Неисправность в дополнении Vertical Timeline 
Auteur : Dima Kornevich
Visité 2559,
Followers 1,
Partagé 0
Использую лицензию WebSite x5 PRO Ver 2022 1.4
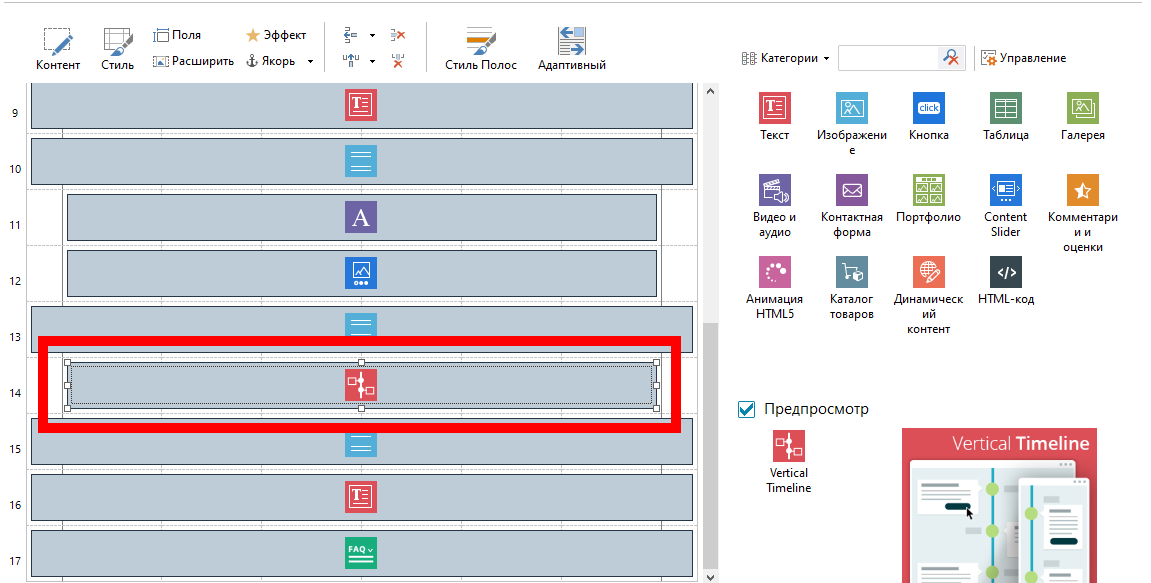
Платное расширение: Vertical Timeline
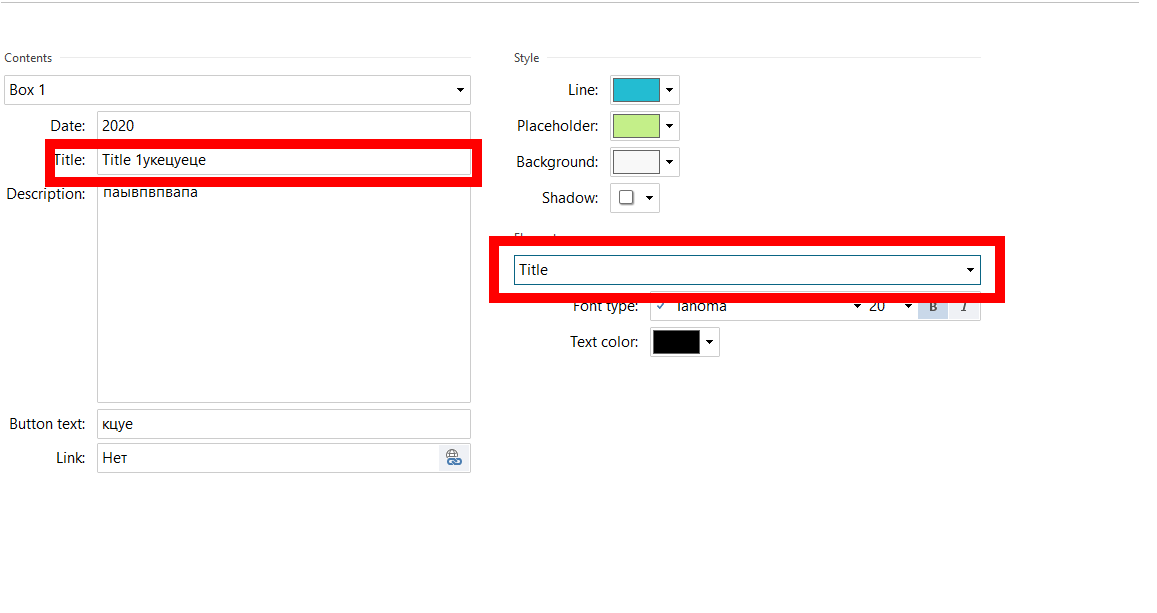
Неисправность в том, что Title в коде отображается как тэг h1

