Carrello: selezione punti vendita per ritiro merce 
Auteur : Alessandro R.Durante il processo di acquisto nell' elenco dei metodi di spedizione, é possibile inserire un link che apre una mappa con cui il cliente sceglie uno dei tanti punti vendita mostrati dove ritirare la merce?...naturalmente dopo la selezione dovrebbe avvenire un reindirizzamento sulla pagina del carrello per concludere l' ordine.
Non sono pratico di codici...pero' prima di scrivere questo posto ho fatto alcuni tentativi...
Prendendo spunto da Gabriele C che indicava un esempio di codice (https://codepen.io/stiac/pen/zYdmYzw)
é possibile inserire il link nella selezione dei corrieri (o gestione dei punti vendita per il ritiro merce).
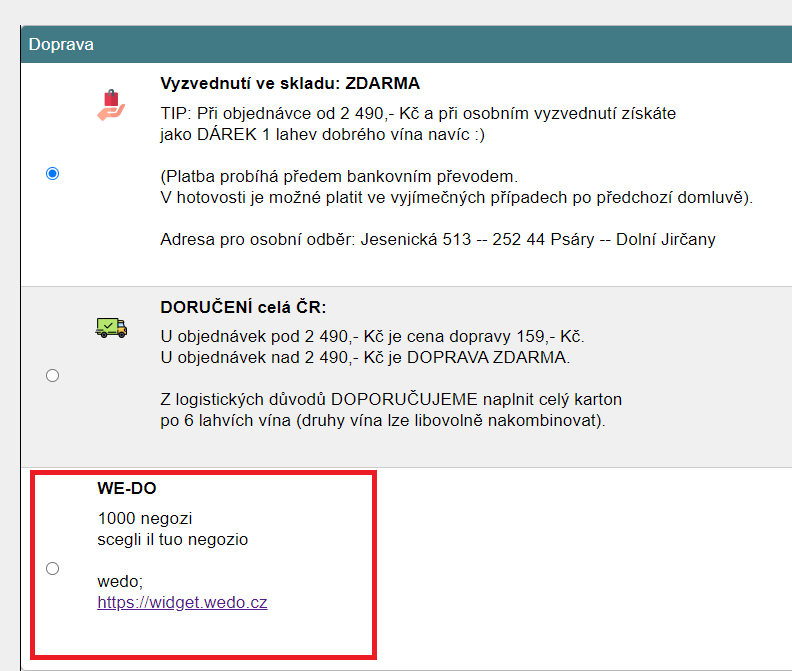
Quindi al passo 2 del carrello (https://miodominio.it/cart/index.html#step2) visualizzo le 3 opzioni di spedizione, vedere immagine sottostante...(mi scuso se il web non é in italiano)

cliccando sul link si apre la finestra con la mappa dei negozi per il ritiro
seleziono sulla sinistra il mio negozio preferito e confermo con il tasto verde a destra (VYBRAT TOTO MÍSTO)
a questo punto si apre la pagina sbagliata (sicuramente é un mio errore...)
https://widget.wedo.cz/v5/?selected=VM01066001
l ultima parte del link (VM01066001) é il codice negozio.
sicuramente bisogna editare il primo link segnalato
dove dovrei inserire il reindirizzamento al mio web htps://prahavino.cz/prova4/cart/index.html#step2
Il software puo salvare la selezione del negozio scelta? esempio (VM01066001)
Dal mio punto di vista, sono costretto a usare codici extra perché la versione PRO non mi permette di avere maggiore flessibilitá.
