To kolasim. Need you help to populate a div :-) 
Auteur : Axel Hello KolAsim,
Test: https://wsx5demo.afsoftware.fr
Here into my form for the cart I have added relaiscolis delivery provider to choose a relay like below:

By clicking on the icon you can choose a relay not so far from your house.

and to validate the address by this button.

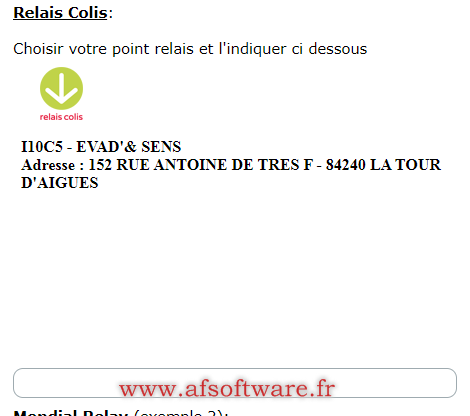
And into my example this adress is added to the test div like below:
with the following code into my html code.
document.getElementById('chosenAdr').innerHTML = '<span style="font-weight:bold;">' +
data.id + ' - ' + data.name +
'</br> Adresse : ' +
data.location.formattedAddressLine + ' ' + data.location.formattedCityLine;

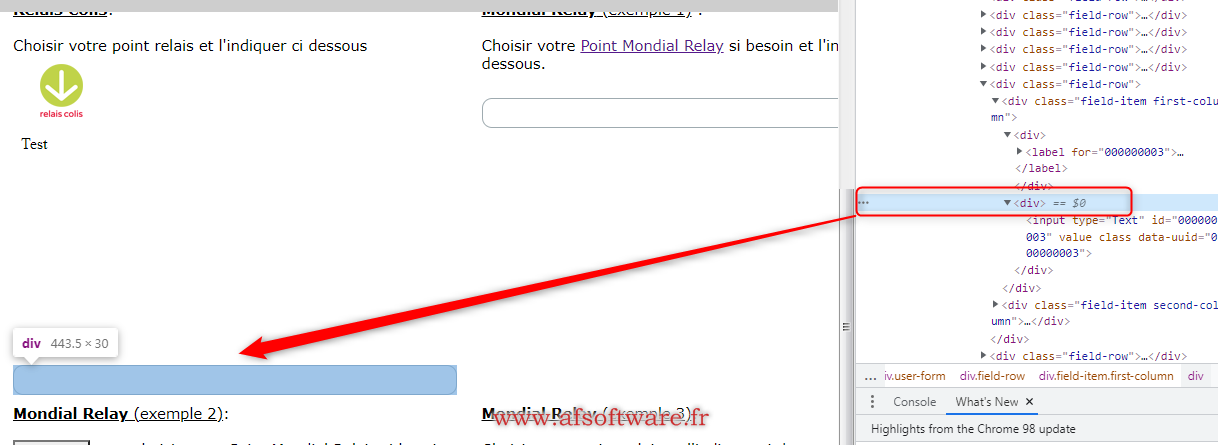
So my question is how to populate the div generated by WSX5 into the form:
This one has no ID and his parent has a class name.

So what is the good syntax to populate this one:

