Webseite als Hintergrundbild 
Auteur : Jens W.
Visité 1676,
Followers 1,
Partagé 0
Hallo,
Bei meiner Webseite (www.dienstleistungsdrohne.de) habe ich aktuell auf der Startseite einen Text mit Hintergrundbild, was mit Anzeigeeffekt "Zoom Inn" geöffnet wird.
Ich möchte gern, dass nach Öffnen dieses Textes mit Hintergrundbild, dass kurze Zeit später im selben Bereich, automatisch zu einer Webseite bewechselt wird, die über einen Html-Code aufgerufen werden muss.
Am liebsten wäre mir dabei, wenn diese Webseite dann sozusagen als Hintergrundbild laufen würde und er Text weiterhin davor angezeigt würde
Lässt sich das irgendwie realisieren?
Danke für Eure evtl. Hilfe! ![]()
Posté le

Verstehe nicht ganz was du willst. Du kannst doch auf den Text einen LINK legen wo du eine externe Webadresse aufgehen lassen kannst als Popup, Showbox oder auf einem extra TAB im Browser. Dazu benötigt man keinen HTML Code!
Oder meinst du das Drohenbild was im Hintergrund ist als STYLE eingebunden? Man kann kein Hintergrundbild verlinken sondern nur Vordergrundbilder. Du kannst nur theoretisch eine transparente Grafik einfügen über das Hintergrundbild und dieses dann verlinken.
Auteur
Ok - ich versuche es nochmal anders zu erklären.
Nachdem die Webseite sich geöffnet hat, möchte ich, dass statt dem Drohnen-Bild, ein paar Sekunden später, automatisch eine Webseite aufgerufen und angezeigt wird. Der verlinkte Text im Vordergrund soll (möglichst) zu sehen bleiben, oder irgendwie, auf andere Weise, wieder zu sehen sein.
Was automatisch nach ein paar Sekunden aufgerufen und anstatt, bzw., da als Hintergrund ja nicht möglich, ggf. vllt. über dem Drohnenbild, angezeigt werden soll, ist Folgendes:
<html>
<head>
<title>Random IFrame</title>
<meta http-equiv="refresh" content="190;#">
</head>
<body style="padding:0; margin:0;">
<iframe frameborder="0" width="100%" height="100%" src="https://wildi27.lima-city.de/Panorama-Slide-Show/Panorama-Slide-Show.php
"></iframe>
</body>
</html

Ich hoffe, dass jetzt etwas klarer ist, was ich möchte.
Du kannst ein Bild von der Website machen und es als Werbebotschaft aufgehen lassen nach ein paar Sekunden. Verlinken kann man das Bild dann mit der Website. Das wäre die Möglichkeit ohne individuellen code. Ansonsten muss man ein Skript einfügen das eine Seite nach ein paar Sekunden einblendet. Aber ich kann dir gleich sagen, dass bei den meisten Virenkillern oder ADblockern dies blockiert wird.
(It > De) ...!... das WEBP-Format noch kein gültiges und teilbares Format ist, im Gegensatz zu dem, was von jemandem gesagt wird...!...

... mit jQ EXTRA-Code ist es möglich, eine dritte HTML-Seite als Hintergrund einzufügen, aber es ist unangebracht und unlogisch...!!!...
... viel besser Bilder (slide) oder Videos für den Hintergrund verwenden, und selbst in diesem Fall, wenn Sie es wirklich wollen, können Sie sie durch EXTRA-Code ersetzen...
.
ciao
.
Auteur
Leider helfen mir die letzten beiden Antworten nicht so recht weiter. Trotzdem Danke!
Mein oben genannter Html-Code öffnet eine Seite (PHP-Code) mit einer 360°-Panoramen-Show, in der meine hochgeladen 360°-Panos zufällig aufgerufen, dann für jeweils für 190 Sek. angezeigt werden und sich dabei drehen, bevor das nächste aufgerufen wird.
Und eben diese Pano-Show soll geöffnet werden, nachdem das Intro ein paar Sekunden angezeigt wurde.
Und wenn möglich mit der verlinkten Schrift davor.
Ich hoffe das es irgendwie eine Lösung gibt!?
Ich muss dazu vllt. noch erwähnen, dass ich von html, jscript, php nur sehr wenig weiß und mir ggf. Codes zusammen suche und wenn es mit meiner Möglichkeit und Verständnis steht, an mein Ziel anpasse - das oft mit Trial and Error!
Dann benötigst du eigentlich nur eine Seite die nach dem Intro aufgeht und nicht deine Startseite anzeigt sondern die Panoshow. Und dann innerhalb der Panoshop einen text der verlinkt ist wieder mit der Startseite deines Projekts. Kann man auf der externen Seite der Panoshow irgendwas verlinken, damit man wieder auf dein Projekt zurückkommt?
...!... HTML IFRAME >> height="100%" ungültiger Wert ...!...
(muss im Tag oder im STYLE-Attribut eingetragen werd)
(It > De > Google Translate) ... was ich zuvor versucht habe, Ihnen verständlich zu machen, aber dass Sie meinen STAMP nicht verstanden haben, ist, dass es mit meinen exklusiven Erfindungen (zB DIV_CUSTOM + IFRAME) möglich ist, externe HTML-Seiten als Hintergrund zu verwenden, aber unangemessen und unlogisch da die Interaktivität verloren gehen würde ...
 .
.
... würde sich die Sache ändern, wenn sich über dem importierten Panorama keine Objekte befinden würden ...
... wie bereits gesagt, in diesen Fällen ist es immer besser, eine Diashow aus dem Programm (oder vielleicht EXTRA animiert) oder ein leichtes mp4 / webm-Video aus dem Programm zu verwenden, die auch beim Navigieren auf der Seite weniger Probleme verursachen als besser teilbar. ..
...vorher hast du das Panorama nicht erwähnt, für mich sehr schwer, aber das Ergebnis mit meinen exklusiven und einzigartigen Erfindungen könnte so aussehen (nicht interaktiv!):
.
ciao
.
Auteur
Danke für die Antworten
@KolAsim