Il link esterno durante il processo di acquisto (o eventualmente un Iframe) potrebbe essere utile a molti utenti, probabilmente ci vorrebbe un bel aggiornamento...
ciao

Auteur
prima ho scritto:
Quindi al passo 2 del carrello (https://miodominio.it/cart/index.html#step2) visualizzo le 3 opzioni di spedizione, vedere immagine sottostante...
preciso il link di prova nella pagina del carrello
https://prahavino.cz/prova4/cart/index.html#step2
ciao
Auteur
...il link sopra funziona dopo aver ordinato alla pagina https://prahavino.cz/prova4/cartsearch/index.html
Buongiorno Alessandro
Nonostante l'implementazione di codice sia assolutamente possibile via software, purtroppo considerando che lo Staff non può fornire supporto a riguardo di codice personalizzato, non mi è possibile fornire supporto a riguardo. Lascerò comunque il topic aperto così che qualche utente possa eventualmente soffermarcisi e darti una mano a riguardo
Grazie per la comprensione
Stefano
Auteur
...ciao Stefano, come sempre non mi aspettavo una tua risposta (sempre gradita)...non ti preoccupare, comprendo tutto.... pero´ sarebbe utile avere uno sviluppo del programma nella direzione segnalata.
Oggi sempre piu eshop permettono la consegna su diversi punti vendita (in alcuni casi, realmente anche migliaia), prima o poi dovrete affrontare e risolvere questo problema.
La mia problematica é risolvibile con una consulenza esterna di qualcuno che a pagamento conosca x5.
Difficilmente un utente (x quanto bravo e disponibile) perde tempo con un problema forse complicato...puo essere che mi sbaglio, ma quando ho scritto il post sapevo giá che incomedia non poteva (giustamente) risolvere la situazione e che le altre possibilitá erano difficilmente percorribili.
Concludo con un osservazione giá scritta, ogni volta che entro in difficoltá e perché x5 non mi permette di procedere con maggiore flessibilitá. Non é una critica, purtroppo é la veritá...
grazie di tutto...
Alessandro
... purtroppo non posso provare, ma non ho neanche capito perchè e cosa c'entri il codice codepen(!) che hai citato, ...un comune collegamento...
... comunque, non so se ti possa andar bene, ma forse(!) potresti prendere spunto dalle impostazioni del sito di Luca
.
ciao
.
Auteur
ciao KolAsim,
ti ringrazio per la risposta...provo a spiegarti tutto nel modo piu semplice possibile.
Qui in Rep Ceca (presumo anche in tutta europa) c é una societá che ritira il pacco nel magazzino dell eshop e lo consegna nel negozio affiliato vicino all abitazione del cliente. Anche se compri un PC on line, lo puoi ritirare in un negozio fisico che vende frutta, scarpe o panetteria...
il corriere ha un sito con la mappa dei migliaia di punti vendita. Questa mappa in teoria si puo inserire nel proprio eshop tramite widget. Durante il processo di aquisto nel mio eshop si apre un collegamento esterno dove il cliente sceglie il negozio piu vicino (la selezione genera un cosice, esempio (VM01066001).
Questo codice generato su pagina esterna del corriere, dovrebbe trasferirsi al mio eshop durante il processo di acquisto in modo che arrivi l ordine + la selezione del negozio scelto per il ritiro merce.
L esempio di luca, va bene x selezionare poche zone di destinazione, invece noi dobbiamo far scegliere al cliente su una mappa, il negozio piu vicino all abitazione, parliamo di migliaia di negozi...successivamente la scelta genererá il famoso codice che dovrebbe trasfersi al mio eshop per conclude l ordine.
Il primo problema che ho é quello della trasmissione del codice.
Se non fosse possibile, potrei far visualizzare i negozi su mappa (collegamento esterno), il cliente sceglie il negozio piu vicino, lo memorizza a mente ed eventualmente lo trascrive nello spazio note dell ordine.
Per far cio bisognerebbe reindirizzare il web del corriere (con la mappa) al mio web htps://prahavino.cz/prova4/cart/index.html#step2
ti ringrazio in anticipo per la valutazione del problema...
Alessandro
.. se il codice è generato da una pagina esterna allora non ci si può fare niente, se non solo di usarlo appunto con un copia/incolla nel form_mail...
.
ciao
.
Auteur
ciao KolAsim, faccio qualche tentativo con qualche consulente IT del corriere.
La nostra concorrenza riesce a gestire la selezione dei punti di ritiro e noi non ci riusciamo...forse si puo provare con un iframe che usa un windget...scrivo forse...
ti terro informato.
grazie di tutto
... solo per darti un'idea in più per poterti orientare, al resto dovrai pensarci tu...
