Hover Button, Text linksbündig 
Auteur : C K.
Visité 1529,
Followers 1,
Partagé 0
Hallo,
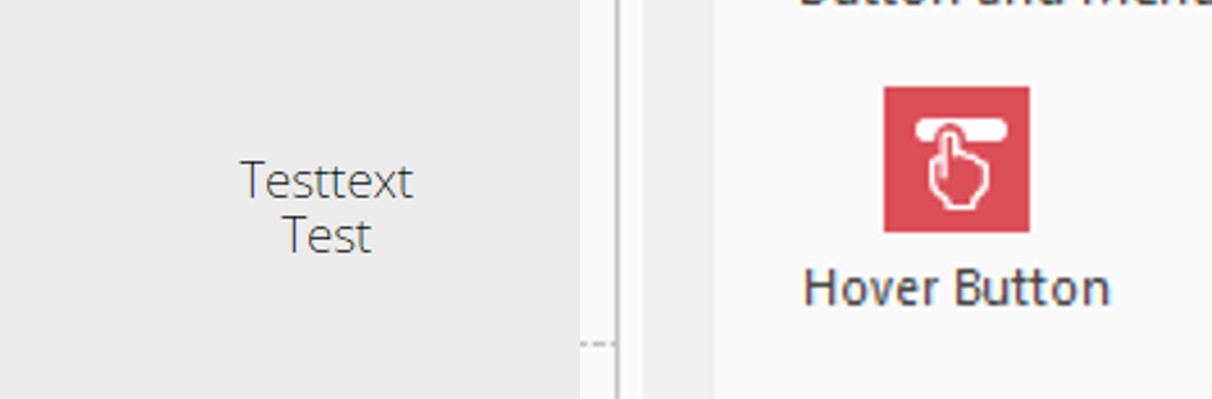
Ist es möglich, beim Hover Button einen mehrzeiligen Linktext (siehe Bildbeispiel: Testext Test wird im Hover Button zentriert) linksbündig zu formatieren? Entweder übersehe ich was, oder es ist wirklich nicht möglich.
Danke für Tipps,
Claudio

Posté le

Ist die Seite schon Online, damit wir es sehen können bzw. einen entsprechenden individuellen Code dir schreiben können.
Auteur
Vielen Dank, Andreas.
Hier der Link zur Testseite mit Testlink: https://claudiokaufmann.com/testlink.html
Der Link ist mit dem Hover Button gemacht. Vorteilhaft wäre, wenn man den Linktext linksbündig machen könnte. Wenn dies nicht möglich ist, habe ich bis jetzt den Link via Html Code in einem Text-Objekt erstellt.
Der Code hierzu wäre...
<style> .pluginAppObj_108_01-button {text-align: left!important;</style>
Diesen Code unter "3" Eigenschaften -> Reiter "Erweitert" vor dem </head> Tag einfügen.
Auteur
Vielen Dank, Andreas, funktioniert tadellos!