На картинке выше сам Vertical Timeline

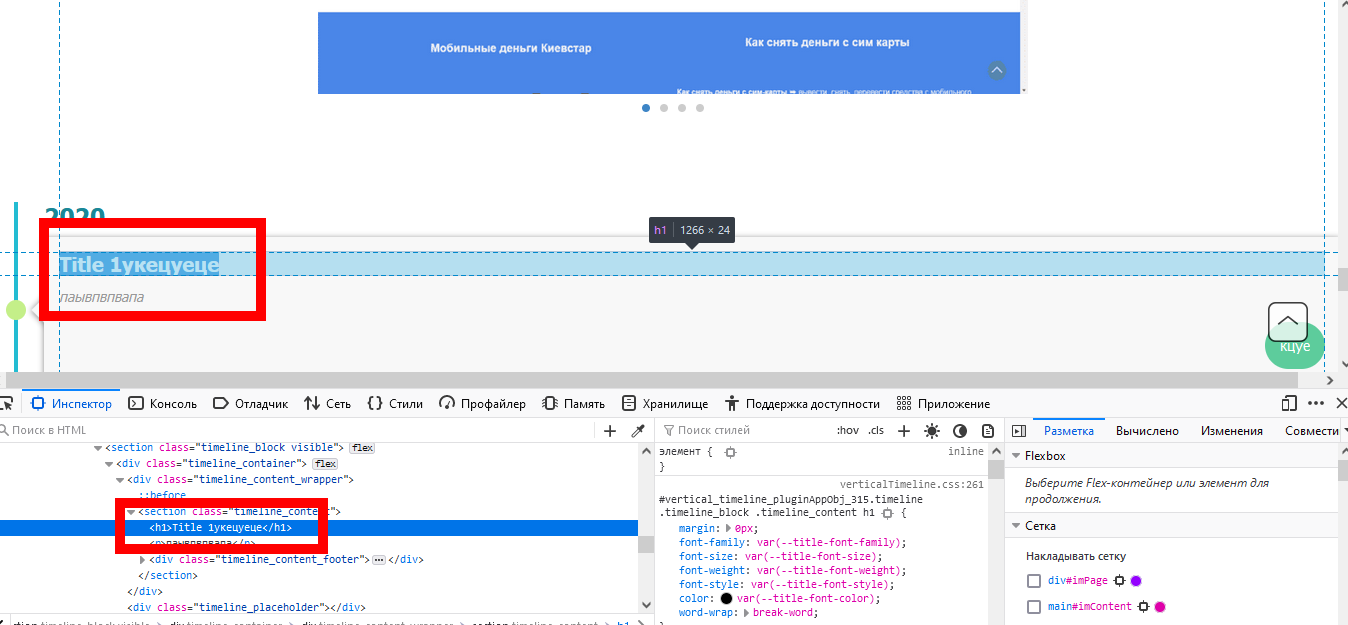
теперь показываю значения кода (исходной код) в браузере

то есть все значенения Title используют Тег h1
В SEO это категорически не приемлемо!!! Получается что на одной странице вместо одного тэга заголовка h1 может быть из за расширения Vertical Timeline и 5 и 6 значений h1
исправьте чтоб вместо тэга h1 значение было Title
проверьте у себя в програмах
Posté le

Это бета-версия программы, для начала установите стабильную версию.

Auteur
на стабильной тоже ))) не надо тут ссылатся на beta
на старых версиях тоже самое
просто не используйте эту фигню) Помимо того, что это вещь плохого вкуса для сайта, так и её можно сделать и без использования этого объекта, если уж так надо, обычным набором объектов из конструктора, но по всем канонам сео.
Good afternoon Andrey
I can confirm that this is not an error.
You're allowed to have multiple H1 tags if they are placed under a section tag, like in this case
For this reason, this is perfectly acceptable and will not represent a SEO problem
I remain available here
Thank you
Stefano
GOOGLE TRANSLATE ---
Добрый день Андрей
Могу подтвердить, что это не ошибка.
Вам разрешено иметь несколько тегов H1, если они размещены под тегом раздела, как в этом случае.
По этой причине это вполне приемлемо и не будет проблемой SEO.
Я остаюсь доступным здесь
Спасибо
Стефано
Яндекс воспринимает только один тег H1, иначе будет показывать проблемы с сайтом.
Auteur
Гугл гласит что в статье должен быть один Тэг h1 как заголовок верхнего уровня, другое seo для меня не понятно
Good afternoon
I can confirm that this is absolutely allowed in standard HTML5, as documented online about the <section> tag:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/section?retiredLocale=it
"To reiterate, each <section> should be identified, typically by including a heading (<h1>-<h6> element) as a child of the <section> element, wherever possible."
I believe that, even though some online tools might not be reporting the correct situation of the page, crawlers will have no issue correctly indexing the page by being aware of this
I remain available here
Stefano
GOOGLE TRANSLATE ---
Добрый день
Я могу подтвердить, что это абсолютно разрешено в стандарте HTML5, как описано в Интернете о теге <section>:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/section?retiredLocale=it
«Повторюсь, каждый <section> должен быть идентифицирован, как правило, путем включения заголовка (элемент <h1>-<h6>) в качестве дочернего элемента <section>, где это возможно».
Я считаю, что, хотя некоторые онлайн-инструменты могут не сообщать о правильной ситуации на странице, у поисковых роботов не возникнет проблем с правильным индексированием страницы, зная об этом.
Я остаюсь доступным здесь
Стефано
Auteur
«Повторюсь, каждый <section> должен быть идентифицирован, как правило, путем включения заголовка (элемент <h1>-<h6>) в качестве дочернего элемента <section>, где это возможно».
Ответ:
Исправьте чтоб пользователи могли в данном расширении Vertical Timeline указывать сами тэг <h1>-<h6> а не программа сама указывает тэги верхнего значения/уровня
Почему не дать seo специалистам и своим клиентам самим выставить тэг <h1>-<h6> это будет радостной новостью и более гибким решением для всех нас.
---------------------------------------------------------------------------------
Тем не менее в данной статье указан один тэг <h1>
https://developer.mozilla.org/ru/docs/Web/HTML/Element/section
проверив данные о тэгах онлайн можно ниже:
https://involta.ru/tools/meta-tags-checker/
и я вижу один <h1>
я вообще не понимаю смысла в этом дополнении
Auteur
Нужно попросить разработчиков чтоб исправили, расширение платное и кривое