Pulsante carrello non funziona 
Auteur : Marco Bianco
Visité 1393,
Followers 1,
Partagé 0
Salve ragazzi, da un po' di tempo che non vedo ordini dal mio sito
https://agatepick.guitars/index.php
Mi ha scritto un cliente che non funziona il tasto del carrello. Ho aperto il programma, pare tutto a posto ma quando in anteprima vado sul pulsante aggiungi al carrello non mi funziona nemmeno in locale...Grazie per l'aiuto.
Posté le

Auteur
Ho visto adesso che la pagina " E-Commerce ricerca" compare nella mappa del sito, in locale ed on line non compare...pagina bianca, che sarà mai successo? Grazie
Auteur
Forse adesso funziona, avevo fatto una copia del sito per inserire i nuovi codici della "Maledetta" Privacy Policy" ho ricaricato la vecchia coia e pare che funzioni, forse qualche cosa è andata storta nel duplicare il progetto...Grazie sempre ragazzi.
Auteur
ecco...non compare pulsante "Continua Shopping"

https://helpcenter.websitex5.com/fr/post/246666
https://helpcenter.websitex5.com/fr/post/246767
.
Auteur
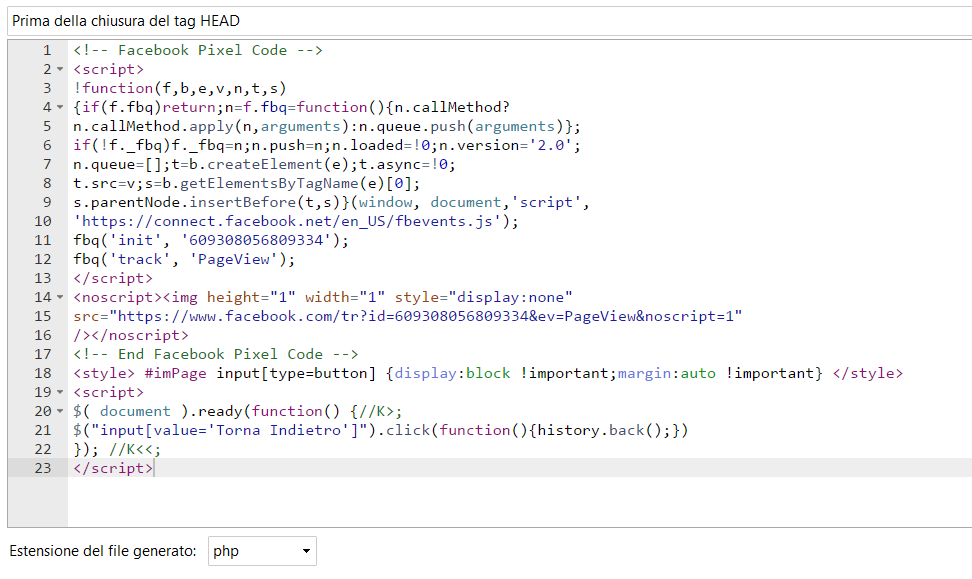
Ciao KolAsim..si ero andato a spulciare ed ho letto i post . ho copiato il codice e messo dopo l'apertura del tag head

Auteur
ma non torna sullo shopping...grazie sempre
... ah! ... pensavo di averlo visto regolaramente, ...senza codice...
... i LINK per eventule alternativa,,,
... comunque si vede anche nello smartphone...
.
ciao
.
... ah! .. già, ...ho capito... ... ... cambia nome pulsante da quello che hai usato...
$("input[value='Continua shopping']").click(function(){history.back();})
... in pratica sostituisci lo SCRIPT con questo:
<script>
$( document ).ready(function() {//K>;
$("input[value='Continua shopping']").click(function(){history.back();})
}); //K<<;
</script>
.