How to create a sticky link button 
Auteur : Ruth S.
Visité 2157,
Followers 1,
Partagé 0
Hi,
I'm trying to create a sticky button object for a link to a booking page so that its always visable when scrolling, ideally somehwhere above the built-in 'jump up to top of page' arrow that's to the bottom right of each page on my website. Any ideas? Many thanks
Posté le

Take a look here: http://eksempelsite.dk/information-buttons.html
I have just changed the hover-image so that the text (that was in blue) now is in black and with a white background. The blue text was with a transparent background and was therefore not easy to read.
The "telephone" area of the image I left with the transparent background.
It could also have been made so that the style changed to a background color on mouse over, but then it should also be specified that it should be changed back on mouse out.
If you want the URL to open in the same tab/window you change
http://calendarforum.dk/" target="_blank"
to
http://calendarforum.dk/"
More precise
<a href="http://calendarforum.dk/" target="_blank">
to
<a href="http://calendarforum.dk/">
x Ruth S., ... (It > En) ... ... you can use any of your buttons that you put on the page, and then, with a small and simple EXTRA code you can place it in any corner of the page, wherever you want...
... for example, if your button's cell name is called #imCell_15, (to be detected in the source code with the right mouse button), just use this simple code to paste in the Expert section:
<style> #imCell_15 { position:fixed;bottom:50px !important;right:20px !important;} </style>
... you can customize all the numerical values (coordinates) to position them wherever you want... ... ... or, you can use the code of historical div_custom, with a single and easy copy/paste of this code into any HTML Code Object, and you can try it right away:
... ... or, you can use the code of historical div_custom, with a single and easy copy/paste of this code into any HTML Code Object, and you can try it right away:

...
...
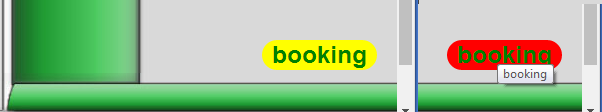
<a href="booking.html" style="position:fixed;bottom:50px;right:20px;background:yellow;font-size: 24px;font-weight: bold;text-decoration: none;color: green;border-radius:25px;padding:0 10px 0 10px" onmouseover="this.style.background='red'" onmouseout="this.style.background='yellow'" alt="booking" title="booking" >booking</a>
.
ciao
.
Auteur
Thanks so much for your response.
For the first option, I have found the name #imCell_455 from source code, but I don't have an Expert option on the original Button Object to update.
For option 2, this works great, thank you, just trying to work out how I add a link into the code?
Thanks again for your assisance with this
HI, ciao,... ...

> case 1) ... if you post your LINK with your button, I can be more precise with the suggestion;
... however the code, after customizing the ID #imCell_455 you have to paste it in this section:
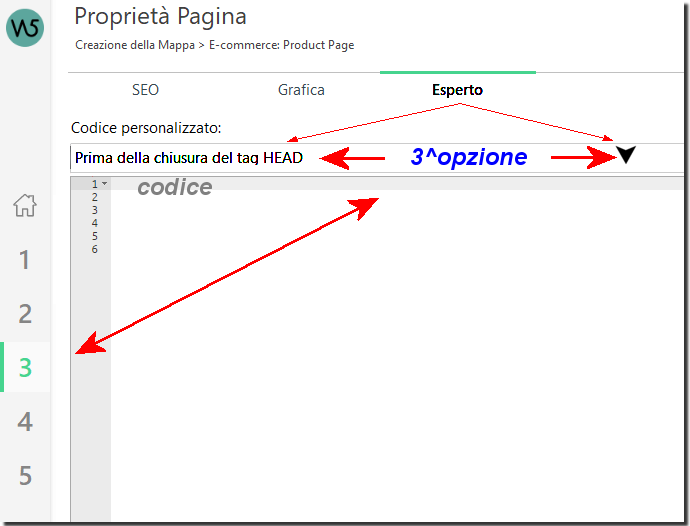
>> Step 3 - Map > The 'Page Properties' window > Options in the Expert section >>
>> ▪Custom Code: > 3rd (third) option > Before closing the HEAD tag
.
> case 2) ... for div_custom, you have to correct the URL of the HREF attribute you see at the beginning of the <A> tag by replacing it with the one you want to use, for example with a "relative" URL if it's a page in the root of your site in this way:
<a href="nameofyourpage.html" +(etc, etc)
... or with "absolute" URL, the real one, always valid for any page, paying attention to the protocol between (http://) or (https://), in this way:
<a href="https://www.sitename/pagename.html" +(etcetera, eccetera)
.
HI. ciao
.
Auteur
that's worked perfectly, thank you so much for your help!
Auteur
Hi, further to my last message, eveything works perfectly on laptop/pc but on mobile device the button seems to be behind page content so won't go to link, any ideas? thanks again