-width: 719px) {
#imCell_40, #imCell_40 * {padding:0px !important;line-height:120% !important;}
#imCell_40 .fs48lh1-5 {font-size:34px !important;line-height:120% !important;}
#imCell_40 .image-list-row-container div{background-size: 120% !important}
#imCell_40 .text-inner div:nth-child(2), #imCell_40 .text-inner div:nth-child(7),#imCell_40 .text-inner div:nth-child(8),#imCell_40 .text-inner div:nth-child(9), #imCell_40 .text-inner div:nth-child(10) {display:none}}
</style>
questo è quello che mi avevi mandato
Se mi spieghi come trovi quei codici (imcell-40) che mi hai dato sulla pagine così la prossima volta ci provo io
penso siano riferiti all'oggetto sulla pagina.
Grazie
... non vedo "azienda"...
... apri un nuovo Argomento corredato da LINK e da STAMP per capire di cosa si tratta e se possibile poter intervenire...
... per rilevare l'ID del selettore in Chrome, vi clicco con il destro del mouse > ISPEZIONA...
ciao
.