Thank you for your efficiency help
Enjoy!
Axel

Auteur
In fact the displaying delivery icon here and windows to pick the relay is done by a called external html file from WSX5 like:
<b>Relais Colis</b></u>: <br><br>Choisir votre point relais et l'indiquer ci dessous <br><iframe width="470" height="300" src="https://wsx5demo.afsoftware.fr/afs-demo/relaiscolis/relaiscolis.html"></iframe>
and the external html file is:
<html>
<script type="text/javascript"
src="https://service.relaiscolis.com/WidgetRC/scripts/widget.builder.js">
</script>
<div id="relais-colis-widget-container"> </div>
<script type="text/javascript">
callback = function (data) {
//const collection = document.getElementsByClassName("div.user-form.div:nth-child(8).div.field-item.first-column");
// console.log('data here', data)
parent.document.getElementById('000000003').value ='1234';
// document.getElementById('000000003').value = '<span style="font-weight:bold;">' +
// collection[0].innerHTML = '<span style="font-weight:bold;">' +
//document.getElementById('chosenAdr').innerHTML = '<span style="font-weight:bold;">' +
document.getElementById('chosenAdr').innerHTML = data.name + ' - ' +
data.location.formattedAddressLine + ' ' + data.location.formattedCityLine;
}
$('#relais-colis-widget-container').ready = generateHtmlButton(callback);
</script>
<div id='chosenAdr'>
Test
</div>
</html>
So I have tried also to use the parent.document.getElementById because the ID 000000003 is outside of the iframe.
No success
(It > En) ... I don't know if I understand, but in the meantime, put me temporary user/pass to access /CART in order to check if something can be done...
.
ciao
.
Auteur
Seems not possible to populate an element from an iframe to external parent document.
So to bypass this one I have also tried to call directley into the WSX5 form the external file by an <object> tag like:
<object type="text/html" data="https://wsx5demo.afsoftware.fr/afs-demo/relaiscolis/relaiscolis.html" width="470" height="300"></object>
Normally the external file is inside the current page with no iframe. But same issue and not possible to find the good way to populate the field with the <input> tag
Any feedback / help !
ENjoy!
Axel
... user/ pass
... I'll be back tomorrow...
.
Auteur
Please create your own account like a customer... everything is fictive...
Don't worry.
Auteur
or
kolasim at demo dot com
password
Auteur
@KolAsim,
May be the last exemple into my demoat the bootom of the page :
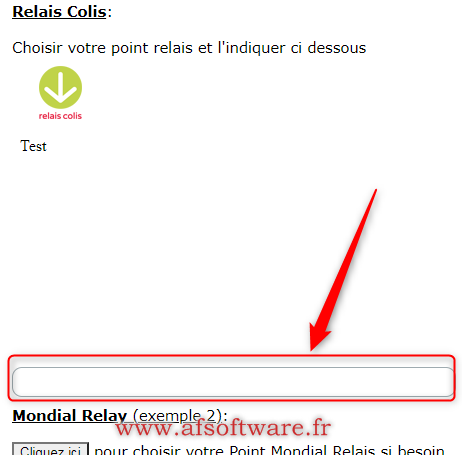
The goal is to display the selected store from the list into the blue field
It is easier to find solution because I don't use any iframe to display the icon .
Just this code into the personal field into the form via an <object> tag to display text & icon and execute the JQuery into relaiscolis.html
<b>TEST Relais Colis</b></u>:<br><br>Choisir votre point relais et l'indiquer ci dessous <br> <object type="text/html" data="https://wsx5demo.afsoftware.fr/afs-demo/relaiscolis/relaiscolis.html" width="470" height="300"></object>
Relaicolis.html is:
<script type="text/javascript"
src="https://service.relaiscolis.com/WidgetRC/scripts/widget.builder.js">
</script>
<div id="relais-colis-widget-container"> </div>
<script type="text/javascript">
callback = function (data) {
//const collection = document.getElementsByClassName("cart-content.div.user-form.div:nth-child(8).div.field-item.first-column");
// const collection = document.getElementsByClassName("field-item first-column");
// console.log('data here', data)
// document.getElementById('000000003').value ='1234';
// document.getElementById('000000004').value ='1234';
// document.getElementById('000000003').value = '<span style="font-weight:bold;">' +
//document.getElementById('chosenAdr').innerHTML = '<span style="font-weight:bold;">' +
//collection[0].innerHTML = 'AFS';
document.getElementById('chosenAdr').innerHTML = data.id + ' - ' + data.name + ' - ' +
data.location.formattedAddressLine + ' ' + data.location.formattedCityLine;
}
$('#relais-colis-widget-container').ready = generateHtmlButton(callback);
</script>
<div id='chosenAdr'>
Test
</div>
Thanks
Enjoy!
Axel
... this is what I see by clicking on the icon:

ciao
Auteur
Put 84240 + enter to display all places around this department
Auteur
Or other french depratment number and choose a town and place
wait and
.
Auteur
And Press enter . if not OK try again. Theirs servers does not repsond well.
Auteur
Take care to use the example at the bottom of page. No iframe is used.
probably easier to find a solution. But solution with iframe is also welcome.
... no!
Auteur
Click here to have the list
You can choose any place anywhere ...; the goal is to put the address into the empty field by clicking
... OK, with IFRAME it works ... ...
...
... but unfortunately I don't know how to extract values from IFRAME. sorry
ciao
.
Auteur
Grrrr. very bad news
Auteur
It's a pity.
There is no way to use the Jquery script provided by RelaisColis to add it into WSX5. Impossible to get the value (store address) choosen by click and to put it into the appropriated field generated by WSX5.
Not happy!
Axel