Reihenfolge in Responsive Design 
Auteur : Ukraine.report .
Visité 1507,
Followers 1,
Partagé 0
Hallo ich kann die Reihenfolge nicht ändern im resp. Design - ich möchte zB, dass aus 5 dann 4 wird usw
lg Andre

Posté le

Die offizielle Anleitung gibt es hier, siehe
>> https://guide.websitex5.com/de/support/solutions/articles/44000795934-wie-funktioniert-das-verfahren-der-anordnung-der-objekte
In Kurzform:
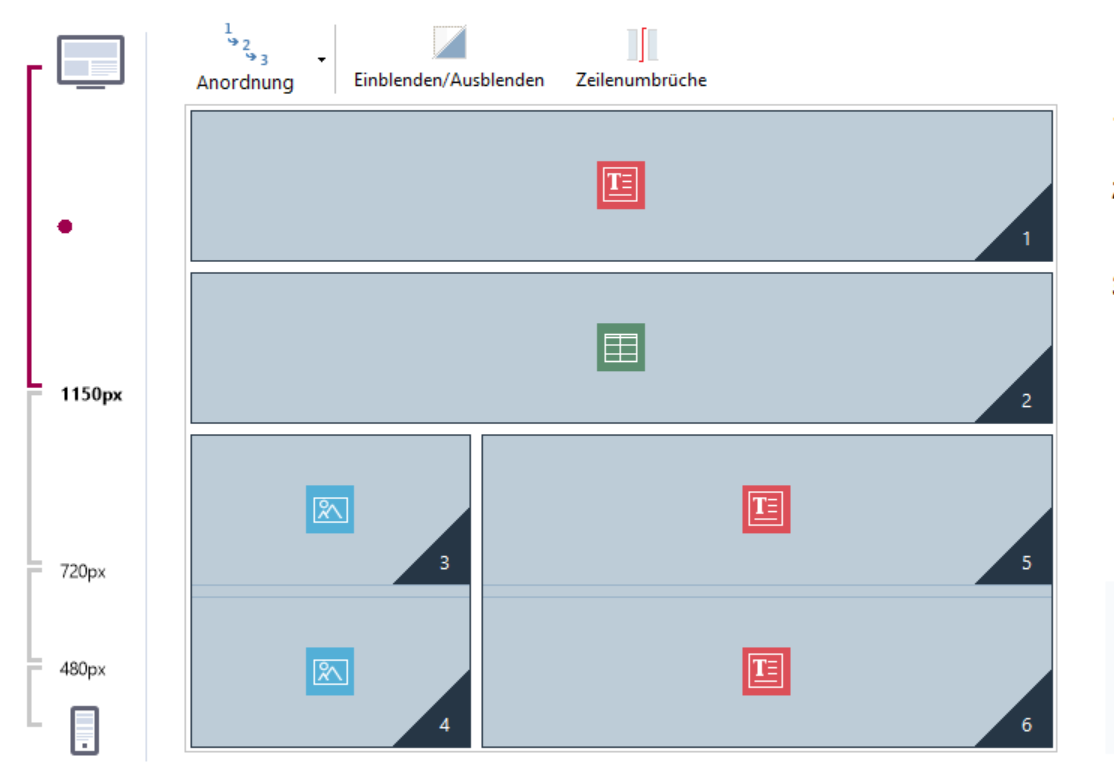
1) Auf "Anordnung klicken und dann nacheinander die Objekte in der gewünschten Reihenfolge anklicken. Sollte etwas falsch angeklickt worden sein, dann kann man die Anordnung so oft wiederholen bis die Reihenfolge stimmt.
2) Sollte man durch eine immer wieder auftauchende Fehlermeldung gefangen sein, dann entweder auf "Abbrechen" oder OK" klicken und bei Punkt 1 neu starten.
Anmerkung:
Die Anordnung der Objekte ändert sich dabei nicht, nur die Zahlen werden ausgetauscht, da die neue Reihenfolge nur für die schmäleren Bildschirme gilt.
Auteur
danke vielmals :) sorry war doch so einfach - ich kam im Augenblick nicht drauf - danke für die gute Erklärung.
Auteur
Hi - Noch eine Frage - wie ist es - wenn ich 100 Elemente habe die sind richtig durchnummeriert - dann füge ich 2 hinzu muss ich diese wieder von 1 bis 102 neu durchnummerieren - oder kann ich die 101 und 102 zb einfach tauschen. lg Andre
Um mittendrin mit der Reihenfolge zu beginnen bei "Anordnung" auf den Pfeil rechts klicken und die Auswahl "Mit der Anordnung eines Objekts fortfahren" anklicken, dann kann man ab einem bestimmten Objekt mit der Reihenfolge begonnen werden.
Und wenn man dann noch einmal bei "Anordnung" auf den Pfeil rechts klickt, dann kann man die "Anordnung abschliessen", um nicht bis zum Ende durchklicken zu müssen.