das Bild de1_246183 sieht, wenn das Bild die aufgerufenen HTML-Seite ist, so aus, wie ich es haben möchte.
Das Panorama soll auf der Startseite auch noch gar nicht unbedingt interaktiv sein, sondern sich nur drehen.
Leider habe ich aber noch nicht verstanden, was ich dafür machen muss, damit es so aussieht.
Das liegt vielleicht auch etwas am Übersetzer.
... OK ... ... der Hintergrund "Panorama" wird nach 6 (sechs) Sekunden Verzögerung aktiviert, ritardoK = 6; ...die Sie erhöhen oder verringern können...
... müssen Sie den Code in die Eigenschaften der HOME/INDEX-Seite einfügen:
/Dienstleistungsdrohne/index.html
... in diesem Abschnitt:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code:> 3. Möglichkeit >> Vor dem </HEAD> Tag
... code:
<script>
$( document ).ready(function() {// K>;
// pagina sfondo esterna by KolAsim
ritardoK = 6; // numero secondi di ritardo
setTimeout(function(){ // K1>;
k='<iframe src="https://wildi27.lima-city.de/Panorama-Slide-Show/Panorama-Slide-Show.php" width="100%" height:="300" style="position:absolute;left:0px;top:0px;height:100%" > </iframe>';
$("#imCellStyleGraphics_9").html(k);
}, ritardoK * 1000); // K1<<;
}); // K<<;
</script>
.
ciao
.
Auteur
@KolAsim Das hätte ich niemals geschafft!
Das hätte ich niemals geschafft!

Vielen Dank für diese Antwort!
Auf der Index.html funktioniert das sehr gut - Danke!
Gibt es auch eine Möglichkeit das auch auf der 2. Startseite (index-neu.html) einzufügen, die mit "Cooies zustimmen" aufgerufen wird? Denn eigentlich ist das ja sozusagen die Haupt-Startseite.
Ich habe dort den Code auch eingefügt, aber da funktioniert es nicht.
... es hat mich gefreut zu hören, dass der Code für Sie funktioniert hat... ...
...
... der richtige Code für die Seite index-neu.html ... (DIV >#imCellStyleGraphics_2) ...ist dieser :
<script>
$( document ).ready(function() {// K>;
// pagina sfondo esterna by KolAsim
ritardoK = 6; // numero secondi di ritardo
setTimeout(function(){ // K1>;
k='<iframe src="https://wildi27.lima-city.de/Panorama-Slide-Show/Panorama-Slide-Show.php" width="100%" height:="300" style="position:absolute;left:0px;top:0px;height:100%" > </iframe>';
$("#imCellStyleGraphics_2").html(k);
}, ritardoK * 1000); // K1<<;
}); // K<<;
</script>
.
.
Auteur
Wao - Du bist der Beste!