... mi è venuto in mente un metodo che usavo 15 anni fa con SwishMax, semplicissimo, avevo postato anche diversi esempi, e con il quale si potevano importare nel filmato SWF variabili prodotte da pagine esterne, e viceversa poter rilasciare variabili locali....
.. la funzione era in AC-Swish-SCRIPT >> SharedObject.getLocal()...
... simile alla gestione dei cookies, ma molto più semplice e flessibile...
... penso che le stesse cose si possano fare anche con jQ/Ajax..
... prova ad informarti sulla funzione >> localStorage()...
... al limite potresti sempre ricorrere a variabili gestite con i cookies su cui documentarti...
... di più non posso dirti...
.
... ciao, ...e buone ricerca e sperimentazione...
.
Auteur
forse ci stiamo avvicinando...
nella pagina di acquisto del carrello. durante la selezione della scelta dei punti di ritiro merce dovrebbe aprirsi un iframe (tramite link)
https://widget.wedo.cz/v5/widget-content?selectMode=postMessage
in cui si sceglie il negozio preferito e questa nuova variabile (o codice del negozio) dovrebbe trasmettersi a uno script che ho inserito nelle proprietá della pagina del carrello - prima della chiusura del tag head.
adesso riesco a generare un link, ma non sono capace a far aprire un iframe nella pagina https://prahavino.cz/test/cart/index.html#step2
Il codice del negozio, dovrebbe interagire con uno script che ho inserito nella proprietá della pagina carrello - prima della chiusura del TAG HEAD.
nelle proprieta del carrello - esperto - riusciamo a creare un iframe? (https://widget.wedo.cz/v5/widget-content?selectMode=postMessage)
Ciao
... prova questo per IFRAME in #STEP2:
<script>
/** -- IFRAME x WsX5 CART by KolAsim -- **/
$( document ).ready(function() {//Kx>
ritardoK= 3;
var anchorK = window.location.hash;
widgetK = '<iframe id="iframeK" src="https://widget.wedo.cz/v5/widget-content?selectMode=postMessage" frameborder="0" marginheight="0" marginwidth="0" height="500" width="100%" style="position:relative;height:50vh;display:none" ></iframe>';
$("#imPageExtContainer").prepend(widgetK);
anchor_K() ;
}); //Kx<<
//---------------------------------K
$(window).on("hashchange", function() {//Ky>
anchor_K() ;
});//Ky<<
function anchor_K() {//K0>
anchorK = window.location.hash;
if (anchorK == "#step2"){//K1>
setTimeout(function() {//K2>
$("#iframeK").css("display","block");
},ritardoK * 1000);//K2<<
}//K1<<
if (anchorK == "#step3"){//K3>
$("#iframeK").css("display","none");
}//K3<<
}//K0<<
</script>
.
Auteur
ciao KolAsim,
il tuo iframe funziona (non c erano dubbi al riguardo..).
Ti ringrazio per il tempo dedicato...grazie, veramente grazie!
il tuo iframe l ho inserito prima della chiusura del tag HEAD - pagina del carrello.
Il collegamento dei dati tra windget non funziona, ma questo non é un tuo problema.
Adesso che si apre l iframe posso sentire gli IT che hanno creato lo script e capire se c é qualche configurazione da fare o comprendere dov é il problema.
In ogni caso é un bel passo in avanti...peccato che il cliente non possa scrivere il luogo scelto nello spazio note, perché questo é nella pagina precedente...in ogni caso (nella peggiore delle ipotesi, cioe se non riesco a configurare la trasmissione dati) il cliente potrá sempre indicarmi per mail la preferenza del luogo di ritiro...non é un problema immenso, non é perfetto ma ...meglio di niente.
ci aggiorniamo
Auteur
Ciao KolAsim,
c´ é un aggiornamento sul discorso trattato nel post...
sembra che la causa del mancato collegamento dei dati del windget sia un errore che si ripete piu´ volte...
gli IT del software del corriere mi dicono che la variabile anchor_Knon é definita...
probabilmente volevano dire che non é dichiarata (é difficile tradurre esattamente il loro pensiero trattandosi di una lingua diversa dall´ italiano...).
