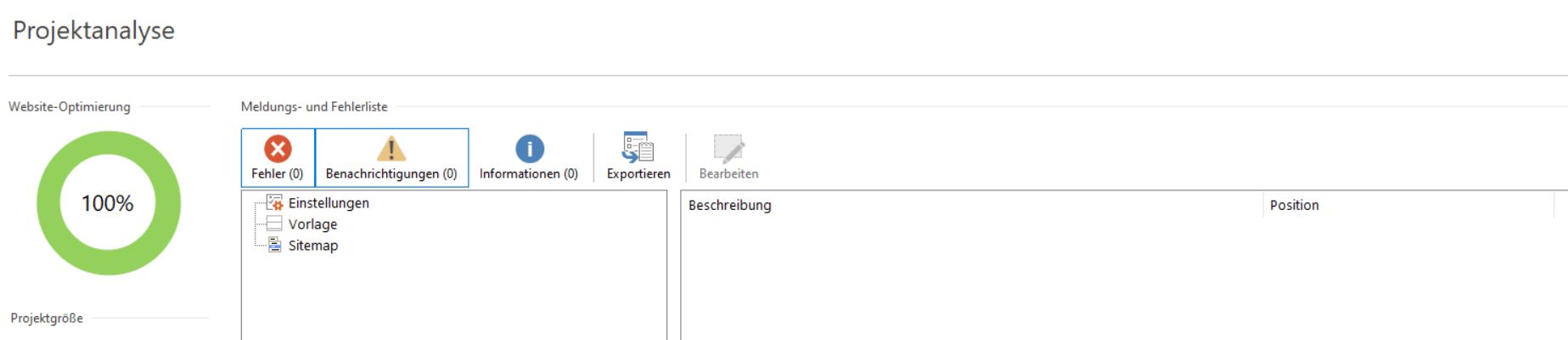
Projektanalyse zeigt keine Fehler an, Ergebnis wird mit 100 % angezeigt 
Auteur : Brit-Marie F.
Visité 1200,
Followers 1,
Partagé 0

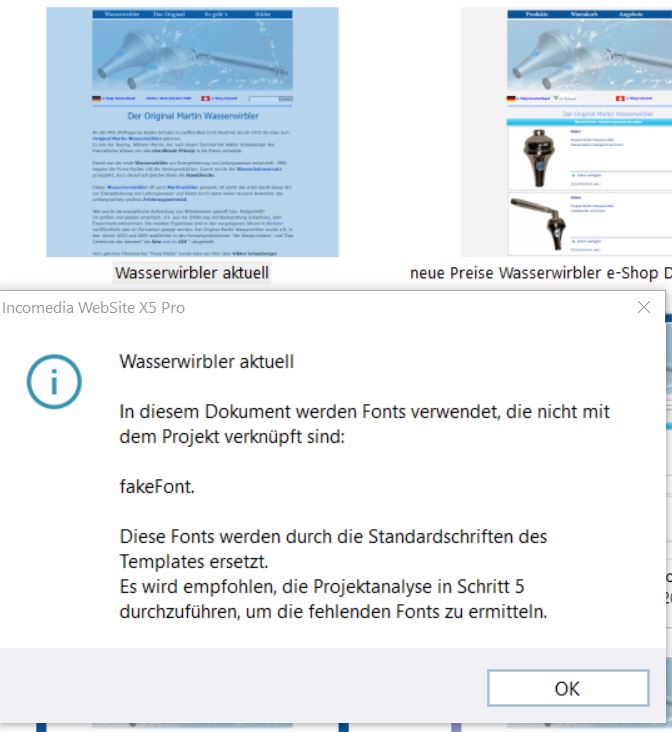
Schritt 5 wird von mir regelmäßig bevor ich hochlade durchgeführt. Und zwar nur, wenn 100 % angezeigt werden. Auch im vorliegenden Fall:

Jetzt weiß ich nicht wo oder wie ich nach Fehlern suchen soll. Sonst werden diese Schrifttypen-Fehler war farblich gekennzeichnet.
Irgenwelche Vorschläge? Ist ein wenig nervig, wenn man diese Meldung immer beim Starten des Projekts bekommt, ohne Hinweise in der Projektanalyse, die in anderen Fällen in der Regel funktioniert.
Posté le

Du kannst die css-Dateien im Projekt-Verzeichnis im Ordner Preview\pcss mit dem Windows-Explorer durchsuchen und so sehen, zu welcher Seite die Schrift gehört, da die Schriften im css-file benannt werden. Die Windows Dateisuche zeigt dir an, in welcher CSS-Datei der Font ist und dann kannst du in der gleichnamigen HTML-Seite suchen.
Danach musst Du die betreffenden Objekte auf den gefundenen Seiten prüfen, ob dort der Font auftaucht. Dabei kann helfen, im Textobjekt den Text zu markieren und oben schauen, ob sich die Anzeigen für Schrift, Name, Grösse usw. verändern.
Fakefonts werden solche benannt die nicht am PC gespeichert sind und du vom Internet oder einer anderen Datei kopiert hast und in dein Projekt (nicht wissentlich) eingefügt hast. Wenn man Texte kopiert von ausserhalb sollte man immer den Text markieren und mit der installierten Schriftart im Projekt überschreiben und speichern.
In der Projektanalyse werden nur sehr selten Fonts gefunden die nicht richtig eingebunden sind. Du kannst nur versuchen jedes Text Objekt aufzurufen und den Text markeiren und die SChriftart einstellen.
Auteur
Habe euch Beiden noch "Danke schön" zu sagen. Immer busy.