Header-Bild 
Auteur : Rainer L.
Visité 1333,
Followers 1,
Partagé 0
Hallo, liebe Community,
meine Website-URL ist:
www.rainer-langlitz.de
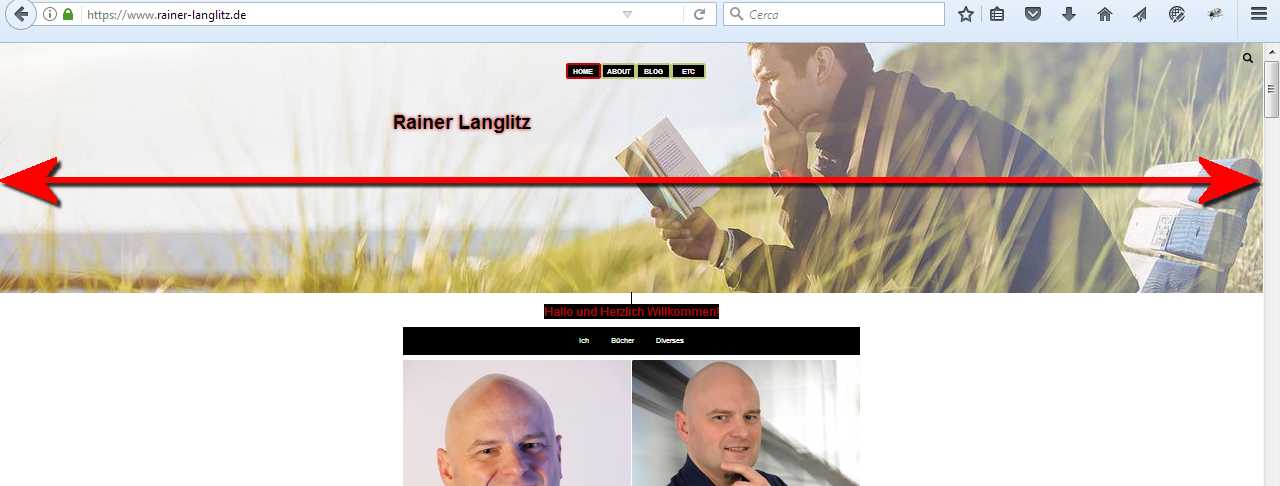
Ich möchte das Bild in meinem Header gerne am PC komplett von links nach rechts haben.
Ist das möglich? Und wenn ja, wie macht man das technisch?
Vielen herzlichen Dank für Ihre Hilfe
Mit freundlichen Grüßen
Rainer Langlitz
Posté le

Das kannst du normalerweise unter 2 in der Struktur des Templates wenn du Header oder Headerhintergrund auswählst und dort das Häkchen setzt bei "auf die ganze Breite bringen"!
Auteur
Hallo Andreas,
vielen Dank für deine Antwort.
Das habe ich auch so gemacht.
Und die Software zeigt auch kiomplett durchgehend an.
Aber Mozilla Firefox setzt es nicht um...
Auteur
so in etwa sieht es aus...siehe anhängende Datei
Du musst noch einstellen beim Bild "an Seite anpassen"!
Oder dein Bild ist zu klein und musst mindestens 2000px breite haben.
x Rainer L., ... mit dem EXTRA-Code können Sie dieses Ergebnis erhalten, und wenn Sie interessiert sind, lassen Sie es mich bitte wissen... hallo, ciao...

.
Auteur
Hallo KolAsim,
ja ich bin sehr interessiert daran.
Was ist denn dieser Extra-Code?
Danke im Vorauss
... OK ... >>>
<style>
#imHeader {
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
</style>
.
... kopieren Sie den Code und fügen Sie ihn in diesen Abschnitt ein:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code: > 3.(dritte) Option > Vor dem </HEAD> Tag.
.
ciao
.
.