A me sembra dichiarata:
var anchorK = window.location.hash;
nel codice vedo l´ istruzione anchor_K() ;
forse tra le parentesi dovrebbe essere presente qualche dato o forse c´ é qualche altro problema...
gentilmente puoi dare un´ occhiata al codice...
<script>
/** -- IFRAME x WsX5 CART by KolAsim -- **/
$( document ).ready(function() {//Kx>
ritardoK= 3;
var anchorK = window.location.hash;
widgetK = '<iframe id="iframeK" src="https://widget.wedo.cz/v5/widget-content?selectMode=postMessage" frameborder="0" marginheight="0" marginwidth="0" height="500" width="100%" style="position:relative;height:50vh;display:none" ></iframe>';
$("#imPageExtContainer").prepend(widgetK);
anchor_K() ;
}); //Kx<<
//---------------------------------K
$(window).on("hashchange", function() {//Ky>
anchor_K() ;
});//Ky<<
function anchor_K() {//K0>
anchorK = window.location.hash;
if (anchorK == "#step2"){//K1>
setTimeout(function() {//K2>
$("#iframeK").css("display","block");
},ritardoK * 1000);//K2<<
}//K1<<
if (anchorK == "#step3"){//K3>
$("#iframeK").css("display","none");
}//K3<<
}//K0<<
</script>
grazie 10.000
ciao, ... ... il mio codice serve per fare apparire un IFRAME in testa allo #STEP2...
... le variabili del mio codice non interferiscono con altre funzioni della pagina...
... se per caso l'IFRAME non ti si avvia, allora si dovrebbero aumentare i secondi di ritardo nella variabile "ritardoK"...
... ho visto che il tuo precedente LINK non funziona più, ma vale lo stesso quanto detto...
.
ciao
.
Auteur
ciao KolAsim,
scusami, ho ripristinato il web di prova nella cartella test.
t invio il link:
https://prahavino.cz/test/cartsearch/index.html
Io ho simulato un ordine, e l´ Iframe funziona.
Quello che probabilmente non funziona é il collegamento tra il web del corriere e quello di Incomedia...é come se i dati non passassero...
non capisco perché gli IT mi dicano che la variabile anchor_K non é sia definita da nessuna parte, ed essendo chiamata piu´ volte, questa generá (forse ) piu´ errori...loro la vedono cosí la situazione.
Tu invece mi dici che il tuo codice genera solo un IFRAME..infatti la tua finestra funziona benissimo e non vedo come il tuo codice possa inferferire con uno script...
ho selezionato un negozio sulla mappa e quando confermo la selezione schiacciando il pulsante verde VYBRAT TOTO MÍSTO (scegli questo luogo di ritiro) non accade nulla, il pulsante sembra bloccato o non funzionante...
ti ringrazio in anticipo per l´ interessamento..
... ho visto adesso e l'IFRAME si avvia bene nel TOP dello #STEP2...
... nel mio codice non c'è la variabile anchor_K, ... quindi non può essere usata, ... ma c'è la FUNZIONE "anchor_K()", che ha il solo scopo di far vedere l'IFRAME che in partenza è impostato su "display:none"...
... il contenuto dell'IFRAME per me non può interagire direttamente con il contenuto della pagina ospite...
.
ciao
.
Auteur
Grazie del tempo dedicato...
approfondisco il discorso e ti aggiornero´ sulla soluzione...
se il codice funziona sugli altri siti della concorrenza non vedo perché non dovrebbe funzionare con Incomedia.
E´ evidente che il contenuto dell'IFRAME come scrivi tu non può interagire con il contenuto della pagina,quindi mancherá qualche altro codice
... forse potresti creare una pagina con un form_mail, dove l'utente possa incollare il codice dell'acquisto dello #STEP4, ed il codice copiato dall'IFRAME...
... magari IFRAME e form_mail nella stessa pagina...
ciao
.