Pulsante inizio pagina, codice aggiuntivo 
Auteur : Alberto B.
Visité 1621,
Followers 2,
Partagé 0
ciao a tutti, tempo fa mi era stato consigliato da kol del codice aggiuntivo (da inserire nel menu "esperto") per poter aggiungere la freccia "torna su" in caso di pubblicazione di una pagina senza applicare il modello...
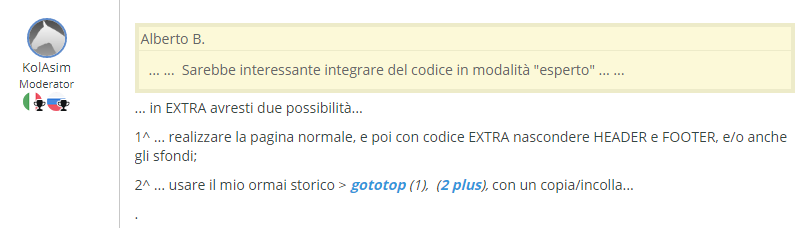
Purtroppo il codice non è più disponibile nel vecchio link di Kol, qualcuno sa dove è finito? di seguito l'immagine del vecchio post del 2019:

Posté le

... quando ancora non esisteva c'era già il mio gototop ; ...purtroppo la directory online delle mie invenzioni esclusive si è estinta...
; ...purtroppo la directory online delle mie invenzioni esclusive si è estinta... ...
... ...
...
... comunque, trattandosi del mio solito e storico DIV_CUSTOM (copia/incolla), nulla è perduto...
... considerando delle due la versione (2) PLUS, venuta dopo, con super frizione, segui queste semplici indicazioni che prevedono il TUTTO:
1) - sotto al primo TAG <BODY> del contenuto pagina, ( e non nella dichiarazione del BODY), devi inserire una Ancora chiamata "topK", per esempio incolla direttamente questa stringa:
<span id="topK"> </span>
2) ... in un Oggetto Codice HTML qualsiasi, oppure ancora meglio, direttamente a fondo pagina, prima della chiusura del TAG </BODY>, incolla questo mio codice completo di JQUERY(*):
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<!-- DIV_CUSTOM - GOTOTOP bye KolAsim - Prima della chiusura del tag /BODY (ultima
selezione) - INIZIO -->
<div id="gotopK" class="frecciaK" style="position:fixed;bottom:20px;right:20px;display:none">
<a href="#topK" style="font-size:60px;font-family:arial;text-decoration:none; color:silver"> ▲
</a></div>
<script> $('.frecciaK a').bind('click',function(event){ var $anchor = $(this);
$('html, body').stop().animate({ scrollTop: $($anchor.attr('href')).offset().top }, 2000);
event.preventDefault(); });
//--------------------------------------
function scrollK() {scrollpagina = window.pageYOffset;
if (scrollpagina <100 ) {document.getElementById('gotopK').style.display = "none";
}else {document.getElementById('gotopK').style.display = "block";}}
window.onscroll =function() {scrollK()};scrollK();</script>
<!-- DIV_CUSTOM - GOTOTOP bye KolAsim - Prima della chiusura del tag /BODY - FINE -->
.
(*)...!... se nella tua pagina EXTRA fai già uso della libreria JQUERY, allora elimina il primo rigo riferito allo <SCRIPT> Ajax...
... due copia/incolla, più semplice del semplice... ...
...
.
ciao
.
Auteur
Accidenti che velocità kol !!!! .... peccato che non ci sia un archivio con tutti i tuoi codici...
comunque ho fatto questo è il link prova help strano ! mi sembra che "friziona" poco
forse ho sbgliato il primo tag, perchè su WS ci sono solo questi disponibili
... non si può valutare; ... non hai fatto per come ti avevo detto al .1) ...!...
... visto che la pagina è costruita con WebSiteX5, per rispettare quanto avevo detto, devi usare Codice Esperto > 5^ opzione > Dopo l'apertura del tag BODY ... (NO! la 4^ opzione che hai usato)
... e sempre per lo stesso motivo, WebSiteX5, visto che JQUERY c'è già in HEAD, elimina la riga di <script> JQUERY (ajax) che ti avevo detto nella nota del .2) (*)
... avvisa per quando avrai corretto e poi si potrà ricontrollare la situazione...