Vielen, Vielen Dank @KolAsim !
Jetzt ist es genau so, wie ich es mir vorgestellt habe.
Ich freue mich sehr!
Ich habe es jetzt hochgeladen - www.dienstleistungsdrohne.de
ciao, ... ... ... Beachtung! ... korrigieren, löschen:

.
Auteur
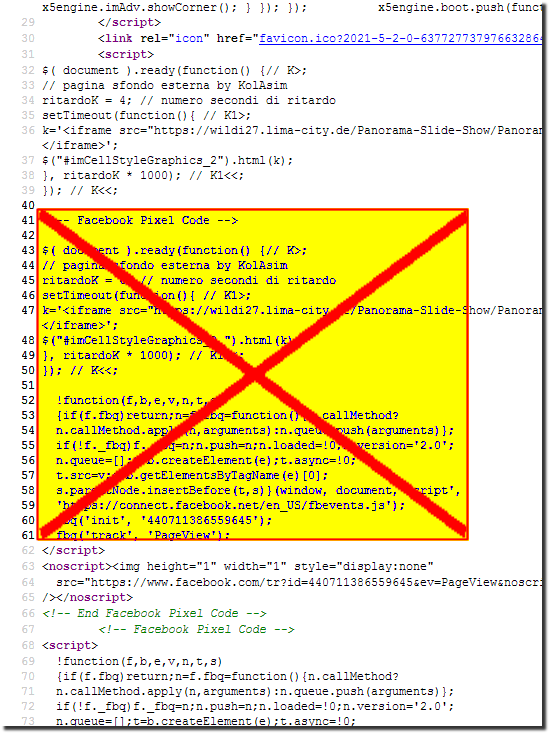
Danke für den Hinweis!
Auf index.html (ohne Cookie) habe ich, mit einem Text-Editor, Facebook-Pixel-Code gelöscht. Ich konnte aber den Eintrag in WebSite X5, bei "Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert" aber nicht finden. Das hatte ich dort schon vor längerer Zeit entfernt. Warum das dann in der index-Datei immer wieder eingetragen wird, dass kann ich mir nicht erklären.
Bei index-neu.html (mit Cookie) habe ich ja vorher darauf hingewiesen. Deshalb bleibt der Facebook-Pixel dort.
... tut mir leid, leider habe ich das Programm derzeit nicht ...
... versuchen Sie auch in diesen Abschnitten und Unterabschnitten bei Schritt_1 zu überprüfen:
>> Schritt 1 - Einstellungen > Statistiken und Code | ▪Statistiken | ▪Code
.
ciao
.
Ok - ich versuche es nochmal anders zu erklären.
Nachdem die Webseite sich geöffnet hat, möchte ich, dass statt dem Drohnen-Bild, ein paar Sekunden später, automatisch eine Webseite aufgerufen und angezeigt wird. Der verlinkte Text im Vordergrund soll (möglichst) zu sehen bleiben, oder irgendwie, auf andere Weise, wieder zu sehen sein.
Was automatisch nach ein paar Sekunden aufgerufen und anstatt, bzw., da als Hintergrund ja nicht möglich, ggf. vllt. über dem Drohnenbild, angezeigt werden soll, ist Folgendes:
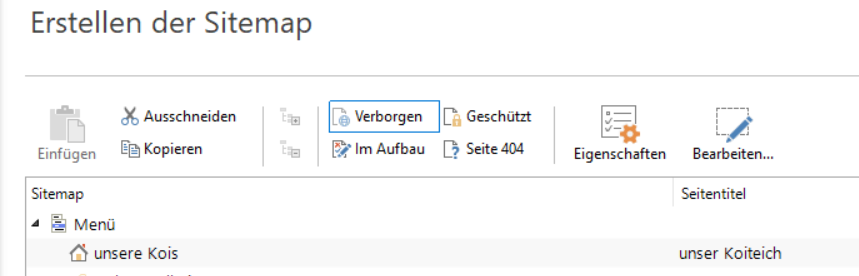
Hier eine Variante:

In meinem Fall: usere Kois Eigenschaften anklicken.
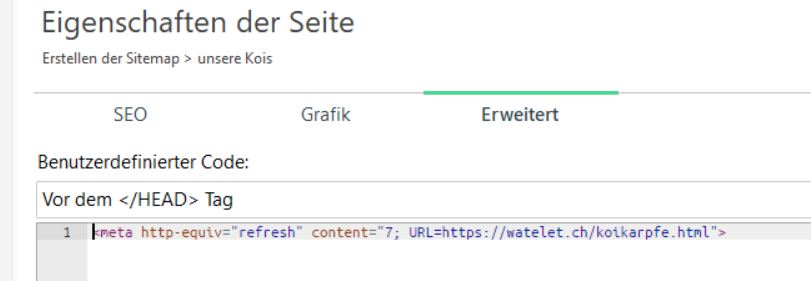
Eigenschaften Grafik Erweitert

Erweitert anklicken
content="7 bedeuter 7 Sekunden
Die URL kann xbeliebig angepasst werden
URL=https://watelet.ch/koikarpfe.html">
Damit die URL stimmt deine hochgeladene Seite ansehen, dort rauskopieren.
Auteur
Danke @Rene W.
Auch eine gute Idee, aber entspricht nicht ganz dem was ich wollte.
Aber ich habe ja inzwischen die Lösung!