.
Auteur
... ecco ho sistemato, dovrebbe essere giusto !
Auteur
... però mi sembra che sul jQuery ci siano un pò troppi "a capo"
... scarica e copia il codice direttamente dal mio file TXT qui in allegato; ... non dovrebbe prendere formattazioni...
... ↓ ...
... adesso ho capito del perchè, era saltato l'ancoraggio del tag <a>
href="#" invece di href="#topK"
.
ci sarebbe da alzare lo z-index perchè finisce sotto le scritte, e poi una volta tornato in cima, la seconda volta non funziona più....a me...
anzi... solo sulle scritte non funzia, appunto per lo z-index... sorry...
... ciao Mirko. mi risulta solo relativamente ad alcune immagini, ma questo si risolverebbe aggiungendo:
z-index:3
... x Alberto, visto che la pagina è stata realizzata con WebSiteX5, si potrebbe semplificare usando le stesse opzioni del programma che ha già gli Ancoraggi..frizionati...
.
Auteur
Eccomi, grazie dei consigli di entrambi...
Ho fatto copia-incolla del codice, a primo acchito mi sembra che è tale e quale al copia-incolla precedente... nel senso che WS mette una riga si e una no con "a capi" strani.
tuttavia con la modifica del #topK mi sembra che funzioni tutto...
in riferimento al programma WS, non mi sembra che ci siano le opzioni di ancoraggio frizionato... ora controllerò meglio
... non so perchè lo faccia, ma sembra essere ininfluente...
... puoi anche provare ad incollare il codice solo in un Oggetto Codice HTML, dovrebbe mantenere le stesse caratteristiche...
.
... infatti vedo che adeso funziona perfettamente...
...+... aggiungi lo z-index così:
<div id="gotopK" class="frecciaK" style="position:fixed;bottom:20px;right:20px;display:none; z-index:3">
.
... attualmente(!) non ho il programma, ma ad esempio sul > primo Template del Marketplace... ...però, il bello del mia frizione è che puoi regolarla per ottenere effetti accattivanti di rallentamento...
...però, il bello del mia frizione è che puoi regolarla per ottenere effetti accattivanti di rallentamento...
... se clicchi su ABOUT US e poi sulla freccia ▲ Torna Su, noterai le due frizioni...
...
-------------------------------------
... EXTRA: ...se invece ti interessa e se vuoi usare sempre la tua stessa freccia extra e sfruttare al contempo la funzione frizione del programma, e non la mia, ...avvisami...
.
Auteur
ok bene, funzia tutto ma scusami non ho capito l'importanza di inserire z-index:3 è per il puntamento del mouse o altro ?
Auteur
Per il "primo template del marketplace" vedo di dare un occhiata
Per la freccia extra, visto che hai perso tanto tempo a darmi retta, dammi indicazioni che provo a mettere quello standard usato nel sito...
... è relativo al puntamento del mouse rispetto a quanto rilevato prima, cioè che le immagini potrebbero in alcune risoluzioni sovrapporsi:
 .
. .
.
.
Auteur
OK mi ero confuso, ho corretto ora il livello è sopra.
ora il livello è sopra.
... modifica o sostituisci questa parte del codice con quella a seguire:
<div id="gotopK" class="frecciaK" style="position:fixed;bottom:20px;right:20px;display:none">
<a href="#topK" style="font-size:60px;font-family:arial;text-decoration:none; color:silver"> ▲
</a></div>
----------------------- completo:
<div id="gotopK" class="frecciaK" style="position:fixed;bottom:20px;right:20px;display:none">
<a href="#topK" > <img src = "https://www.microtronics.it/style/page-to-top.png" /> </a></div>
.
Auteur
OK perfetto, ho aggiunto anche la modifichina del z-index, ed il png originale, grazie 1000 dei suggerimenti, alla prossima...